在构建

为什么要使用 Avada Woo 产品轮播元素?
在电商网站中,用户第一眼看到的产品展示形式,往往决定了他们是否愿意继续浏览甚至下单。Avada Woo 产品轮播元素正是为此而设计,具备以下几大优势:
- 视觉吸引力强:轮播展示让页面更具动态感,比静态产品列表更能吸引注意力。
- 节省空间:在有限的页面区域内,展示更多产品而不显杂乱,提升布局效率。
- 自动播放功能:自动滚动功能帮助引导用户浏览更多商品,提升曝光率。
- 高度自定义:从图片尺寸、排序方式、显示信息,到布局样式与滚动行为,都可灵活控制,适应不同品牌需求。
- 提升转化率:通过强调热销、促销或精选产品,帮助用户快速做出购买决策。
无论是首页的主打商品展示,还是分类页中的推荐产品,Woo 产品轮播元素都能轻松胜任,是打造专业电商页面不可或缺的工具。

Woo 产品轮播元素设置选项详解
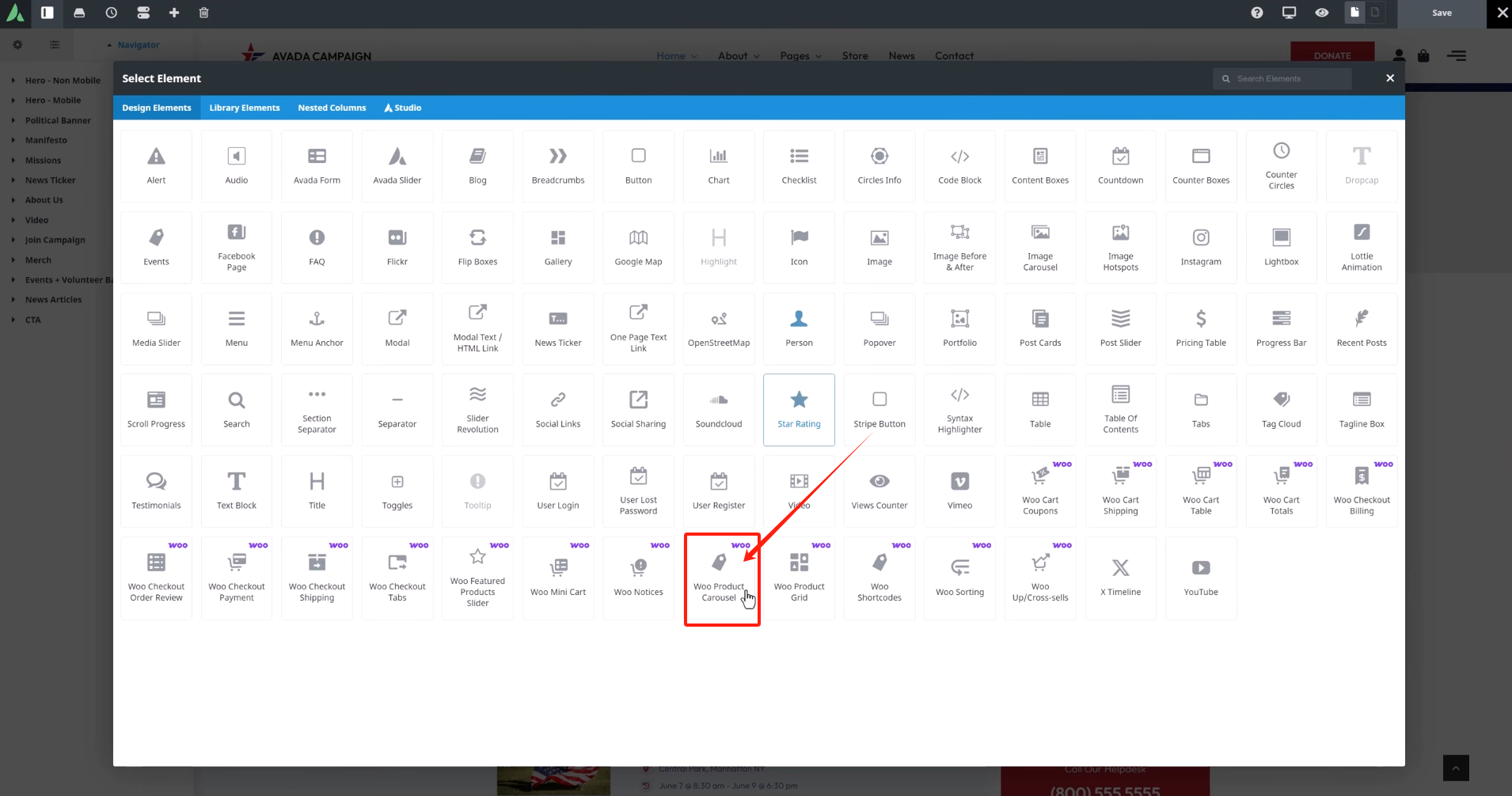
添加 Woo 产品轮播元素
先确保网站已安装并启用了 WooCommerce 插件。在 Avada Builder 中选择希望添加轮播的位置,比如首页的某个部分。点击 “+” 添加元素选项,打开Avada元素表单,将 Woo 产品轮播元素拖入到容器中即可开始设置。

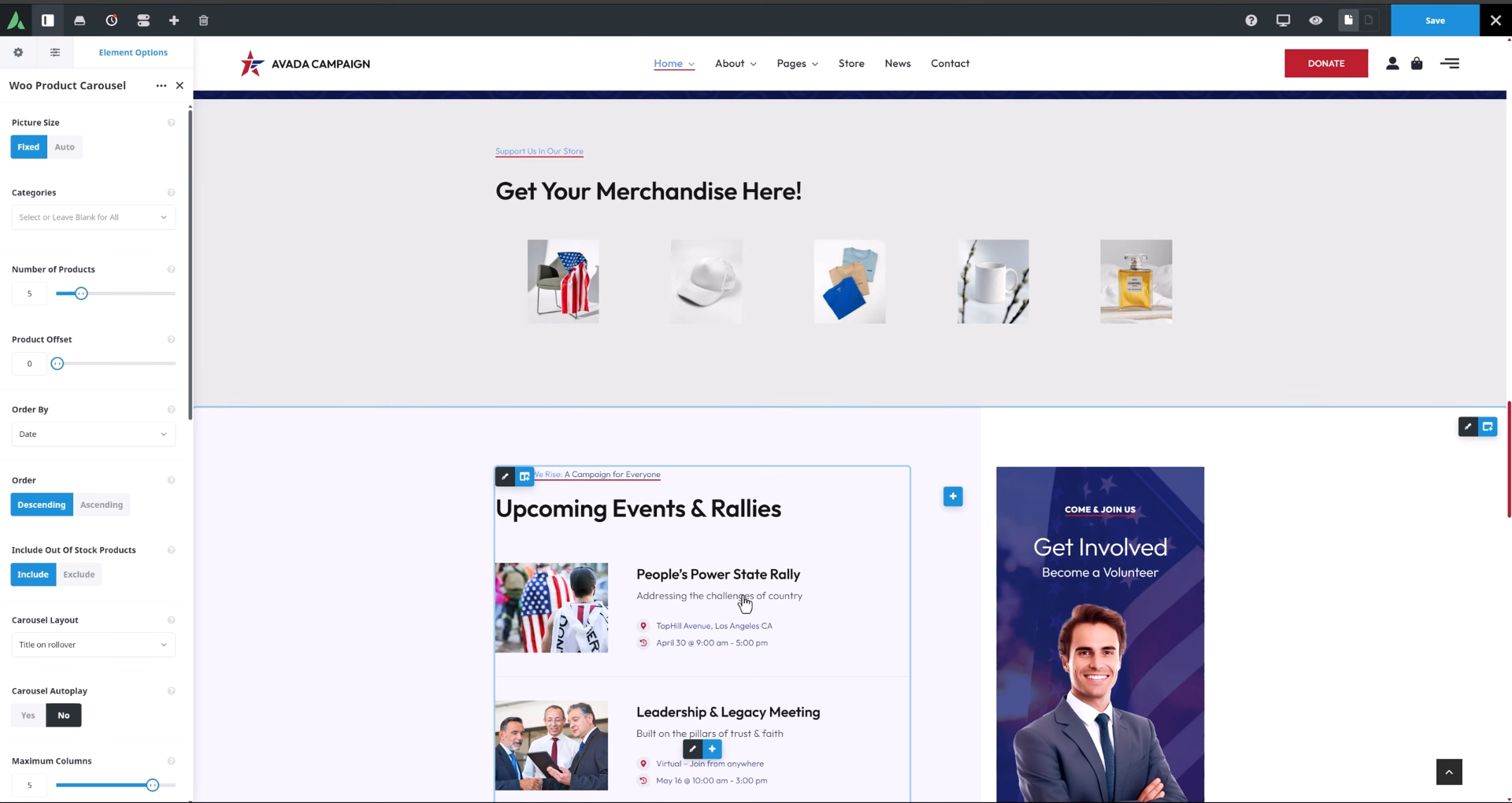
Woo 产品轮播的设置集中在一个选项面板中,操作简洁高效:

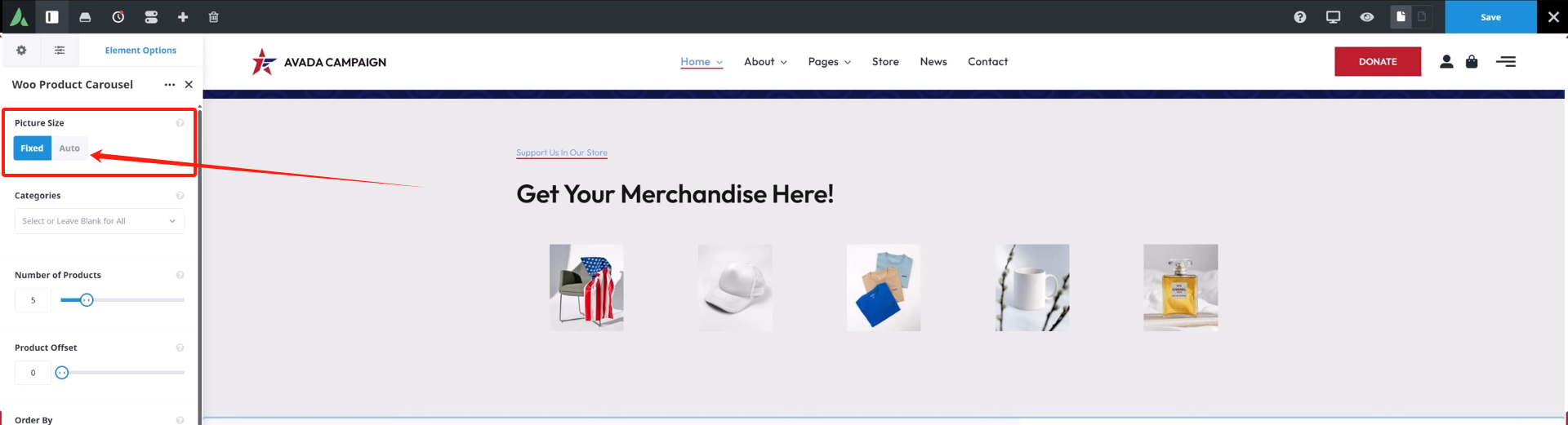
图片尺寸(Picture Size)
- Fixed:统一裁剪所有产品图片为同一尺寸,确保轮播整齐划一。
- Auto:保留原始图片的宽高比,适合图片尺寸一致的情况。

通常建议在图片尺寸一致时
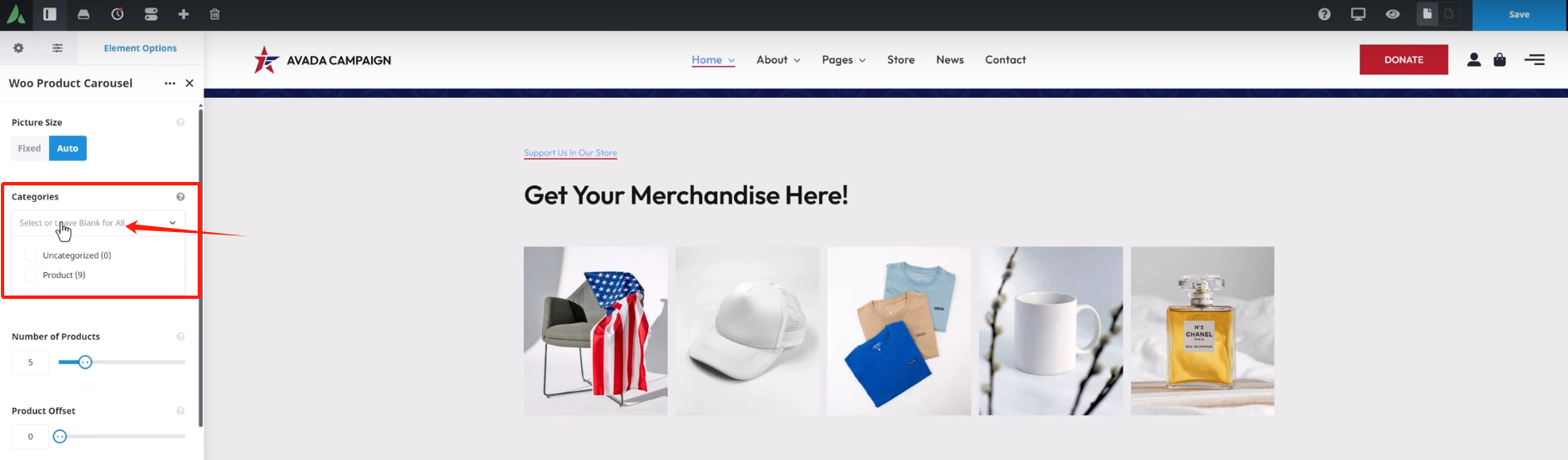
产品分类(Categories)
可以选择某些特定的产品分类,仅显示该类商品。若留空,则展示所有产品。

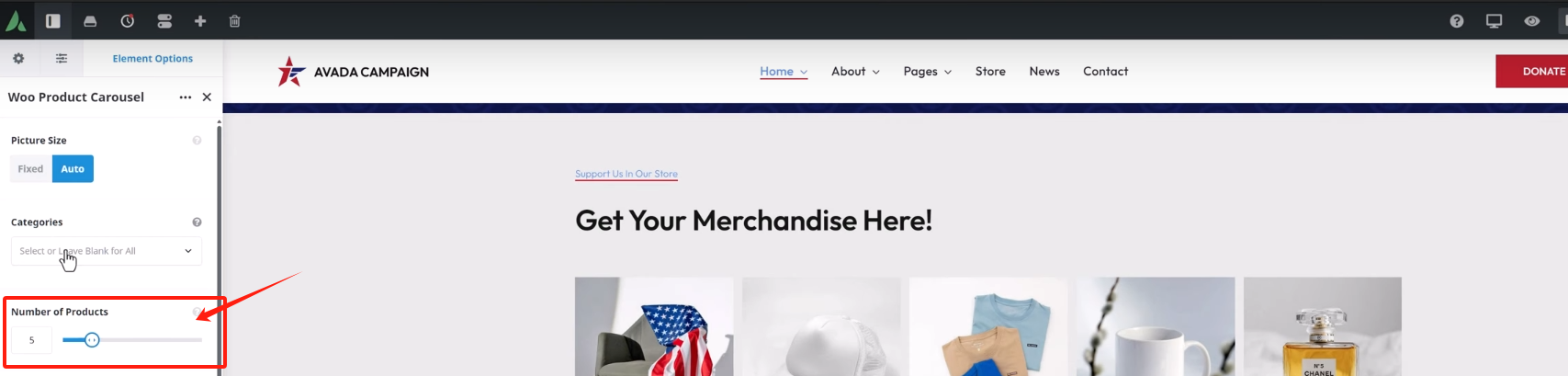
产品数量(Number of Products)
可设置轮播中显示的总产品数量,最多支持 25 个产品。设置为 0 表示展示全部产品。

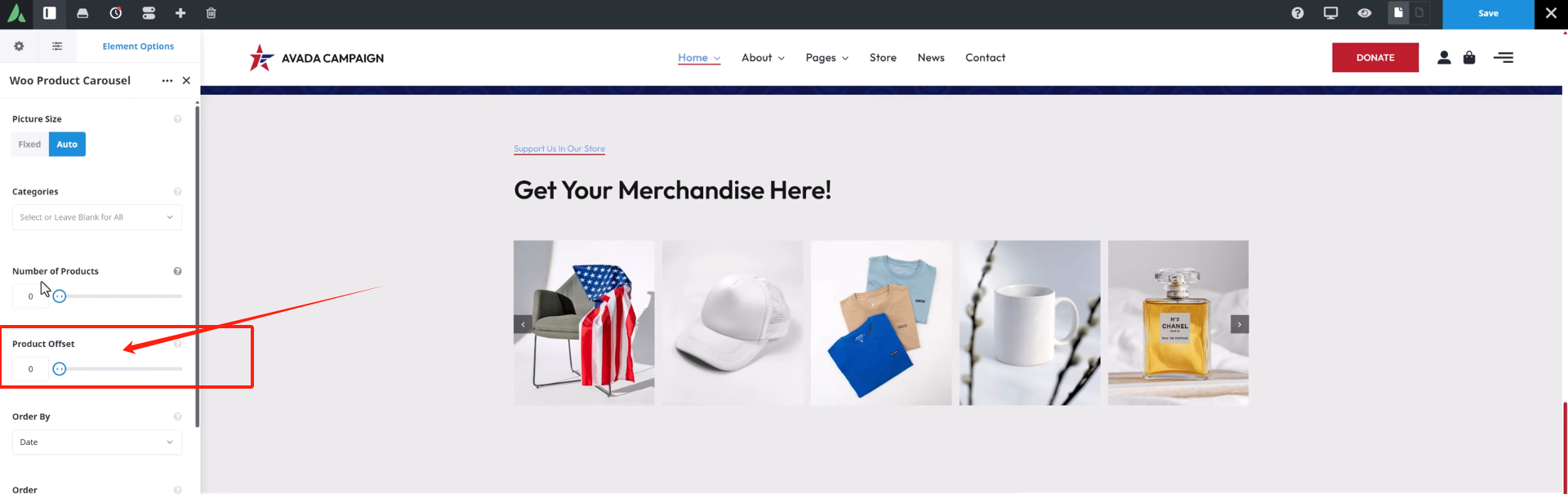
产品偏移(Product Offset)
用于跳过前面若干个产品,从第 N 个开始展示,适合与其他模块配合展示不同内容。

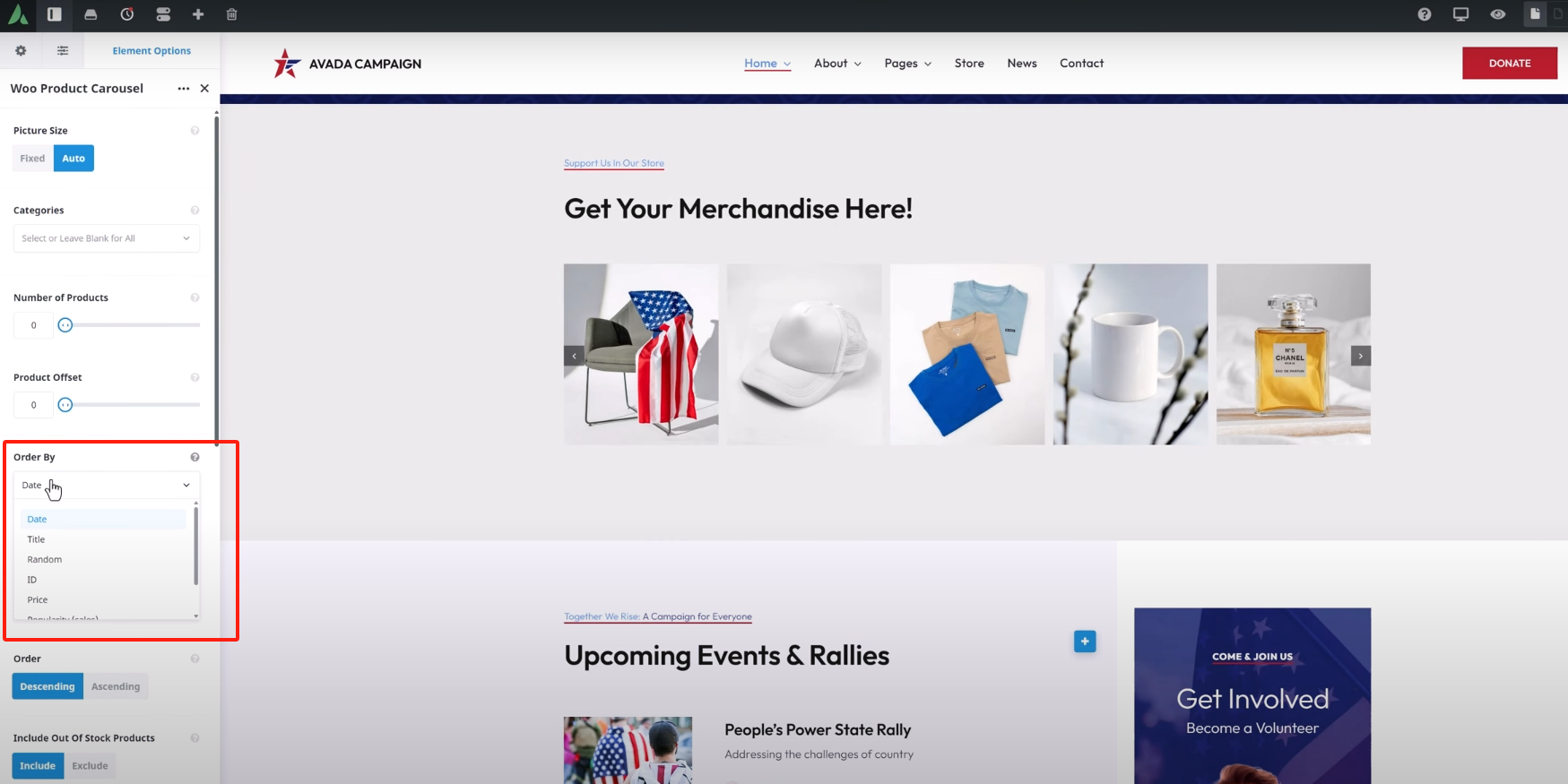
排序方式(Order By)
提供多种排序方式,比如:
- 按日期
- 按销量(Popularity)
- 按评分
- 随机展示等

还可设置排序方向为升序或降序。
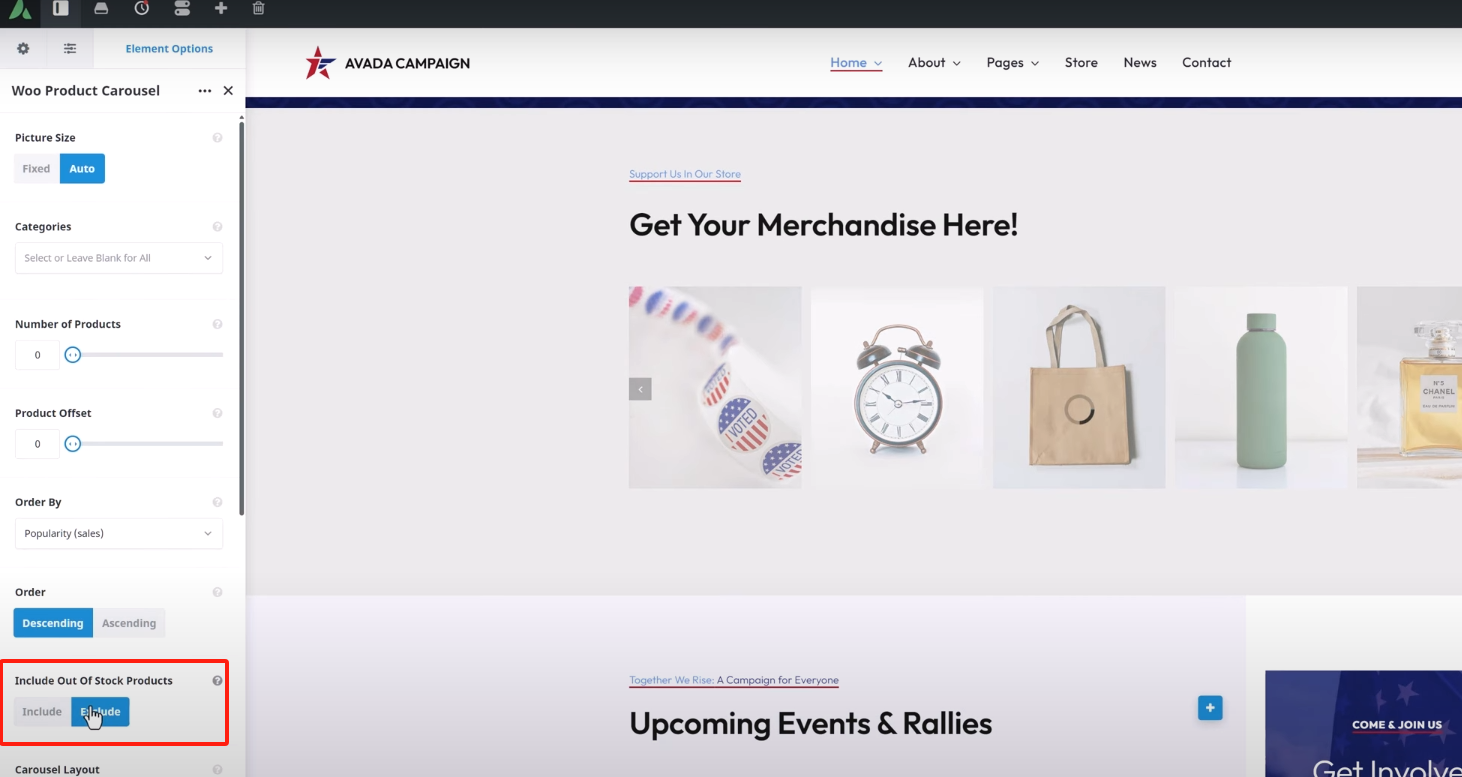
是否包含缺货商品
默认

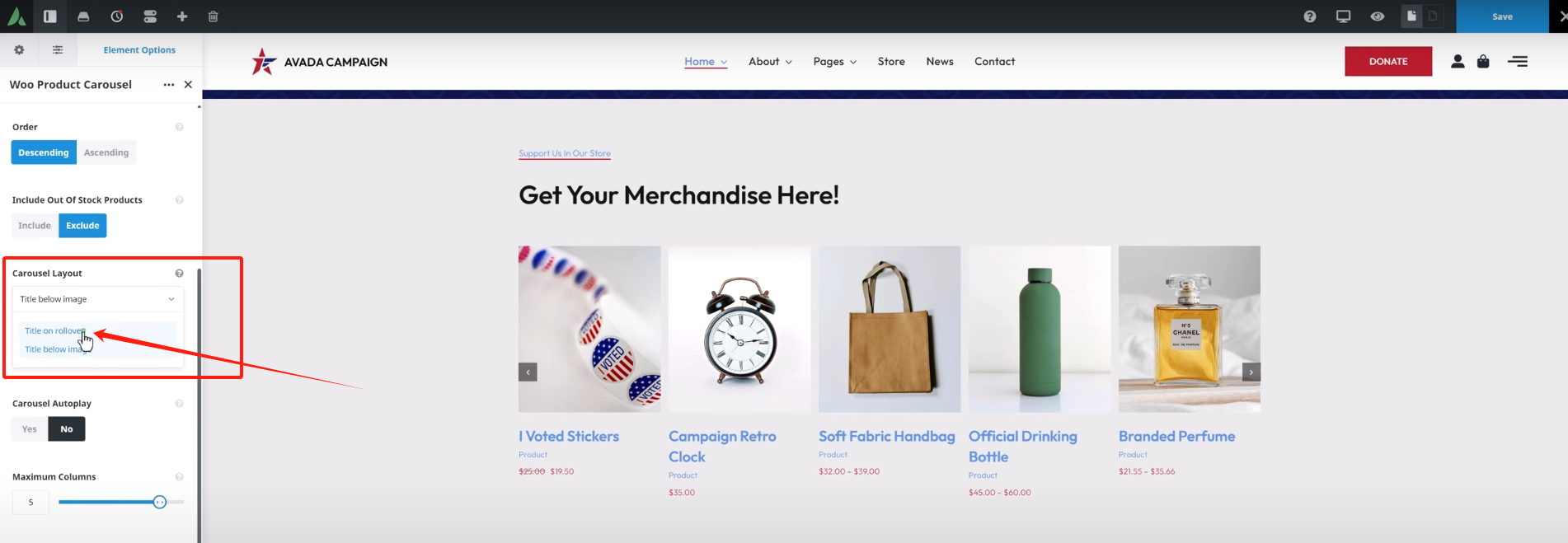
布局样式(Carousel Layout)
可选择产品标题在“鼠标悬停时显示”或“图片下方显示”。两种方式均美观,依据风格喜好选择。

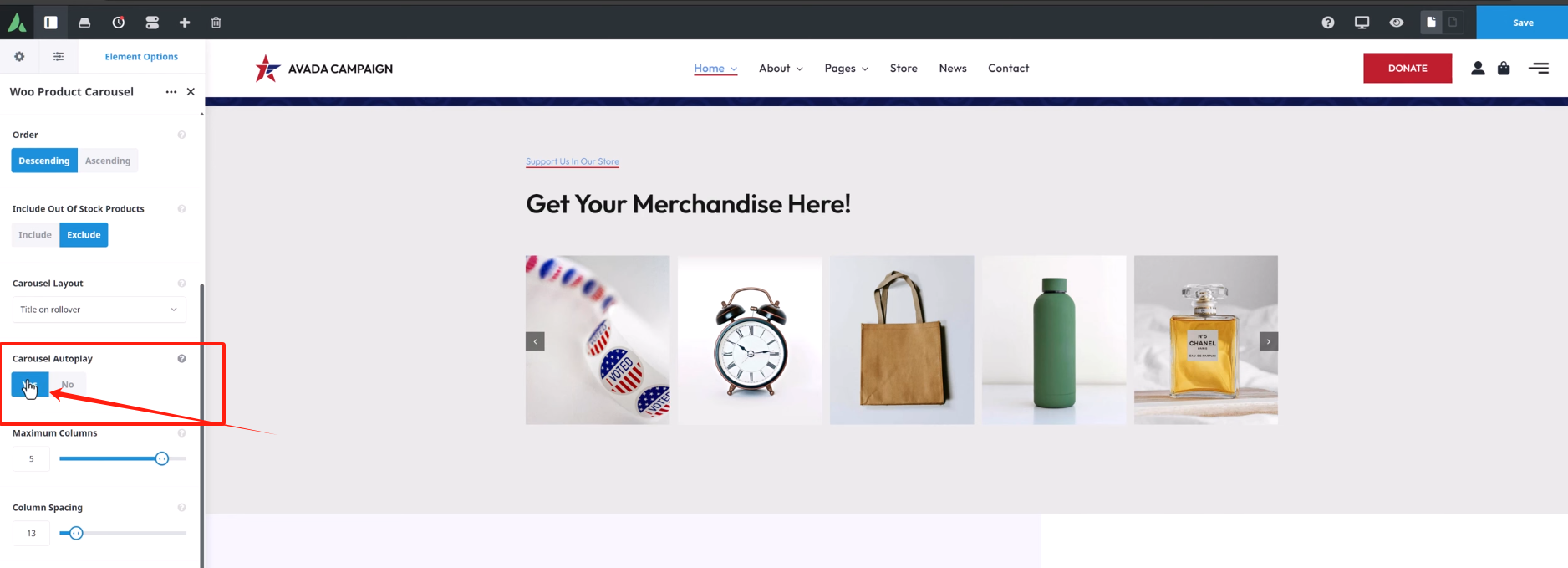
自动播放(Carousel Autoplay)
- 启用后,轮播将自动滚动。

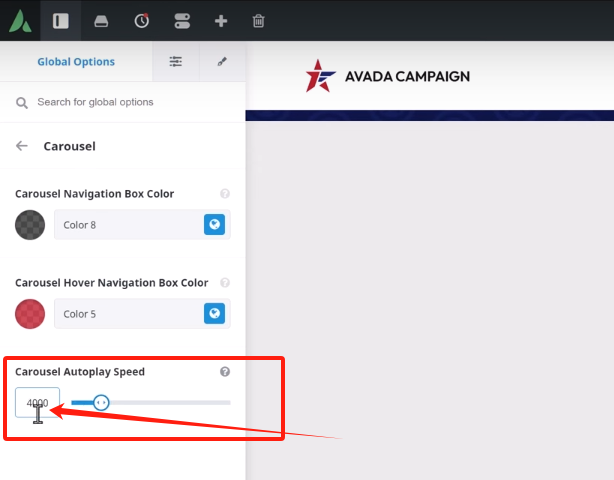
- 播放速度需前往 Avada > Global Options > Avada Builder Elements > Carousel 中进行统一设置,例如设为每 4 秒滚动一次。

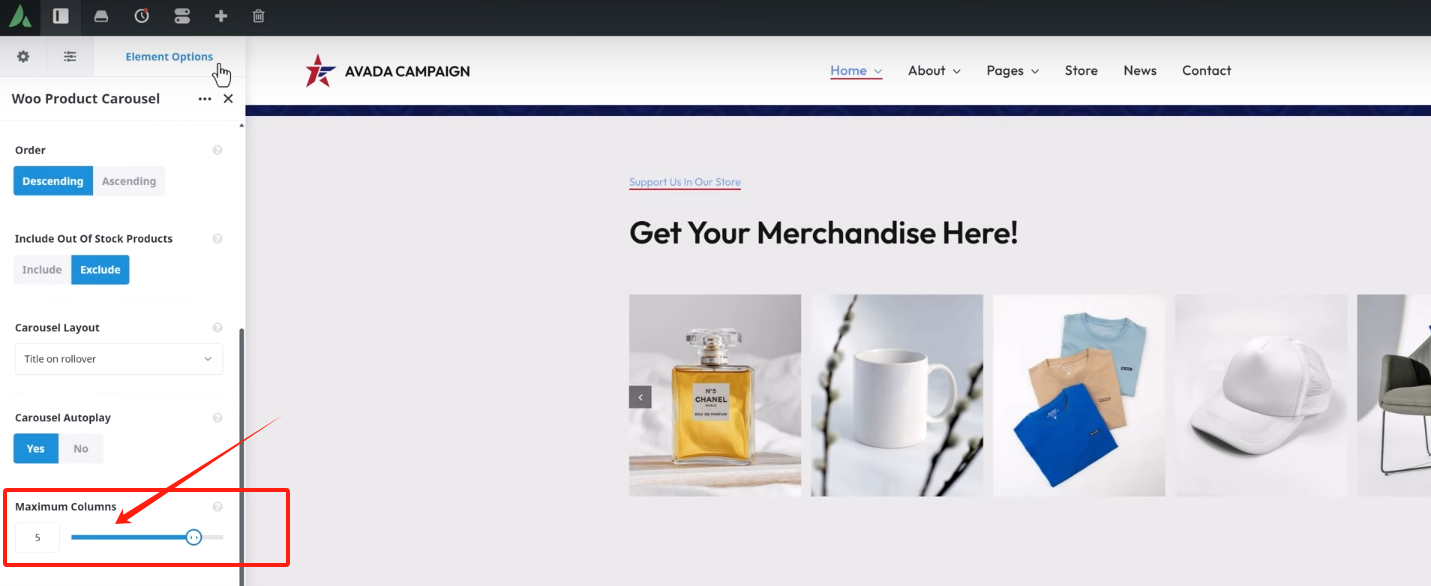
最大列数(Maximum Columns)
决定每一屏最多展示几个产品,默认是 5,移动端会自动适配。

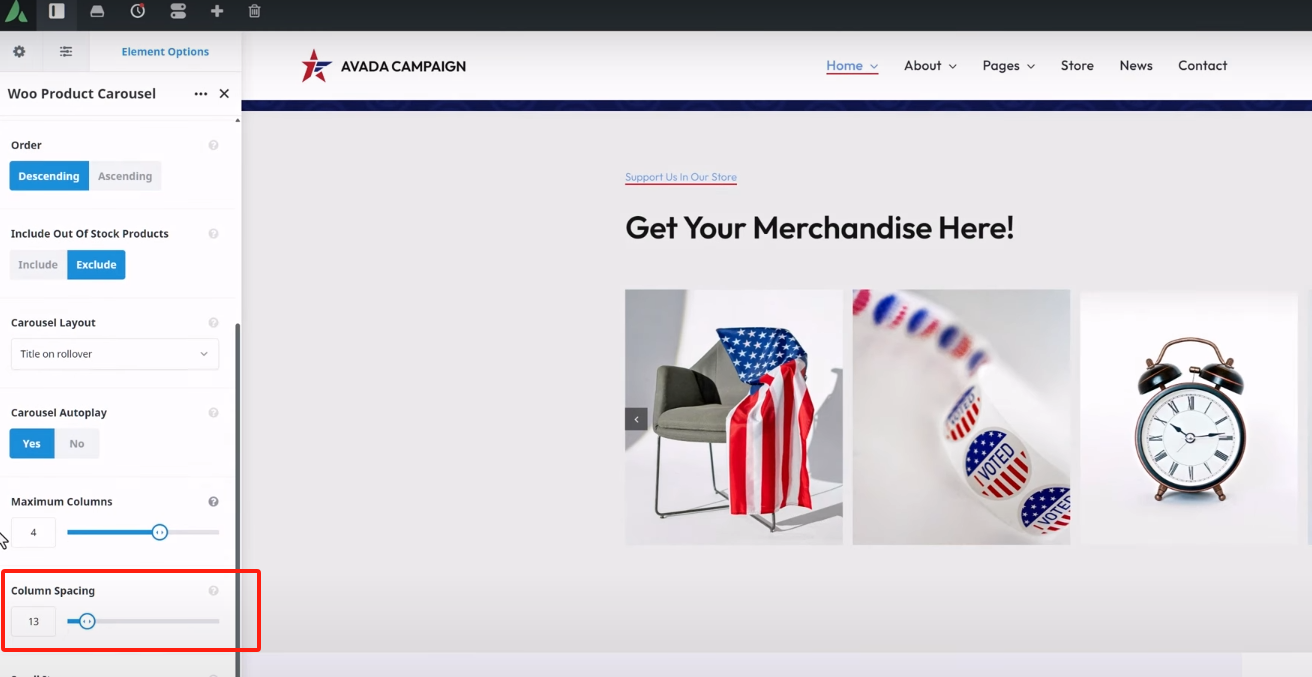
列间距(Column Spacing)
设置产品之间的间距,单位为像素,默认是 13px。

滚动项目数(Scroll Items)
决定每次滚动时移动多少个产品。留空则一次滚动一整屏,可根据需要调整为例如 2 个。

额外布局选项
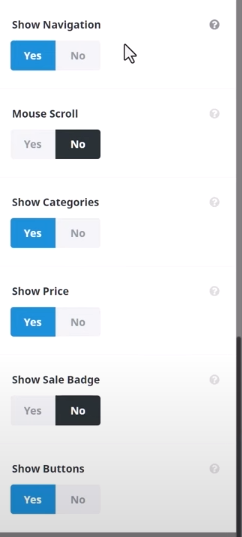
- 是否显示导航箭头
- 是否启用鼠标滚轮切换
- 是否显示产品分类名称
- 是否显示产品价格
- 是否显示促销标签(如 Sale)
- 按钮与信息是否在悬停时显示

这些选项可以灵活开启或关闭,打造符合品牌风格的产品轮播。
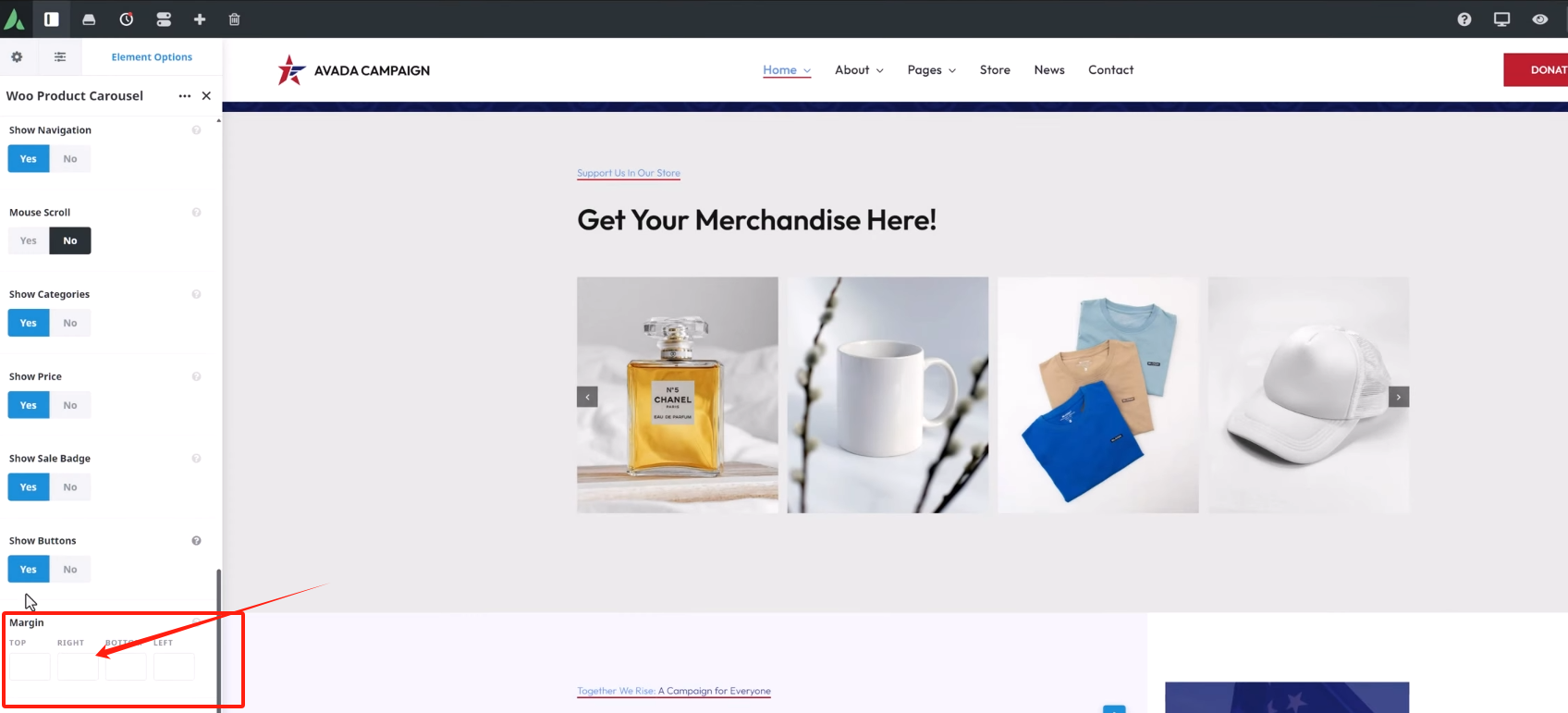
边距与可见性
可以设置元素的上下外边距(Margin),并选择是否在特定设备(桌面、平板、手机)上显示该元素。此外,支持添加自定义 CSS 类与 ID,方便进一步定制样式。

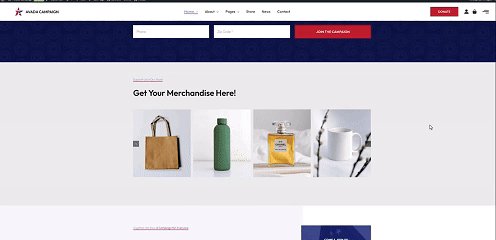
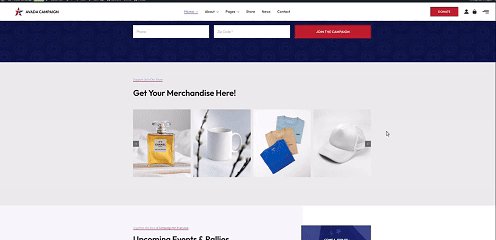
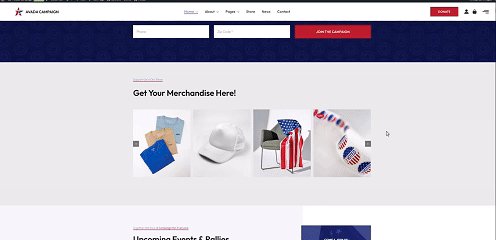
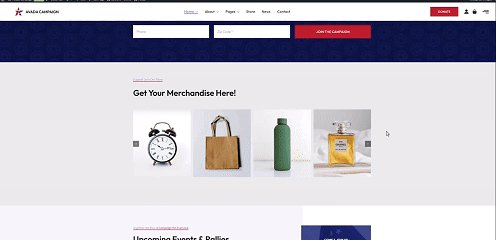
前台展示效果
完成设置后,保存页面并预览。产品轮播将按你的设定展示,支持自动播放、导航箭头控制,并能在鼠标悬停时显示更多信息。

总结
借助 Avada Woo 产品轮播元素,可以轻松创建一个既美观又高效的产品展示区域,大幅提升页面吸引力和转化表现。想了解更多 WordPress 和 Avada 教程,欢迎关注光子波动网,每日分享实用建站技巧与网站优化经验。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |

























![表情[lenghan]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









暂无评论内容