Avada 主题内置了 Avada Forms 插件,可以轻松构建各种形式的表单。无论是基础的联系表单、复杂的多步骤表单,还是包含条件逻辑的表单,都能通过 Avada 的界面和功能轻松实现。本文将介绍如何使用 Avada 表单构建器从零开始创建一个定制的表单,并将其添加到你的网站中。
1. 创建新表单
在 WordPress 仪表盘中,进入 Avada Forms 或 表单构建器,点击 创建新表单。在弹出的页面中,我们可以为表单命名。举例来说,我们为这个表单命名为 “Guest Contributor”,然后点击 创建新表单。
![图片[1]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415140431275-image.png)
在 Avada 设置中,可以选择使用 Avada Live 作为默认编辑器,这样可以直观地在页面上看到变更效果。
![图片[2]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415140451276-image.png)
2. 添加表单元素
在表单编辑器中,有两种选择:可以从 Avada Studio 中选择一个预建表单,也可以从零开始构建自己的表单。为了这个演示,我们将从头开始构建表单。
- 添加容器:点击 添加容器,并选择两列布局,这样可以方便地放置多个表单元素。
![图片[3]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415142151680-image.png)
- 添加文本字段:添加一个文本字段元素,用来收集用户的名字。
![图片[4]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415142232303-image.png)
在 字段标签 中输入“First Name”,并设定为必填项。
![图片[5]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415142526942-image.png)
可以为该字段添加图标,选择 “Person” 图标,增加视觉效果。
![图片[6]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415142356342-image.png)
- 添加其他字段:继续添加 Last Name、Email Address 和 Phone Number 字段。为每个字段设置适当的标签,并确保它们都是必填项。每个字段都可以设置一个图标,例如 Email 字段使用信封图标。
![图片[7]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415142639172-image.png)
- 添加复选框字段:为了让用户选择他们感兴趣的播客类别,我们添加一个复选框字段,并设置 Podcast Categories 标签。在选项中,添加 Business、Lifestyle 和 Design 作为选择项。
![图片[8]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415150030319-image.png)
![图片[9]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415150132245-image.png)
![图片[10]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415150520963-image.png)
- 添加文件上传字段:为了让用户提交个人信息,我们添加一个文件上传字段,并设置一个文件大小限制(例如 2MB)和允许的文件类型(例如 JPEG)。
![图片[11]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415151059435-image.png)
![图片[12]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415151258330-image.png)
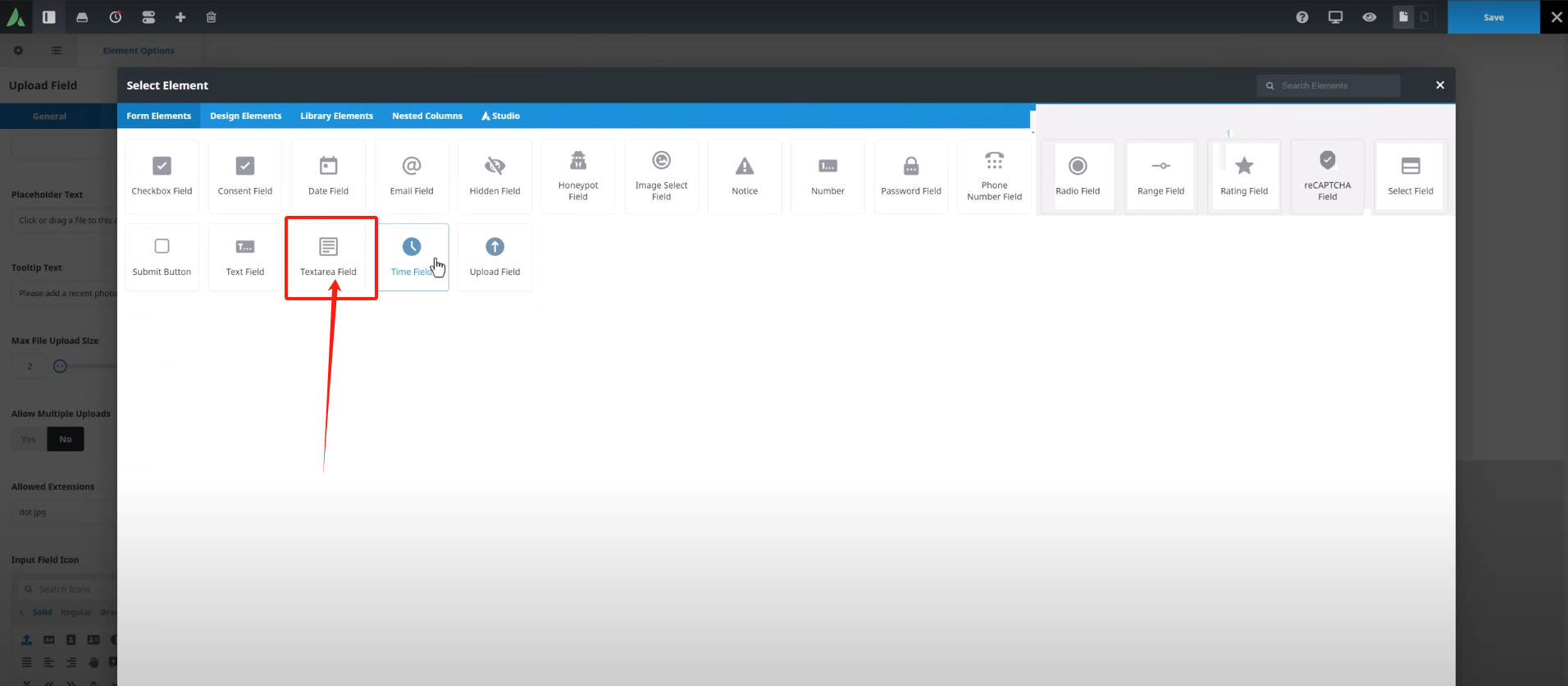
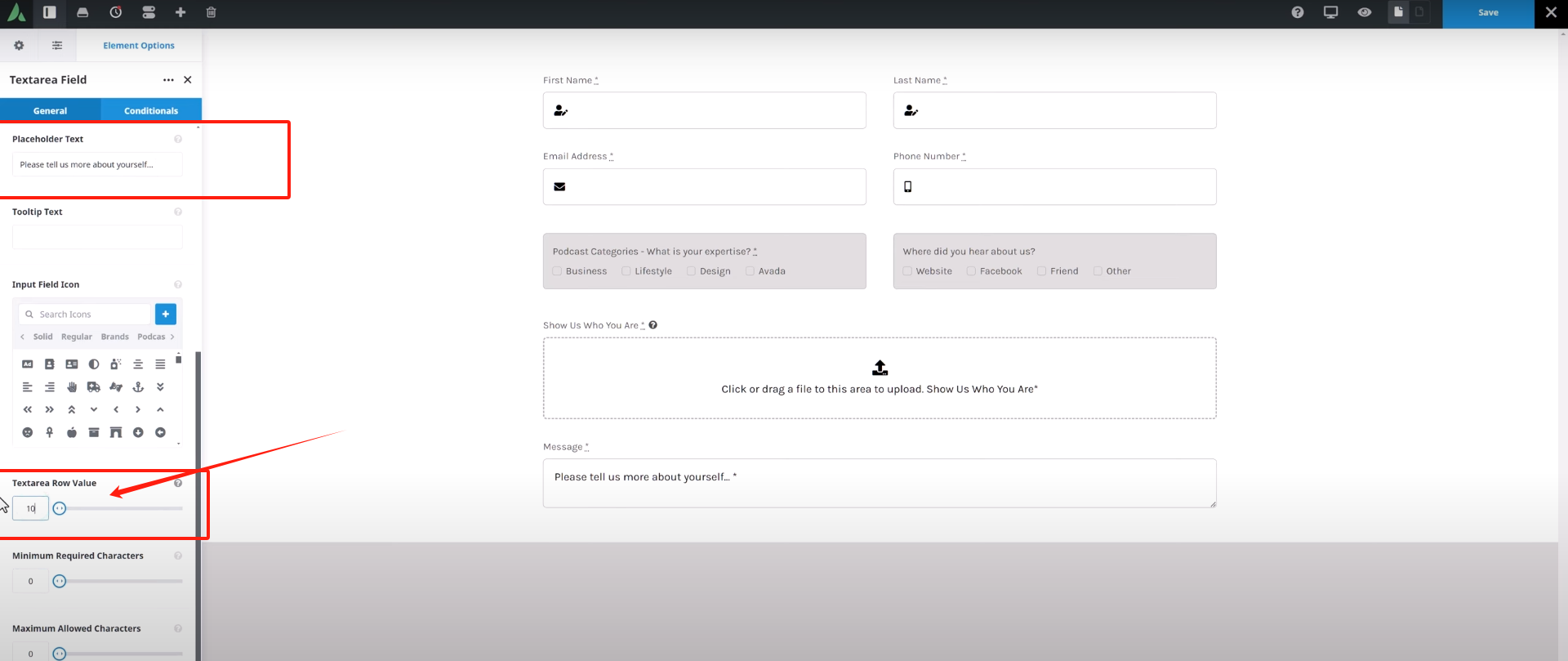
- 添加文本区域字段:在表单末尾,我们添加一个 Message 字段,让用户输入更详细的信息。为了鼓励用户提供更多内容,我们将文本区域的行数设置为 10。


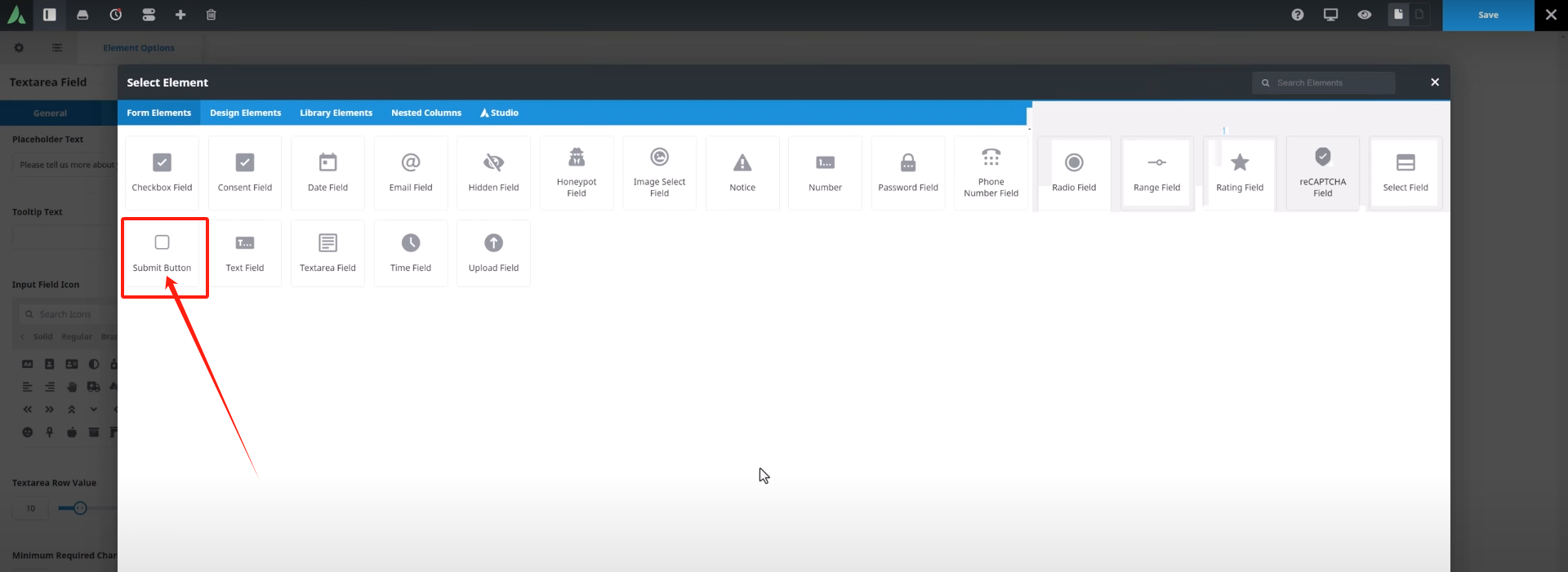
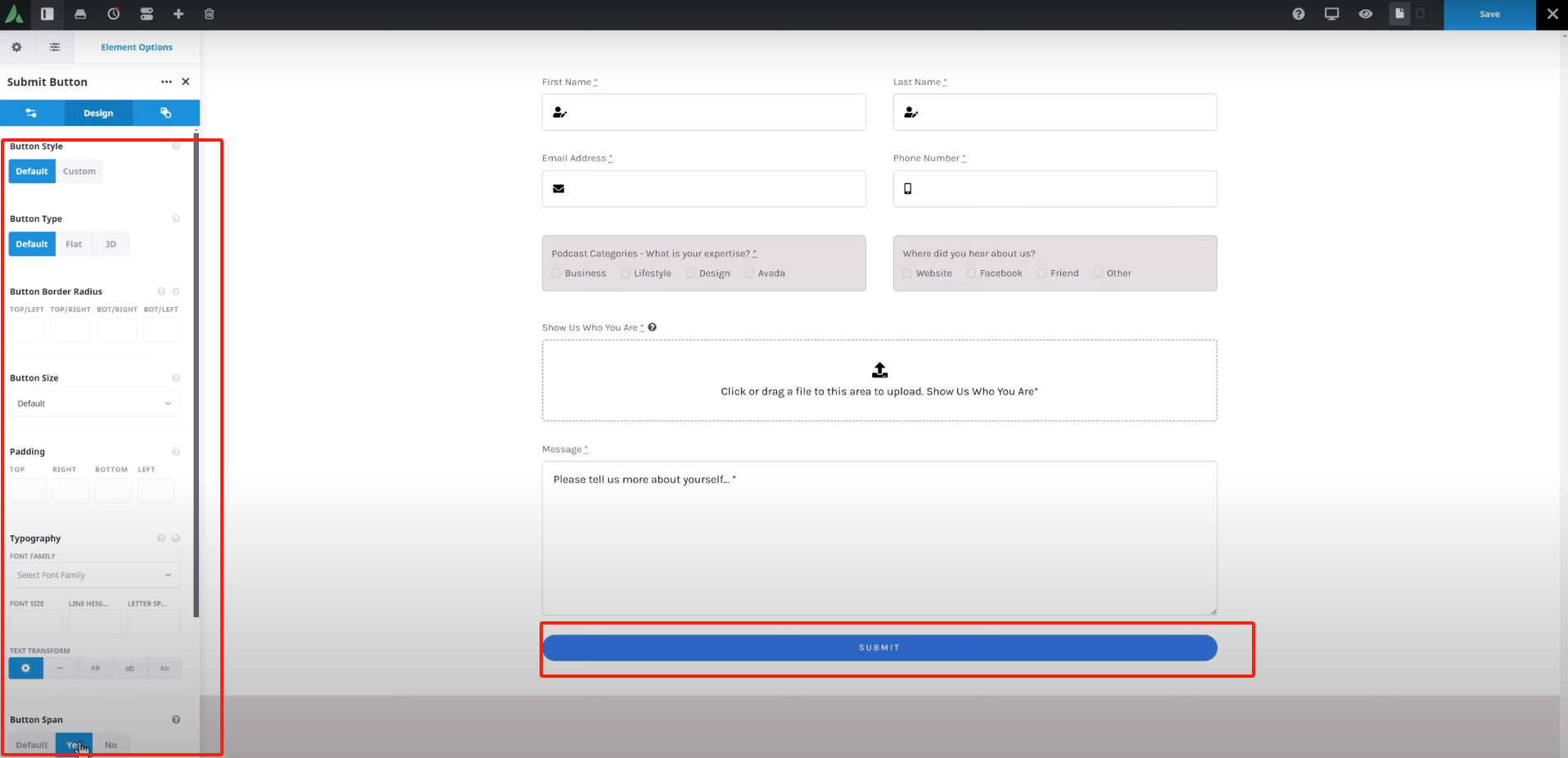
- 添加提交按钮:添加一个 提交按钮,并选择默认的按钮样式。


3. 设置表单通知
一旦表单构建完成,我们需要设置表单提交后的通知功能:
- 设置电子邮件通知:在 通知 选项卡中,选择 提交到邮箱,并设置发送邮件的地址。还可以设置邮件的主题和内容,使用占位符插入用户填写的表单信息。
![图片[17]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415154951457-image.png)
- 设置自动回复:如果希望用户在提交表单后收到确认邮件,可以设置自动回复功能。通知内容可以自定义,如
“ 感谢您的提交,我们会尽快联系您” 。
![图片[18]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415155414374-image.png)
4. 自定义表单外观
为了使表单与网站的整体设计风格一致,我们可以通过 外观 选项卡来自定义表单的背景颜色、字段颜色、按钮样式等。
![图片[19]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415155848563-image.png)
5. 将表单添加到页面
完成表单设计后,保存并返回页面编辑。可以在页面中使用 Avada 表单元素 来插入创建的表单。在页面中选择合适的位置,添加表单,并将其与页面上的按钮或链接关联起来。
![图片[20]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415155714715-image.png)
![图片[21]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415155739278-image.png)
![图片[22]-如何用 Avada Forms 快速打造专业联系表单(图文详解)](https://www.361sale.com/wp-content/uploads/2025/04/20250415160615284-image.png)
总结
使用 Avada 表单构建器,可以轻松创建和定制各种表单。无论是简单的联系表单,还是复杂的多步骤表单,都可以通过 Avada 的直观界面和强大功能完成。通过本文的步骤,不仅学会了如何创建表单,还掌握了如何设置通知、提交选项和自定义外观,确保表单的功能性与美观性。
如果想了解更多WordPress相关的教程和资讯,请关注光子波动网,拥有最全的WordPress教程和最活跃的WordPress交流社区。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |


































暂无评论内容