想通过 Polylang 实现多语言支持,那么一定不能忽略对页眉、页脚和侧边栏小工具(Widgets)的翻译。本教程将详细介绍如何在 Astra 主题中使用 Polylang 来翻译小工具内容,适用于页眉、页脚和侧边栏等区域。

为什么要翻译小工具部分?
小工具通常出现在网站的固定位置,包含如导航菜单、版权信息、联系方式、搜索框、社交链接等内容。如果不翻译,
Polylang 支持对小工具进行语言设置,从而在不同语言版本下显示对应的小工具内容。根据使用的是 经典小工具(Legacy) 还是 区块小工具(Blocks ),操作方式有所不同。

一、翻译小工具(免费版)
如果网站使用的是经典小工具,可以直接通过以下步骤实现多语言支持:
操作步骤:
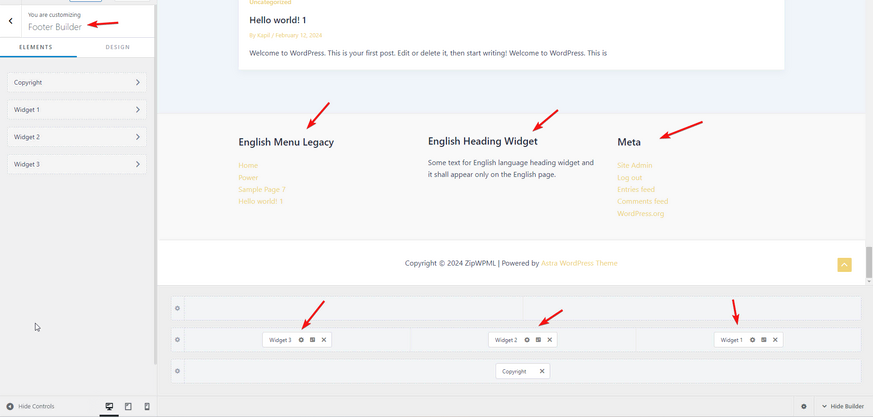
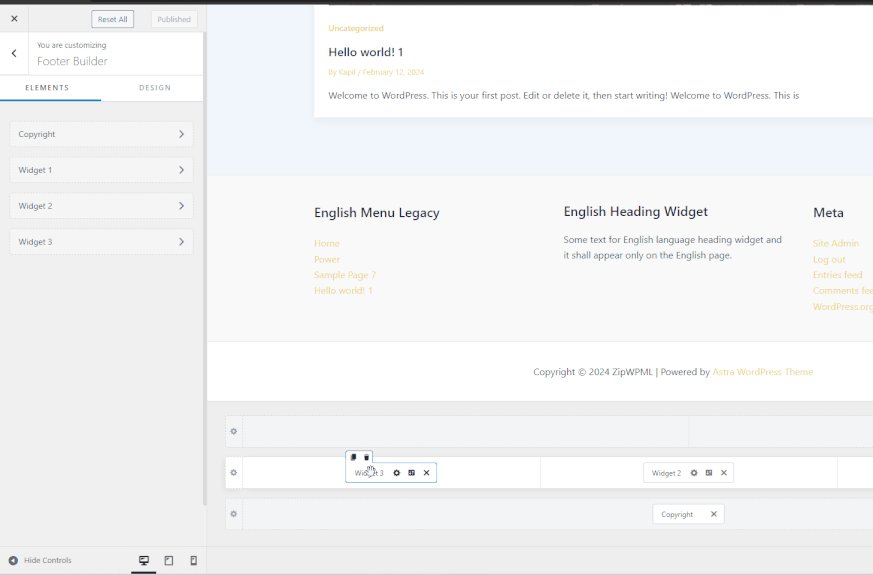
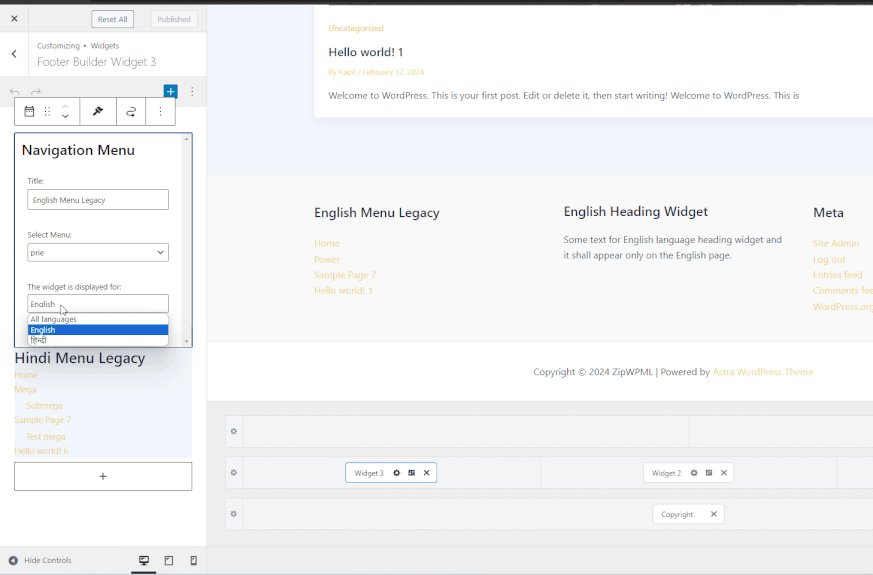
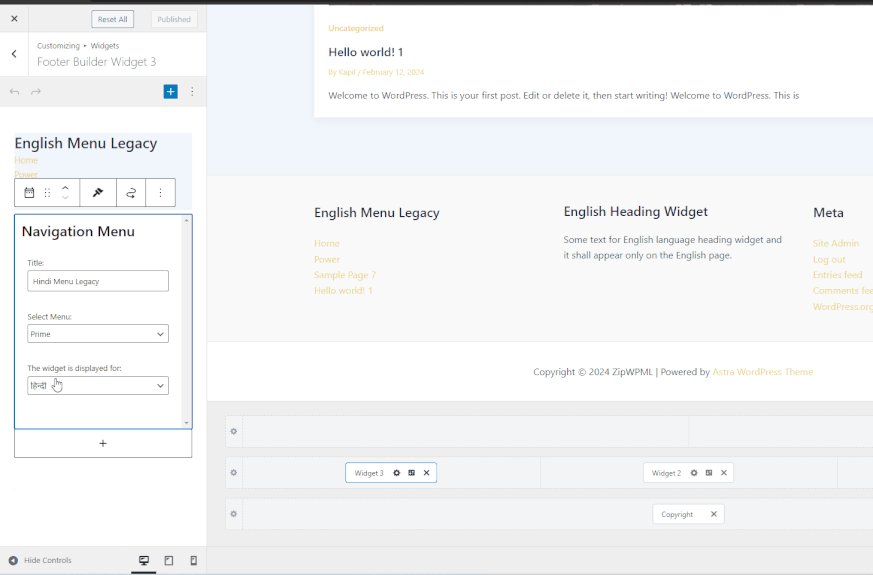
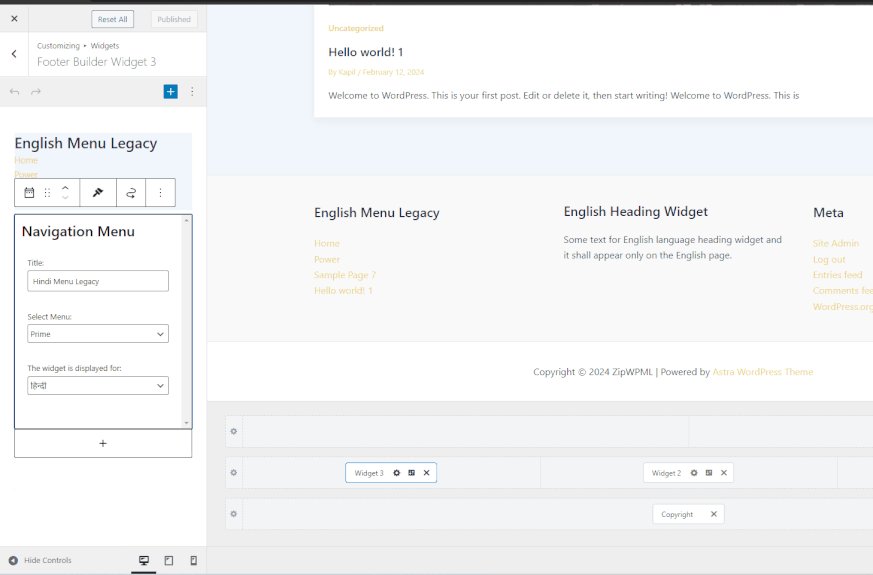
- 前往 WordPress 后台 → 外观 → 自定义器
- 在页眉、页脚或侧边栏中添加所需小工具,如导航菜单、Meta 信息等

- 每添加一个小工具时,都会有一个选项让你选择“显示在哪个语言版本下”
- 重复添加不同语言版本的小工具,并分别设置语言

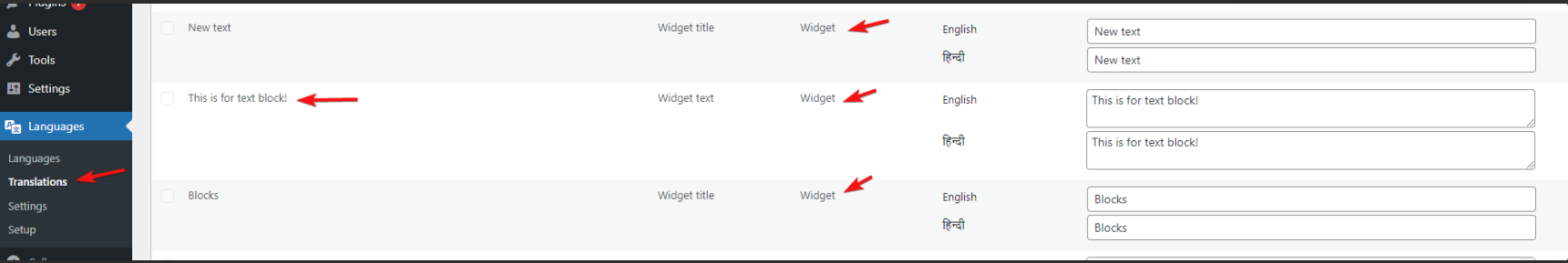
- 某些小工具中的文本内容也可以在 Polylang 的 字符串翻译(String Translation)中进行翻译

适合用户:使用经典小工具布局的网站用户,或不使用区块小工具功能的用户。
二、翻译区块小工具(付费版)
如果网站已经启用了
操作步骤:
- 确保你已启用 Astra 的页眉页脚构建器(Header/Footer Builder)并添加了区块小工具
- 安装并激活 Polylang Pro 插件

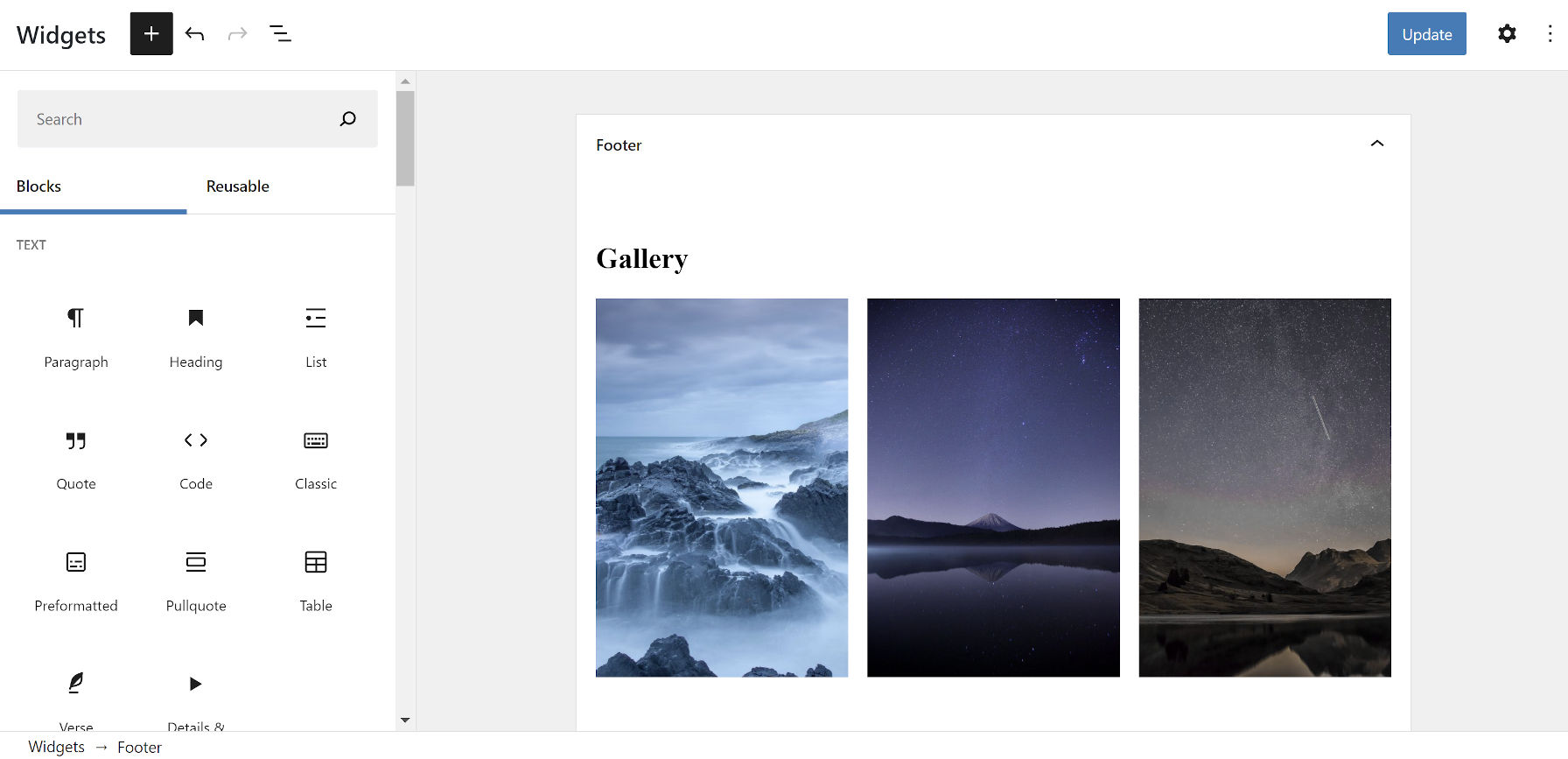
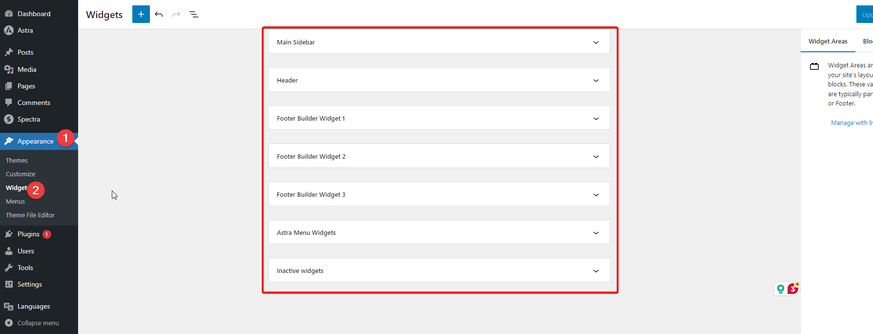
- 前往 WordPress 后台 → 外观 → 小工具
- 找到对应的小工具区域(例如 Footer Builder Widget 3、主侧边栏等)

- 点击想要翻译的小工具,在右侧你会看到“语言选择”功能
![图片[8]-Astra 主题教程:如何用Polylang在Astra主题上翻译页眉和页脚处的小工具内容](https://www.361sale.com/wp-content/uploads/2025/03/20250331144751731-image.png)
- 为每个语言版本添加对应小工具内容,保存设置即可
适合用户:使用 Astra 页眉页脚构建器,并希望充分使用区块小工具能力的用户。
常见问题与建议
- 不使用 Polylang Pro 是否还能实现多语言小工具?
可以,但仅限使用经典小工具,无法对区块小工具单独设定语言。 - 小工具之外的其他内容如何翻译?
页面、文章、菜单、字符串翻译等依然按 Polylang 的常规方式操作,不受影响。 - 我是否可以混用经典小工具和区块小工具?
虽然技术上可行,但不建议混用,建议统一风格和操作方式。
总结
经典小工具用户可直接使用免费版 Polylang,而区块小工具用户则建议使用 Polylang Pro 获取完整的语言控制功能。通过Polylang为网站配置多语言选项,可以帮助网站覆盖不同语言的受众,提高国际访问体验和流量转化率,提升网站的专业性和用户粘性。
如果想了解更多WordPress相关的教程和资讯,请关注光子波动网,拥有最全的WordPress教程和最活跃的WordPress交流社区。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |


































暂无评论内容