在设计网站时,弹出预览图片或视频是一种非常实用的交互方式。Happy Addons for Elementor 提供了一个免费而强大的小工具——Lightbox(灯箱)小工具,可以轻松实现图片或视频的弹窗展示效果,无需编码,便可提升页面互动性与视觉吸引力。
本文将详细介绍如何通过Happy Addons实现图片和视频弹窗,并提供实用技巧,让页面更具吸引力。
![图片[1]-Elementor主题教程:如何在Elementor主题上实现图片和视频弹窗(免费版)](https://www.361sale.com/wp-content/uploads/2025/04/20250402111406425-image.png)
什么是 Happy Addons for Elementor?
Happy Addons for Elementor 是一款专为Elementor 打造的扩展插件。它提供了大量功能强大、设计灵活的小工具和特效功能,帮助用户更高效地构建专业水准的网站页面。无论是个人博客、电商网站、公司官网,还是创意作品集,Happy Addons 都能带来极大的帮助。
插件特点:
- 丰富的小工具组件:Happy Addons 内置超过
100 个小工具 (Widgets),涵盖内容展示、互动功能、布局辅助等多个方面。
- 免费与专业版兼容:插件提供
免费版 和专业版 两种模式。免费版已包含大量实用功能,适合大多数基础建站需求;专业版则解锁更多高级特效和商业用途组件,适用于复杂页面或企业级项目。 - 丰富的样式和动画支持:支持浮动动画、旋转、缩放、透明度、滤镜等
CSS 动画效果 ,让页面更具视觉吸引力。无需编码,即可打造动态感十足的页面效果。 - 现成模板片段:Happy Addons 官网提供大量预制设计模板,用户可以使用
Live Copy 功能 一键复制到自己的网站中,大幅提升设计与开发效率。
![图片[2]-Elementor主题教程:如何在Elementor主题上实现图片和视频弹窗(免费版)](https://www.361sale.com/wp-content/uploads/2025/04/20250402111245930-image.png)
Happy Addons 操作方式
使用方式一:按钮触发 Lightbox(Button Type)
1. 添加小工具
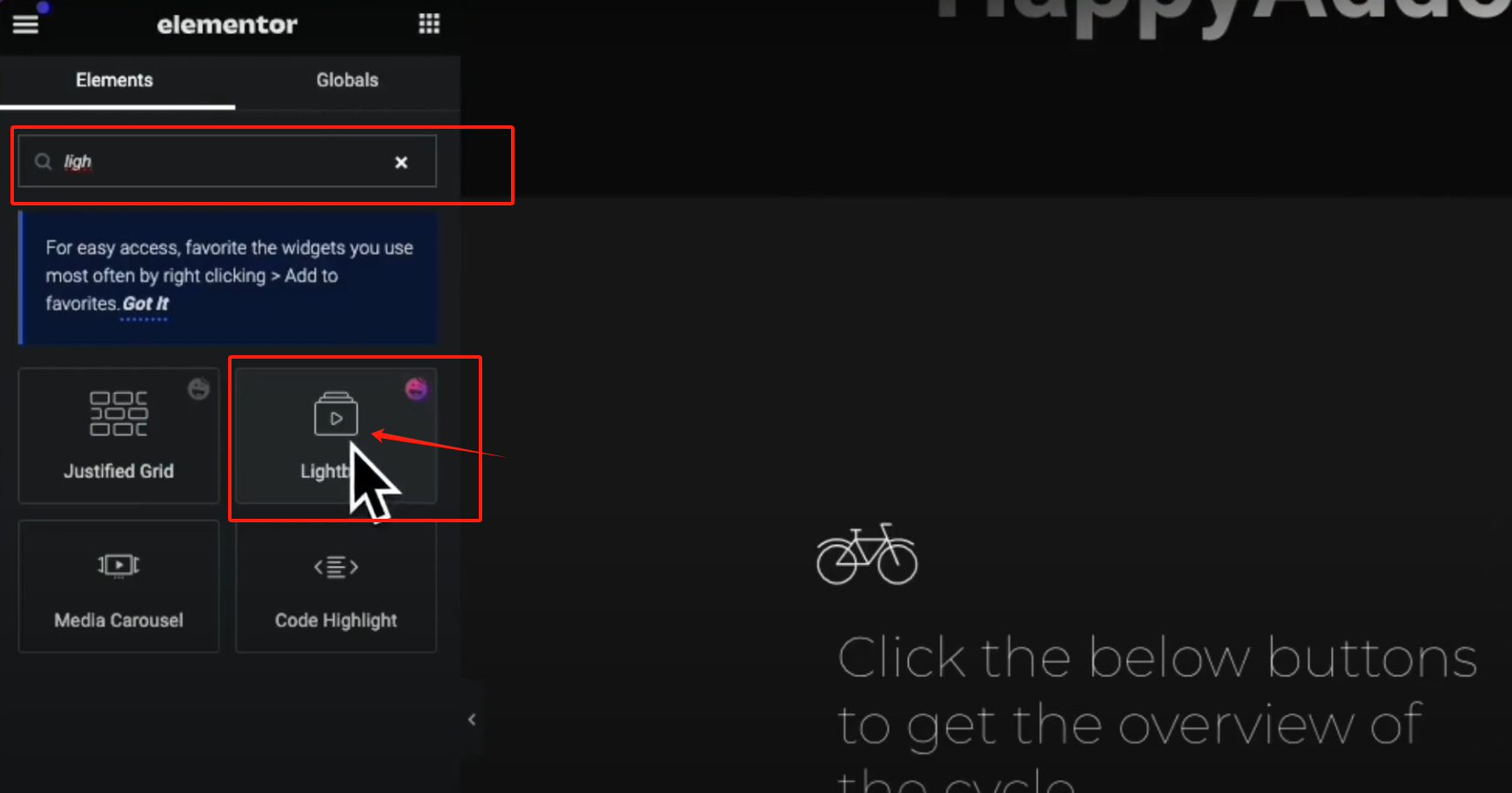
在 Elementor 编辑器中搜索“Lightbox”,将其拖入页面画布中。

2. 设置按钮文本与图标
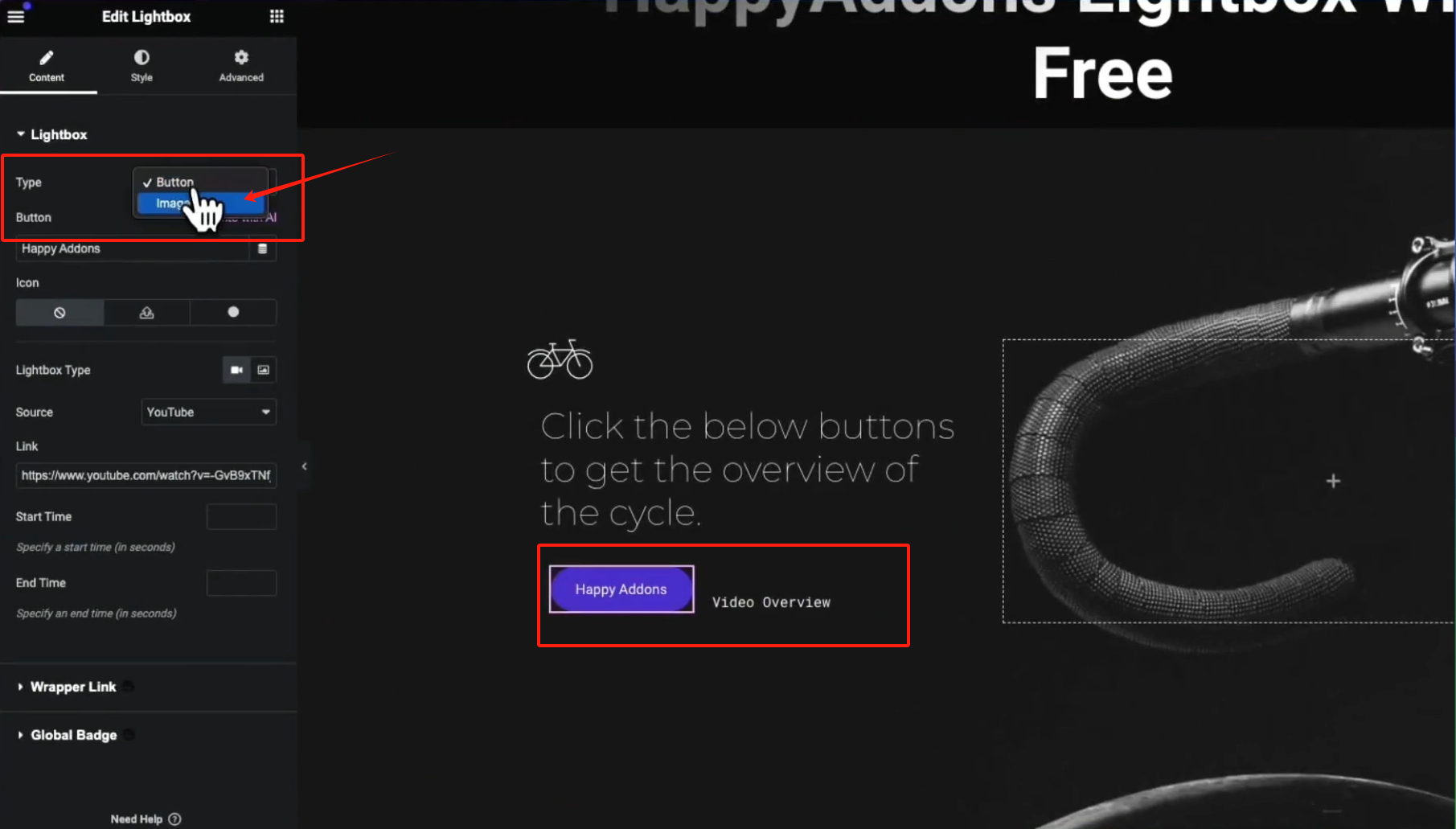
点击“Type”,选择“Button”类型。可以自定义按钮文字,并从图标库选择合适的图标,也可以上传 SVG 图标或不使用图标,图标位置也可以左右切换。

3. 选择弹窗内容类型
点击“Lightbox Type”选项,可以选择要展示的内容类型:
- 视频(Video)
- 图片(Image)
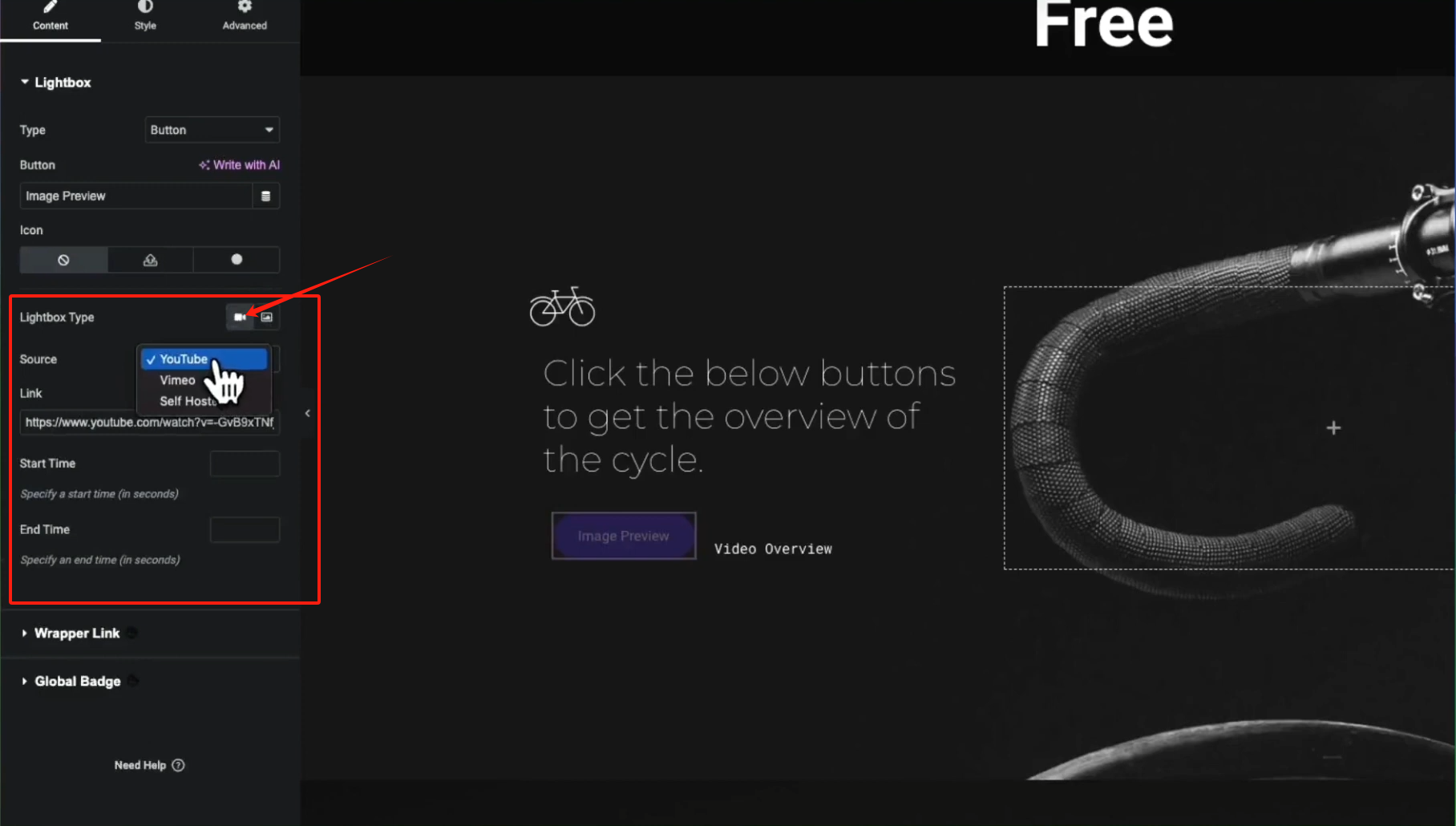
视频设置(Video Lightbox):
- 支持 YouTube、Vimeo、自托管(Self-hosted)
- 可直接从媒体库上传视频文件
- 可设置视频播放的起止时间,仅展示所需片段

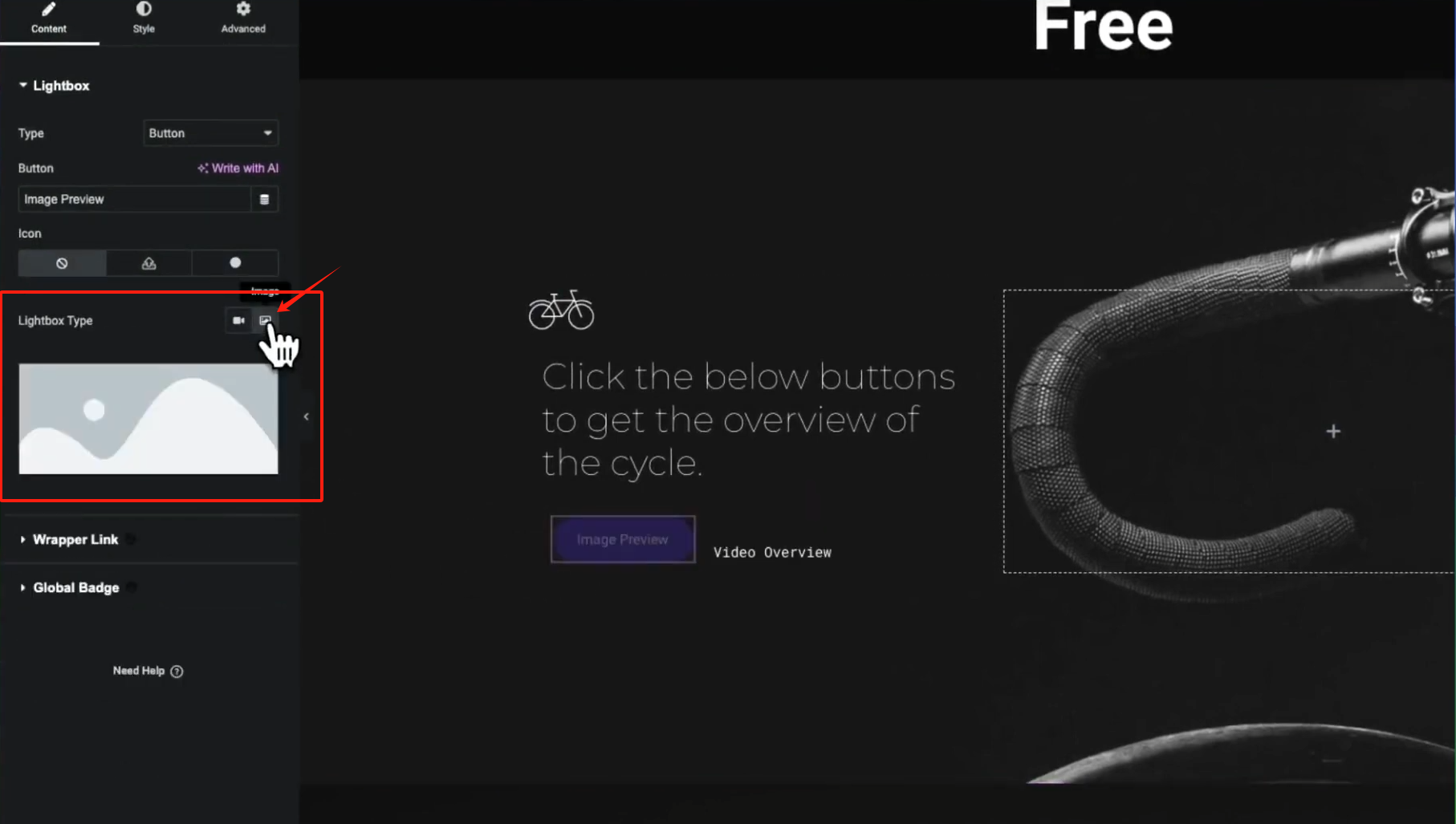
图片设置(Image Lightbox):
- 可从媒体库选择图片作为弹出预览内容

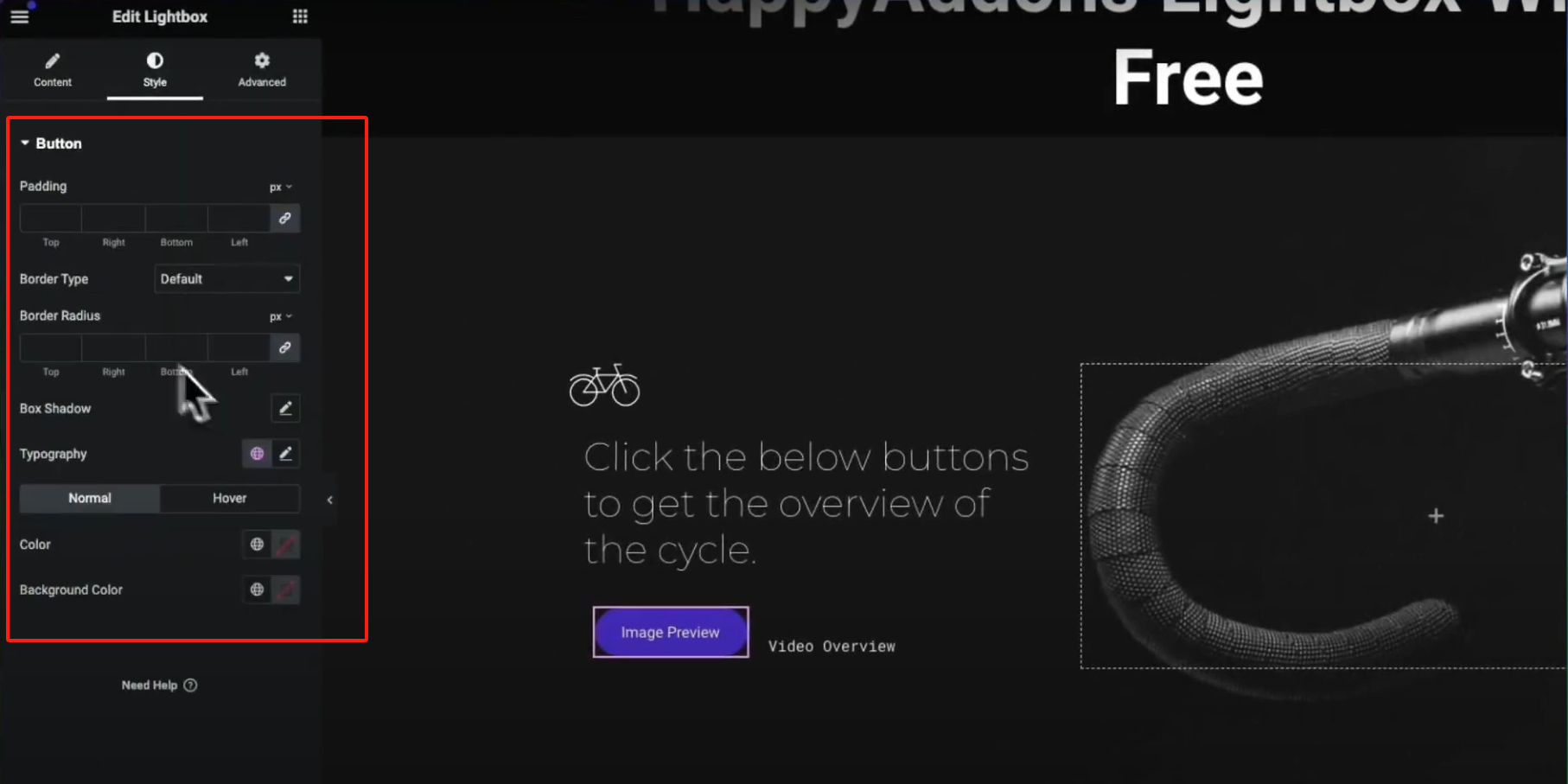
4. 样式自定义
在“样式”选项卡中,可以设置按钮颜色、边框、排版、悬停状态等,打造符合网站风格的视觉样式。

使用方式二:图片触发 Lightbox(Image Type)
1. 切换触发类型
在左侧设置面板的顶部下拉菜单中,将触发类型切换为“Image”。

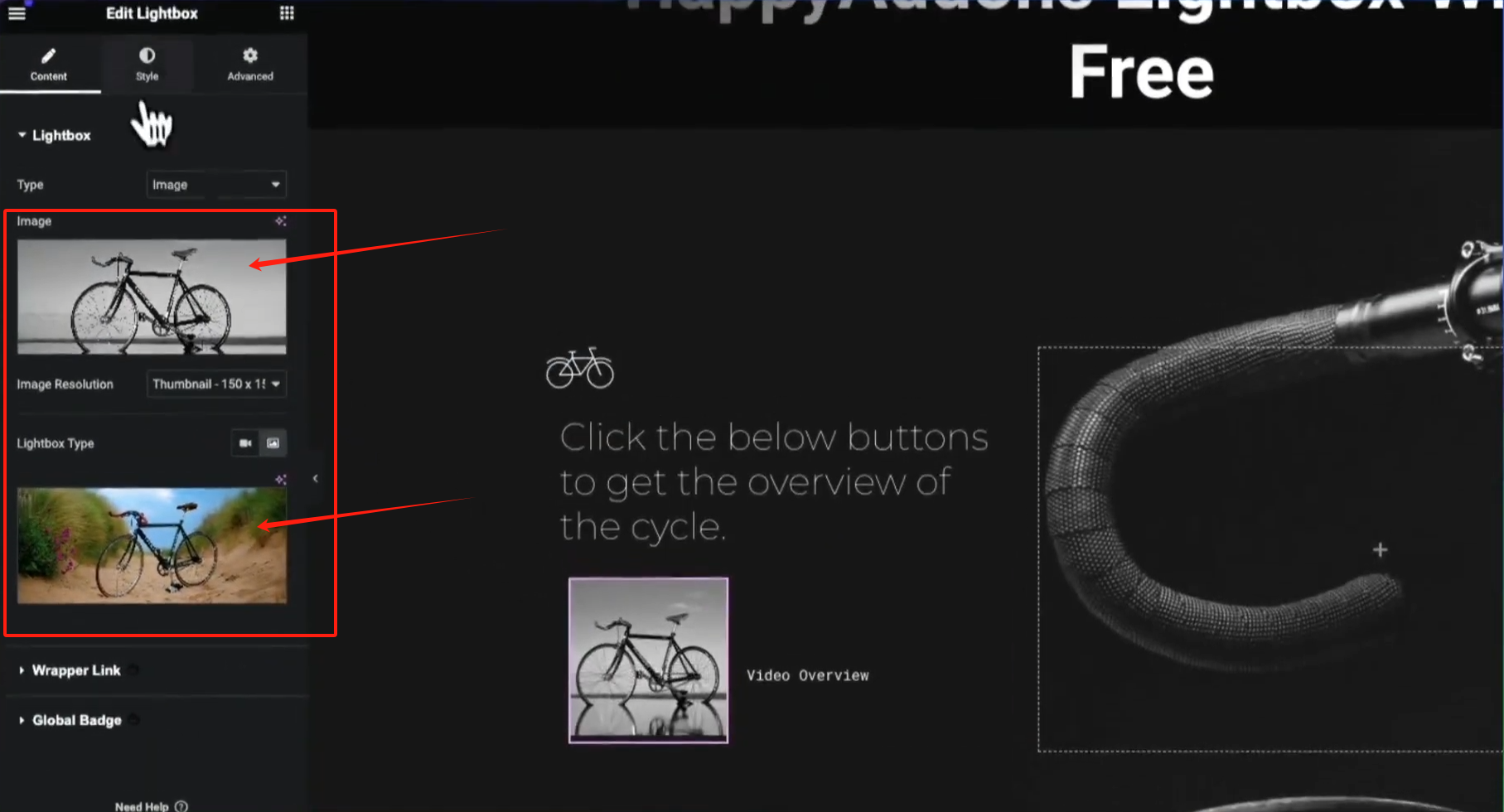
2. 选择图片
需要设置两张图片:
- 页面上显示的图片(触发器)
- 点击后弹出预览的图片(弹窗内容)

两张图片均可从媒体库中选择。
3. 样式设置
在“样式”选项卡中,可以为图片按钮添加圆角、边框、阴影,甚至使用 CSS 滤镜进行高级图像效果处理。

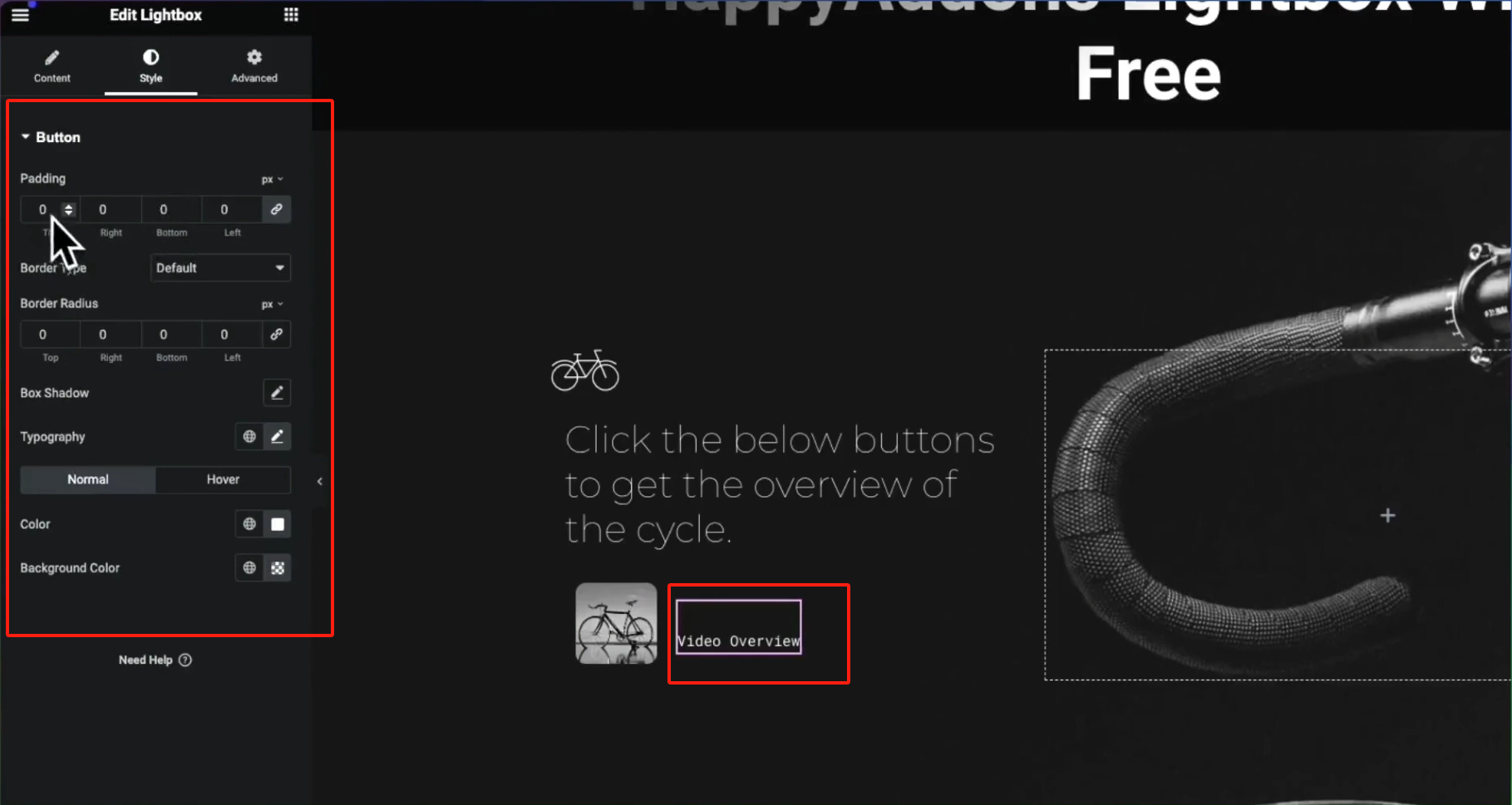
高级技巧:创建纯文字按钮触发器
如果不想使用带背景色的按钮,而是希望用一段文字触发 Lightbox,只需:
- 去掉按钮的内边距(Padding)
- 设置背景色为透明
- 自定义字体颜色与悬停状态
这样就可以创建一个看起来像超链接的纯文字按钮,触发弹窗效果。
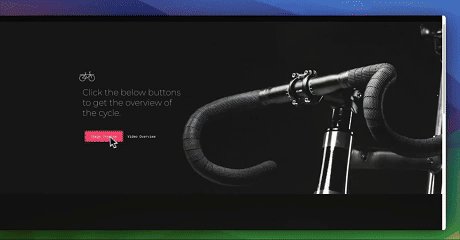
展示效果

总结
借助 Happy Addons for Elementor 提供的 Lightbox 小工具,不需要写一行代码,就能为页面增加互动性与美感,让访客更专注内容展示,提升整体用户体验。如果想了解更多WordPress相关知识,请关注光子波动网,每日都会更新WordPress教程和资讯,拥有最有氛围的交流社区,共同交流一起进步!
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |

































暂无评论内容