欢迎大家来到本期教程!今天我们将深入探讨如何装修和排版BoxShop主题,这是一个功能强大且灵活的WordPress主题。与之前的主题不同,这次我们会集中讲解如何在后台使用WPBakery Page Builder进行编辑和设置。在本指南中,我们将详细分解每一个步骤,帮助你快速掌握如何高效地管理和自定义你的BoxShop主题,让你的网站更具吸引力和功能性。
步骤:网站后端→pages→Home→WPBakery Page Builder
![图片[1]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080211293628.png)
先找到pages(页面)然后再去找寻HOME(首页),如下图
![图片[2]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080211325523.png)
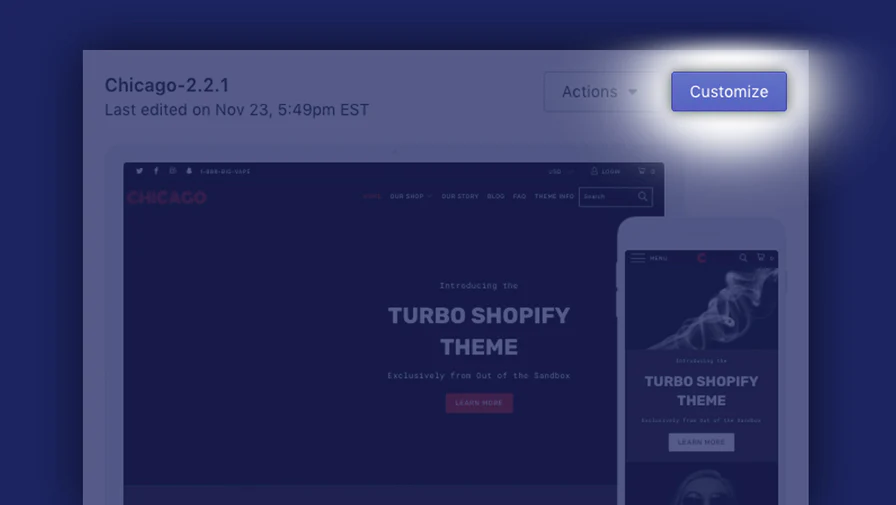
根据模版的不同,首页名字也会有区别,请认准有Front Page(首页),这种才是设置好的主页,一般都是设置好的,如果没有的话,要去其他地方调整一下
![图片[3]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080211431878.png)
点击编辑,进入,如上图
![图片[4]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080211451279.png)
然后我们会得到一个这样的界面,其实也是WPBakery Page Builder 编辑器来编辑的,之前Basel主题也是WPBakery Page Builder编辑器,但是那是前端可视化编辑,而这个只支持后端编辑,你需要在后端设置保持好后,再去前端看下效果,这样会有优点和缺点,优点是前后端分离,就不会出现误操作导致的结果,缺点是不能看到直接的效果,更多Basel主题的WPBakery Page Builder编辑器可以通过链接查看
让我们继续
![图片[5]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080211533535.png)
这是后端
![图片[6]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080211551136.png)
对应前端的效果
![图片[7]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080211581662.png)
设置好对应的图片,图片很简单,就在这里详细的讲解了,可以去看看Basel主题的WPBakery Page Builder编辑器内容就知道啦,或者大家翻译下也是很好能理解的
![图片[8]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080212011415.png)
这是一个多选项的产品的模块,如果你需要添加选项,则需要添加Tabs(标签),选择+号添加,或者在选项后面的+号添加
![图片[9]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080212101087.png)
选择新选项,加入一个产品模块
![图片[10]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080212112144.png)
Section(部分)这里设置新选项的名称,请确保下面的id每一个度不一样,否则无法会导致无法跳转
然后就实现这个效果了,如下图
![图片[11]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080212132017.png)
步骤:网站后端→pages→Home→TS Banner2
![图片[12]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080903315199.png)
banner也就是图片,可以理解为横幅,这个没什么说的,但只要注意一点,图片的大小要一致,不然就看起来歪歪曲曲,可以使用一些图片工具去裁剪到统一的规格
![图片[13]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080903343892.png)
如上图,这种看起来就比较好看,当然不同屏幕的显示效果也是不一样的,上图是显示器
![图片[14]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080903353311.png)
下图就是笔记本电脑屏幕,你需要做一个取舍,因为是自适应的
![图片[15]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080905593992.png)
设置,主要是图片的跳转链接设置好就行
![图片[16]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906093319.png)
这里还有一个鼠标的触碰效果,就是碰到图片的,大家根据实际情况去调整
![图片[17]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906125270.png)
至于产品模块,如上图
![图片[18]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906190374.png)
选择好产品名称,你可以在产品模块写名称,也可以当度加一个标题或文本去写名称,在选择产品的分类,如果不选择,则默认显示所有的产品,自动排序,然后就是产品展示的样式,以及一些展示的内容和细节,大家根据翻译即可
![图片[19]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906241547.png)
![图片[20]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906251865.png)
至于博客和视频也非常的简单。如上图
步骤:网站后端→pages→Home→TS Blog
![图片[21]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906260991.png)
博客如果你不想展示特定的分类的博客的文章,就不要勾选,他默认是勾选了,所以在出现默认的文章删掉了,但你新写的博客不展示,那就是这里设置出了问题
步骤:网站后端→pages→Home→Video Player
![图片[22]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906281966.png)
这里插入的视频是链接的形式,不是嵌入的简码,所以要看清楚
![图片[23]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906353058.png)
这个是就是主题自带的订阅模块了,如下图,他有几种样式选择,但一般选择默认的,比较符合这个模版
![图片[24]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906385292.png)
![图片[25]-如何高效装修与排版BoxShop主题:全面指南(04)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080906402327.png)
选择好内容和样式就行,你如果需要背景图片,也可以加,但建议是默认的
总结
本期教程就到这里了,希望通过这次的详细讲解,大家对BoxShop主题的装修和排版有了更加清晰的理解和操作能力。在下一期,我们将继续探讨如何利用BoxShop主题自带的功能进行自定义设置,打造更符合你需求的独特网站。感谢大家的关注,我们下期再见!
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |





















![表情[koubi]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/koubi.gif)
![表情[gouyin]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/gouyin.gif)
![表情[qiang]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/qiang.gif)
![表情[xiaoku]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/xiaoku.gif)








暂无评论内容