Elementor 为 WooCommerce 提供了 Cart(购物车)小部件,可以自由地设计购物车页面,从而增强品牌一致性、提升用户体验,并优化最终的成交效率。本文将为你们详细介绍 Elementor 的 Cart 小部件的使用方法,从添加布局、设置文本,到美化设计和适配移动端,手把手带你完成购物车页面的全面定制。
![图片[1]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250408154318117-image.png)
什么是 Elementor Cart 小部件?
Elementor 的 Cart 小部件是为 WooCommerce 商店量身打造的购物车展示组件。支持完全控制购物车页面的结构和样式,摆脱默认 WooCommerce 短代码的限制。可以用 Elementor 拖放式编辑器轻松地改变排版、颜色、字体、按钮样式等细节,让购物车页面看起来更专业、更符合品牌风格。
特点:
- 设计自由度高:不再局限于 WooCommerce 预设样式,完全自定义卡片结构。
- 提升转化率:更清晰的布局、更高的可见性,帮助用户快速完成结账。
- 品牌一致性:颜色、字体和样式与网站其他页面统一,提高整体体验。
![图片[2]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250408154354690-image.png)
如何使用 Elementor Cart 小部件
安装 WooCommerce 并启用 Elementor 编辑
确保已经安装并启用了 WooCommerce 插件,并在 Elementor 中打开购物车页面进行编辑。默认情况下,该页面由 WooCommerce 的 “woocommerce_cart” 短代码生成。需要将其替换为 Elementor 的 Cart 小部件。
![图片[3]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409193050301-image.png)
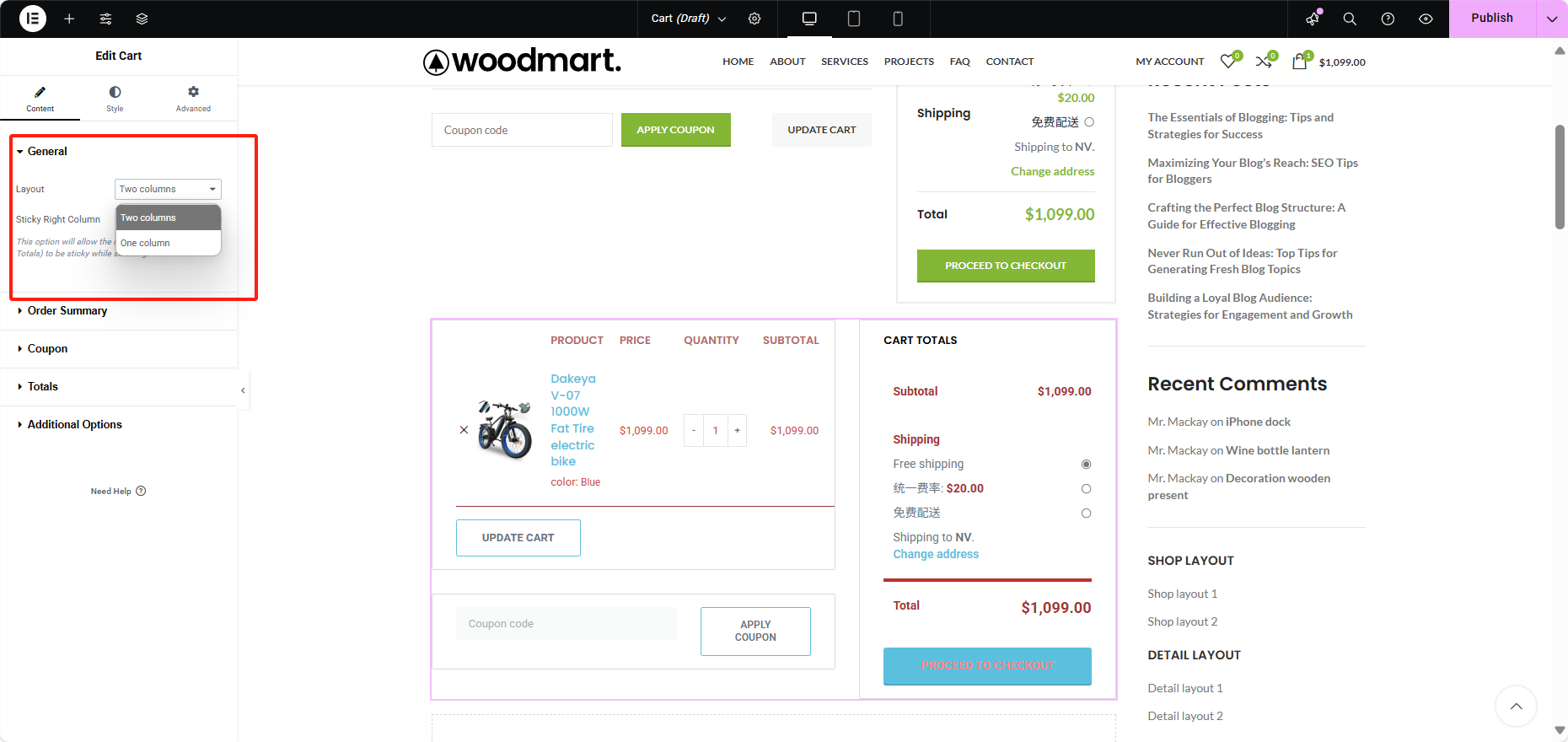
添加 Cart 小部件并设置布局
- 在 Elementor 中搜索 “Cart“,将购物车小部件拖入页面。

- 再General选项下设置布局模式:
- 单栏:适用于内容少的页面。
- 双栏:将订单摘要和购物项分开放置,更直观清晰。

设置文案和按钮文本
在内容设置面板中的Totals,可以自定义以下文本字段:
- 更新购物车按钮
- 优惠券按钮文字
- 总计小节标题
- 结账按钮文本
- 更新运费按钮(需在 WooCommerce 中开启运费设置)
![图片[6]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409172812781-image.png)
样式设置详解
在「样式」标签中,可以完全掌控购物车的外观,以下为重点模块说明:
1. 整体布局样式(Sections)
- 背景颜色
- 边框与圆角
- 内边距与外边距
- 盒子阴影
![图片[7]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409172314752-image.png)
2. 字体排版(Typography)
- 设置标题、说明文字的颜色、字体、大小
- 链接状态(正常 / 悬停)颜色
- 商品名称、价格、数量字体
![图片[8]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409172329317-image.png)
3. 表单样式(Forms)
- 优惠码和运费表单的字段样式(颜色、字体、背景)
- 正常状态与聚焦状态的样式分开设置
- 设置字段间距(Row Gap)
![图片[9]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409172350450-image.png)
4. 按钮样式(Buttons)
- 优惠码按钮、更新按钮和结账按钮都可以单独设置
- 包括颜色、字体、边框、阴影、Hover 状态
![图片[10]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409172433153-image.png)
5. 订单摘要(Order Summary)
- 控制商品名称、数量、小计的样式
- 设置商品间分隔线样式
- 商品链接颜色与交互状态
![图片[11]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409172450833-image.png)
6. 总计部分(Totals)
- 设置标题和金额字体样式
- 添加总价顶部的分隔线
- 自定义 Checkout 按钮样式
![图片[12]-如何使用 Elementor 的 WooCommerce Cart 小工具自定义购物车页面](https://www.361sale.com/wp-content/uploads/2025/04/20250409172503510-image.png)
总结
Elementor 的 Cart 小部件让 WooCommerce 购物车页的设计变得前所未有地自由。无论你们是希望提升转化率,打造品牌一致的购物体验,还是优化移动端操作流程,Cart 小部件都能轻松应对。
如果想了解更多WordPress相关的教程和资讯,请关注光子波动网,拥有最全的WordPress教程和最活跃的WordPress交流社区。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |
































暂无评论内容