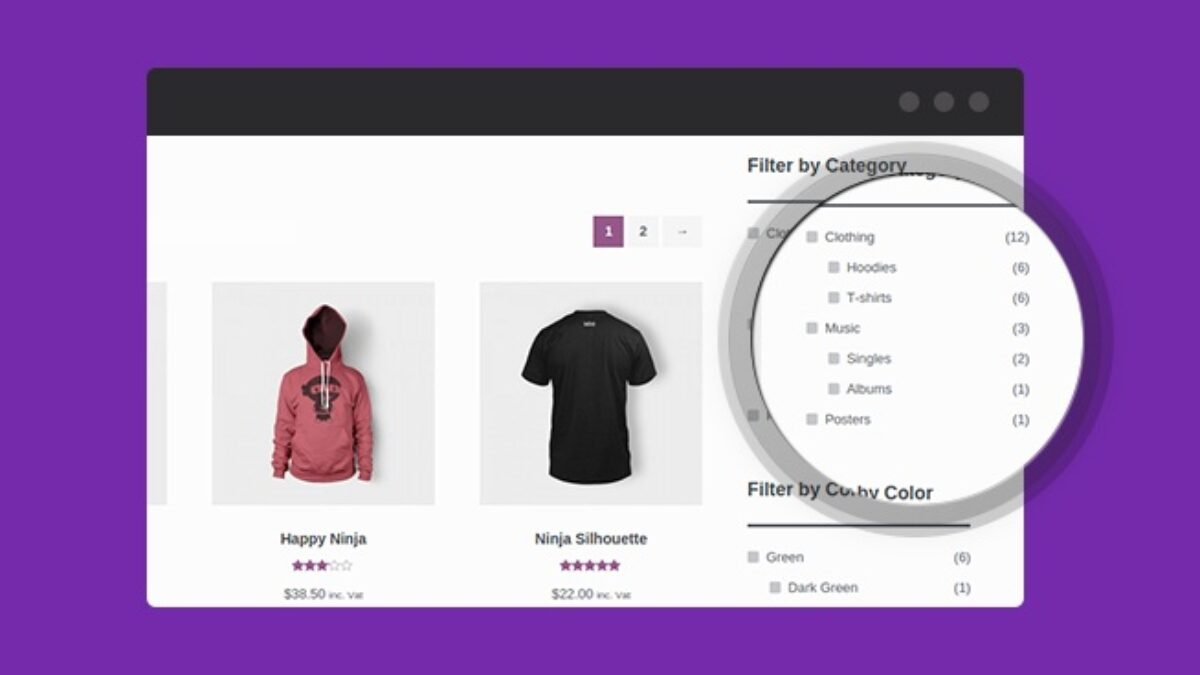
在使用 WoodMart 主题和 WooCommerce 插件时,部分用户可能会遇到按
![图片[1]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2025/03/20250309185930363-WooCommerce-filtering-by-color-full.jpg)
问题描述
主要问题点:
- 选择按颜色过滤后(如白色),产品仍显示默认颜色(如棕色)。
- 颜色过滤后显示的结果不符合预期。
- 所有变体显示为单独的产品,而不是按颜色分组显示。
问题原因分析
导致上述问题的可能原因包括:
- 属性设置错误:颜色属性未正确配置或未启用“用于变体”功能。
- 变体图像未正确关联:产品变体的颜色选项未与正确的图像绑定。
- 过滤功能冲突:WoodMart 主题的内置过滤功能可能需要调整,或者与默认 WooCommerce 功能冲突。
- 缓存问题:网站的缓存可能保留了旧版本的数据,导致过滤结果未实时更新。
- 主题或插件设置错误:某些设置可能启用了错误的显示逻辑(如“按变体分组显示”功能)。
- SEO 或 URL 冲突:过滤功能生成的动态链接可能与现有的产品 URL 冲突,导致结果不一致。
解决方案
以下是分步骤的解决方案,帮助你排查和修复按颜色过滤产品的问题。
步骤 1:检查颜色属性设置
首先,确保颜色属性设置正确且已启用“
- 登录后台:
- 前往 产品 > 属性。
![图片[2]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228013706304-image.png)
- 检查颜色属性:
- 找到“颜色”属性,点击“配置术语”。
- 检查所有颜色术语是否已正确添加(如棕色、白色、象牙色等)。
![图片[3]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228014317251-image.png)
- 启用“用于变体”功能:
- 在产品编辑页面,找到 产品数据 > 属性。
- 确保已勾选“用于变体”选项。
![图片[4]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228014430261-image.png)
- 保存设置:
- 确保所有修改已保存,并刷新页面。
![图片[5]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228014514231-image.png)
步骤 2:重新设置产品变体
确保每个颜色变体正确关联到相应的图片和属性。
- 编辑产品:
- 前往 产品 > 所有产品,找到目标产品并点击“编辑”。
![图片[6]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228014640113-image.png)
- 检查变体设置:
- 在 产品数据 > 变体 选项卡中,确保每个变体已关联正确的颜色属性。
![图片[7]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228015057616-image.png)
- 上传变体图片:
- 为每个颜色变体上传对应的图片。
![图片[8]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228015206168-image.png)
- 保存更改:
- 确保保存所有设置。
![图片[9]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20241228015306438-image.png)
步骤 3:调整 WoodMart 的过滤设置
WoodMart 主题内置的过滤功能可能需要进一步配置。
- 访问主题设置:
- 前往 WoodMart > 主题设置。
![图片[10]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20250305161648945-image.png)
- 进入产品归档设置页面 检查产品过滤选项:
- 打开AJAX shop,AJAX 过滤已激活,可以在筛选、分类导航和分页都将使用 AJAX。
- 确保启用了“按属性过滤”功能。
- 前往 WordPress 后台 > 外观 > 小工具(Widgets)。找到 “WooCommerce 过滤” 相关组件,确保已添加,没有相关工具可以点击
加号 按钮进行添加:- 按属性筛选(Filter by Attribute)
- 按价格筛选(Filter by Price)
- 按分类筛选(Product Categories)
- 前往 WordPress 后台 > 外观 > 小工具(Widgets)。找到 “WooCommerce 过滤” 相关组件,确保已添加,没有相关工具可以点击
![图片[11]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2025/03/20250309190155446-image.png)
![图片[12]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2025/03/20250309191152415-image.png)
- 启用分组显示:
- 确保在设置中启用了“按颜色分组显示”功能。
![图片[13]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20250305162220777-image.png)
- 保存设置:
- 保存修改并清除缓存(如果使用缓存插件)。
步骤 4:清除缓存
缓存问题可能导致过滤结果未实时更新。
- 清除站点缓存:
- 如果你使用了缓存插件(如 WP Rocket),清除缓存数据。
![图片[14]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20250305162800987-image.png)
- 清除浏览器缓存:
- 在浏览器中清除缓存数据并刷新页面。
- 清除动态过滤缓存:
- 前往 WooCommerce > 状态 > 工具,找到“重新生成产品属性查找表”选项并点击执行。
![图片[15]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2024/12/20250305163303167-image.png)
步骤 5:测试过滤功能
完成上述设置后,测试过滤功能是否正常。
- 访问商店页面:
- 确保过滤器已显示在页面左侧(或其他位置)。
- 应用颜色过滤:
- 选择某种颜色(如白色),确认是否只显示白色产品。
- 检查过滤结果:
- 确保结果中只包含相关颜色的产品,并且图片显示正确。
步骤 6:启用调试模式
如果问题仍未解决,可以启用调试模式以识别潜在错误。
- 开启 WooCommerce 调试日志:
- 前往 WooCommerce > 状态 > 日志。
- 检查是否有与过滤功能相关的错误。
![图片[16]-WooCommerce 颜色过滤无效?WoodMart 主题按颜色筛选问题与解决方案](https://www.361sale.com/wp-content/uploads/2025/03/20250306211911600-image.png)
- 启用 WordPress 调试:
- 在
wp-config.php文件中添加以下代码:define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); - 刷新页面后查看
wp-content/debug.log文件。
- 在
步骤 7:使用第三方插件(可选)
如果 WoodMart 自带的过滤功能无法满足需求,可以尝试使用专业的产品过滤插件。
- 推荐插件:
- 安装和配置:
- 安装插件后,按照文档设置按颜色过滤功能。
- 自定义样式以匹配 WoodMart 主题。
总结
通过以上分步骤的指导,你可以有效解决 WoodMart 主题中按颜色过滤 WooCommerce 产品的问题。无论是调整属性设置、重新配置变体,还是优化过滤功能,这些方法都能帮助你构建一个功能完善、用户体验优秀的在线商店。如果问题持续存在,建议联系主题开发者或 WooCommerce 支持团队获取进一步帮助。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |
THE END




























暂无评论内容