描述
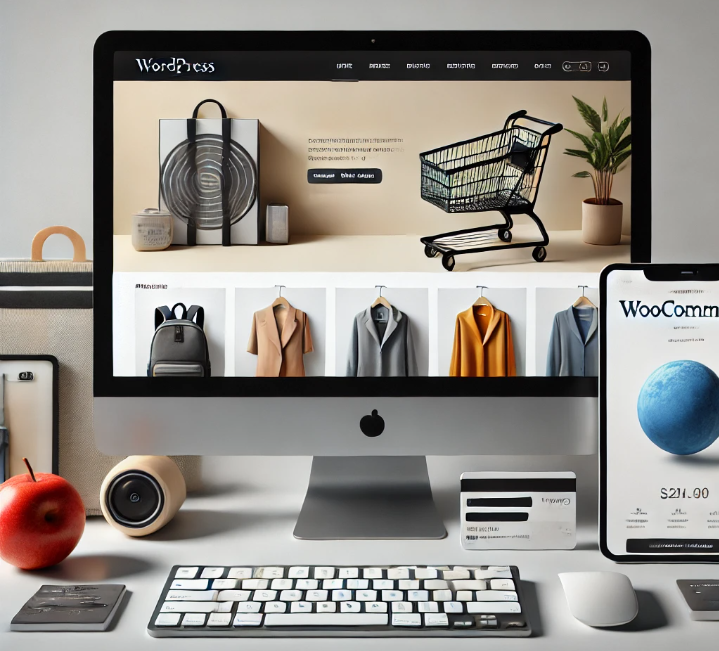
Furneta 是一款专为家具商店打造的 WooCommerce Elementor 模板套件。包含 12+ 预构建模板,设计现代时尚,适用于家具商店、家具市场、家居装饰、室内设计等相关业务。你甚至可以在销售家具产品的同时,用它来搭建博客网站。
![图片[1]-Furneta – 家具商店 Elementor 模板套件-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2025/03/20250311153129737-1741678244712.png)
![图片[2]-Furneta – 家具商店 Elementor 模板套件-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2025/03/20250311153129909-1741678255771.png)
布局特点
- 现代专业设计
- 基于 Elementor Pro + WooCommerce 构建
- 100% 响应式,适配移动端
- 12 个预构建模板
- 易于自定义
- 使用 Elementor Hello 主题构建
必需插件(包含)
- ElementsKit Lite
- Material Design Icon
- PowerPack Lite for Elementor
- 部分模板和功能需 Elementor Pro(不包含在内)
ZIP 文件内包含的模板
- 主页
- 关于我们
- 联系我们
- 常见问题
- 博客归档
- 商店归档
- 购物车
- 结账页
- 404 错误页
- 登录弹窗
- 我的账户
- 文章详情页
- 产品详情页
- 登录页面
- 团队介绍
- 全局样式
- 头部
- 底部
如何使用模板套件
- 在 WordPress 插件 > 添加新 中安装并激活 Envato Elements 插件。
- 下载你的套件文件,无需解压。
- 进入 Elements > Installed Kits,点击 上传模板套件 按钮。
- 也可点击 连接账户,关联 Elements 订阅后,在 Elements > Template Kits 直接导入。
- 确保点击顶部的 安装必需插件,以加载该套件所需的插件。
- 先导入全局样式,然后逐个导入模板(存储于 Elementor > 模板 > 已保存模板)。
- 在 页面 > 新建页面 中点击 使用 Elementor 编辑。
- 点击左下角 齿轮图标,进入页面设置,选择 Elementor 全宽,隐藏页面标题。
- 点击 灰色文件夹图标,进入 我的模板 选项卡,导入你想要自定义的页面。
- 如果你有 Elementor Pro,可在主题构建器中自定义页眉和页脚。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |
THE END

































暂无评论内容