如何将 Facebook 页面添加到 WordPress 网站
有两种方式可以将 Facebook 动态嵌入到 WordPress 网站:
- 用 WordPress 插件集成 Facebook 账号,自动展示账号动态,操作简便。
- 用 Facebook 提供的插件手动将 Facebook 动态嵌入到网站中。
我们先看看简单的方法,就是用插件在 WordPress 网站上展示 Facebook 页面动态。
![图片[1]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226120712421-image.png)
如何将 Facebook 页面添加到 WordPress 网站(用插件)
首先,选择一个值得信赖的 Facebook 动态插件。可以选择一些评价还不错的 WordPress 插件(免费或付费),增强网站的功能。
在这里,我用的是 Smash Balloon Custom Facebook Feed 插件,它有超过 100,000 次活跃安装。
![图片[2]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226105738375-image.png)
步骤 1:安装 Facebook Feed Pro 插件
首先,在 WordPress 网站上安装该插件。安装完成后,在 WordPress 后台找到“Facebook Feed”选项。
点击插件中的“启动设置向导”按钮。
![图片[3]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226105853263-image.png)
单击“添加新”按钮连接你们的 Facebook 帐户。
![图片[4]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226105951369-image.png)
接下来,选择显示 Facebook 页面或 Facebook 群组,并将插件连接到你们的 Facebook 账号。如果已经有 API 访问令牌,可以点击“手动添加账号”选项。
![图片[5]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226110102836-image.png)
如果没有 API 访问令牌,继续“连接到 Facebook”。
![图片[6]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226110204848-image.png)
登录你们的 Facebook 账号,并通过点击“继续”允许 Smash Balloon 进行连接。
![图片[7]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226110254120-image.png)
现在,选择你们的 Facebook 页面。
![图片[8]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226110313643-image.png)
选择允许 Smash Balloon WordPress 执行的操作。建议保留所有选项并点击“完成”。
![图片[9]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226110554985-image.png)
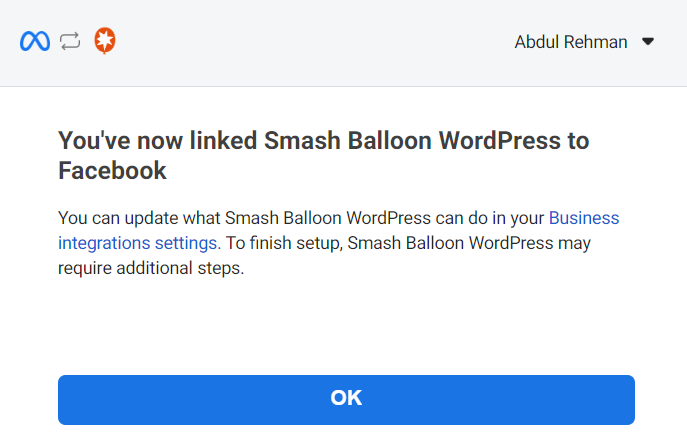
- 接下来点击“确定”。

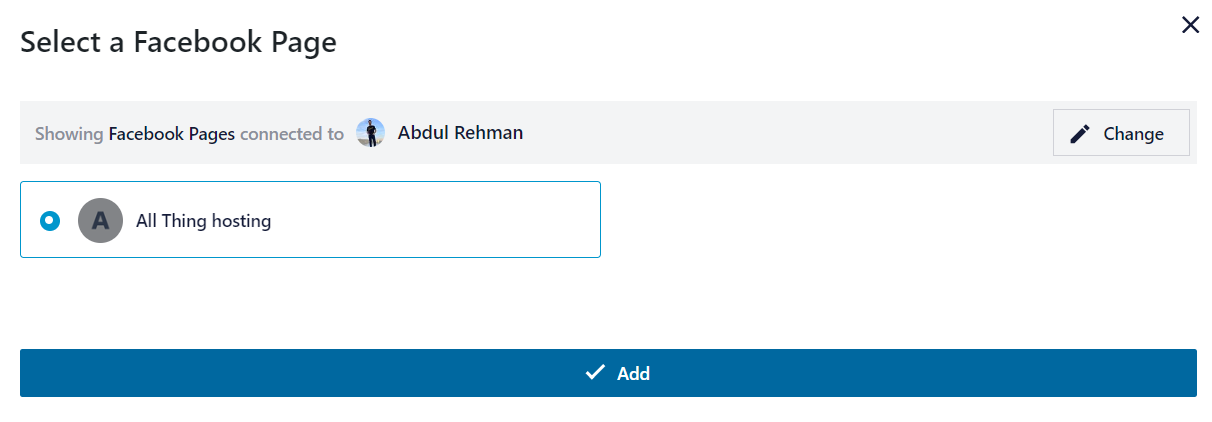
- 选择 Facebook 页面并单击“添加”。

到这里,设置的第一阶段已完成。要继续,请点击“下一步”。
![图片[12]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226110822273-image.png)
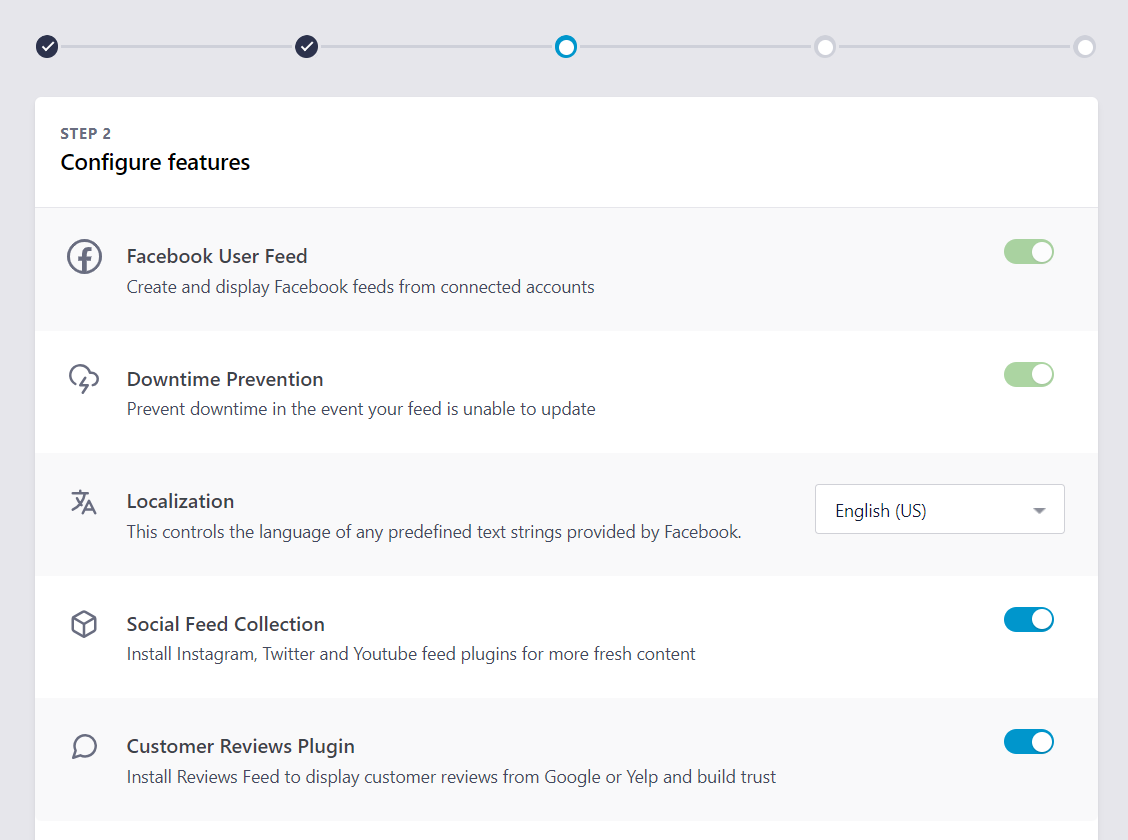
- 根据需要配置附加功能,然后单击“下一步”。

它会要求安装一些插件。我简单地将这些选项关闭,然后继续操作。
之后,会看到一个页面显示:“太棒了,你已经设置完成!”然后向下滚动,直到看到“在不升级的情况下完成设置”选项。点击它即可。
![图片[14]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226110954200-image.png)
就是这样!插件现在已经正确设置好了。接下来,你可以:
• 创建你的动态
• 自定义动态类型
• 嵌入你的动态
步骤 2:创建新的 Facebook 动态
现在,该创建一个新的 Facebook 动态了。按照以下步骤操作:
1. 点击“添加新动态”。
![图片[15]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226111601926-image.png)
2. 选择想要的 Facebook 动态类型(例如:时间轴),然后点击“下一步”。
![图片[16]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226111608180-image.png)
3. 选择你的 Facebook 页面,然后点击“下一步”。
![图片[17]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226111615501-image.png)
步骤3:自定义你的Facebook Feed
现在可以个性化信息了。
- 用左侧的设置自定义 feed 的外观。
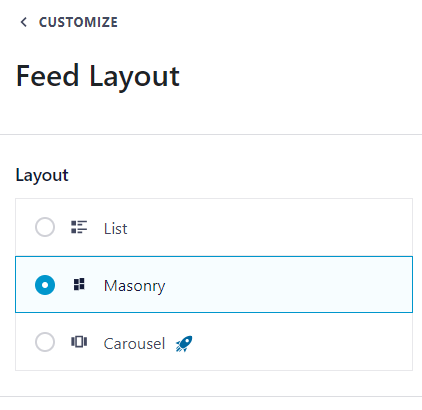
- 单击“Feed Layout”可从 3 种布局中选择:列表、砌体或轮播。

- 第一个选择是“列表”布局,该布局将 Facebook 帖子显示在单个垂直对齐的列中。这给每个帖子提供了更多空间,让它们在页面上更加突出。

- 接下来,有“ Masonry ”布局,它将 Facebook 帖子排列在多列中,并保留帖子的原始比例。
- 如果想让访问者更好地控制如何查看 Facebook 帖子,可以考虑“轮播”布局。
- 保存选择的布局。
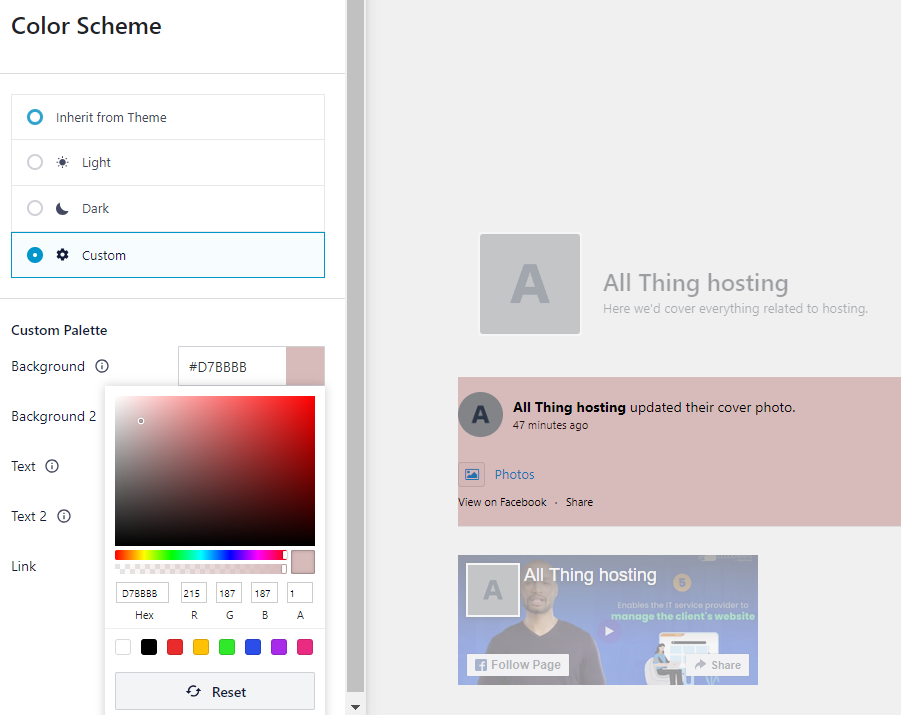
- 从四个选项中选择来调整配色方案:
从主题继承 • 浅色 • 深色 • 自定义
- 给 Facebook 动态选择喜欢的配色方案,然后单击“保存”。

用其他自定义选项进一步增强 Facebook 动态设计。现在,可以继续执行第 4 步,嵌入 Facebook 动态。
步骤 4:嵌入 Facebook 动态
可以通过多种方式将 Facebook 状态源添加到 WordPress 网站,包括使用块、小部件或短代码。
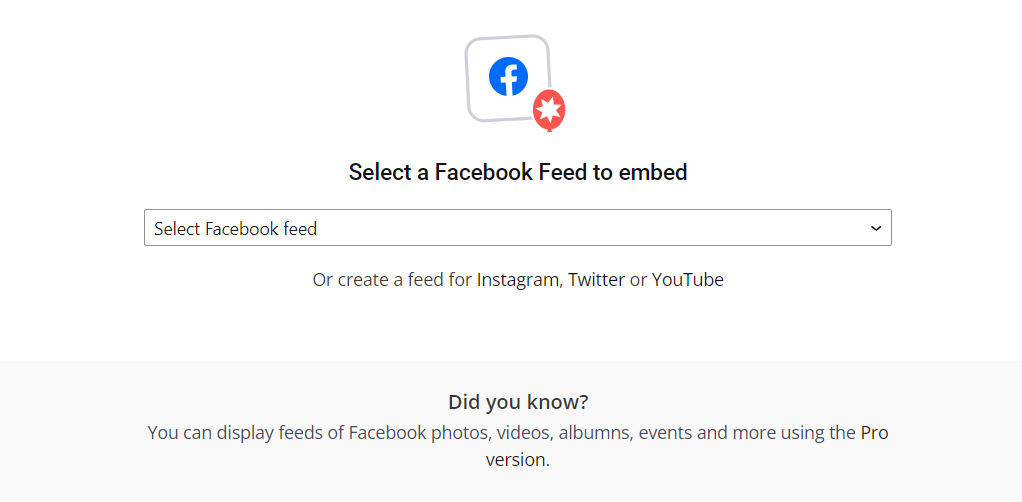
- 如果用块编辑器,建议用Facebook Feed 块。

- 选择所需的 Facebook 动态。

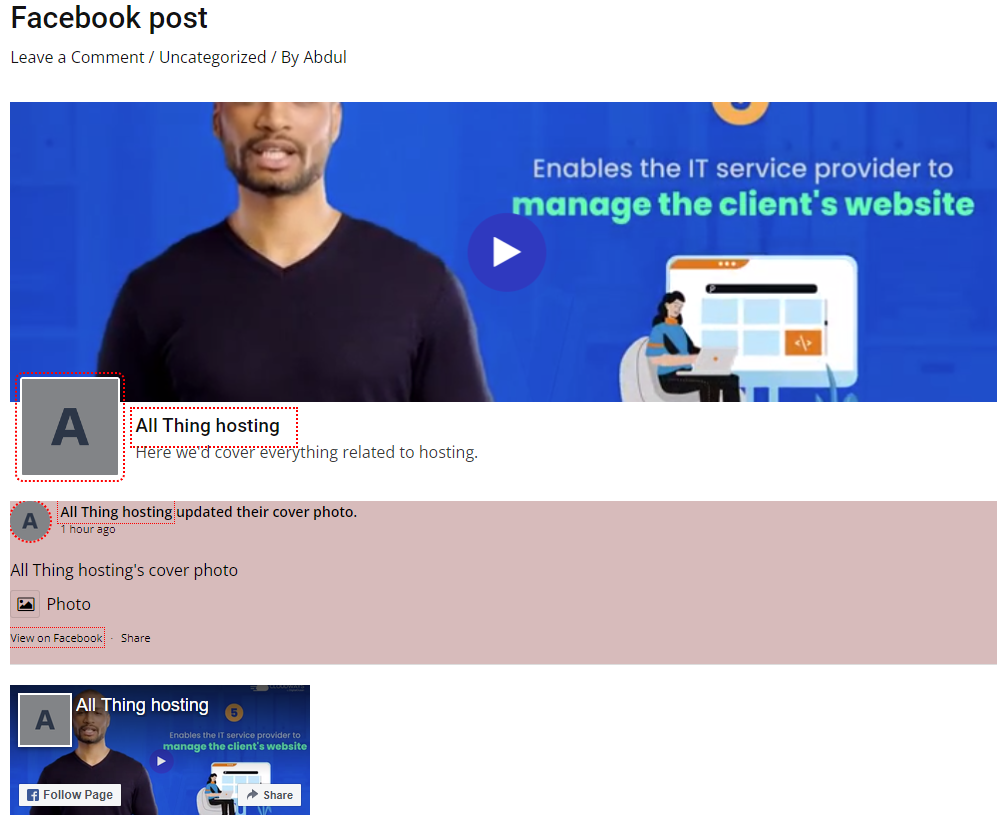
- 当预览它时,应该能够看到之前创建的自定义 feed。

- 另一个选项是通过转到“外观”>“小部件”将提要添加到侧边栏等可用于小部件的区域。

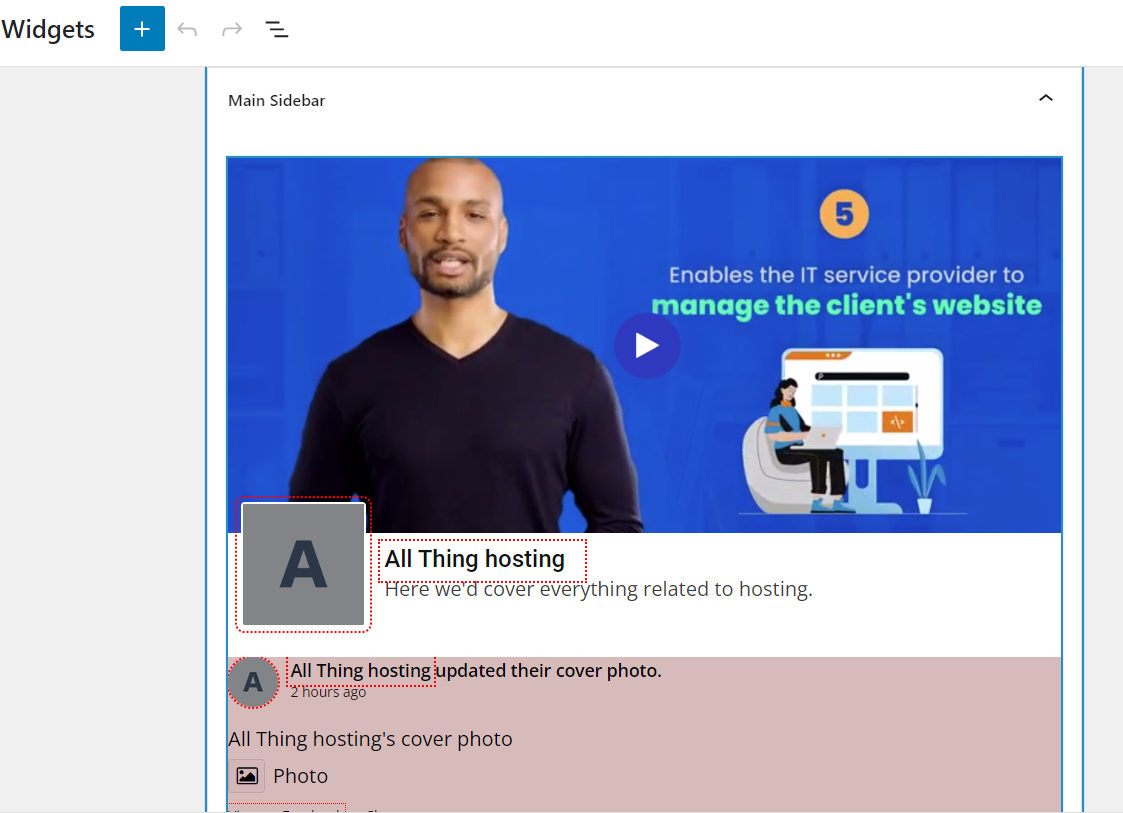
- 单击蓝色的“ + ”按钮,在搜索栏中搜索“ Facebook Feed ”,然后将其拖到选择的小部件区域。

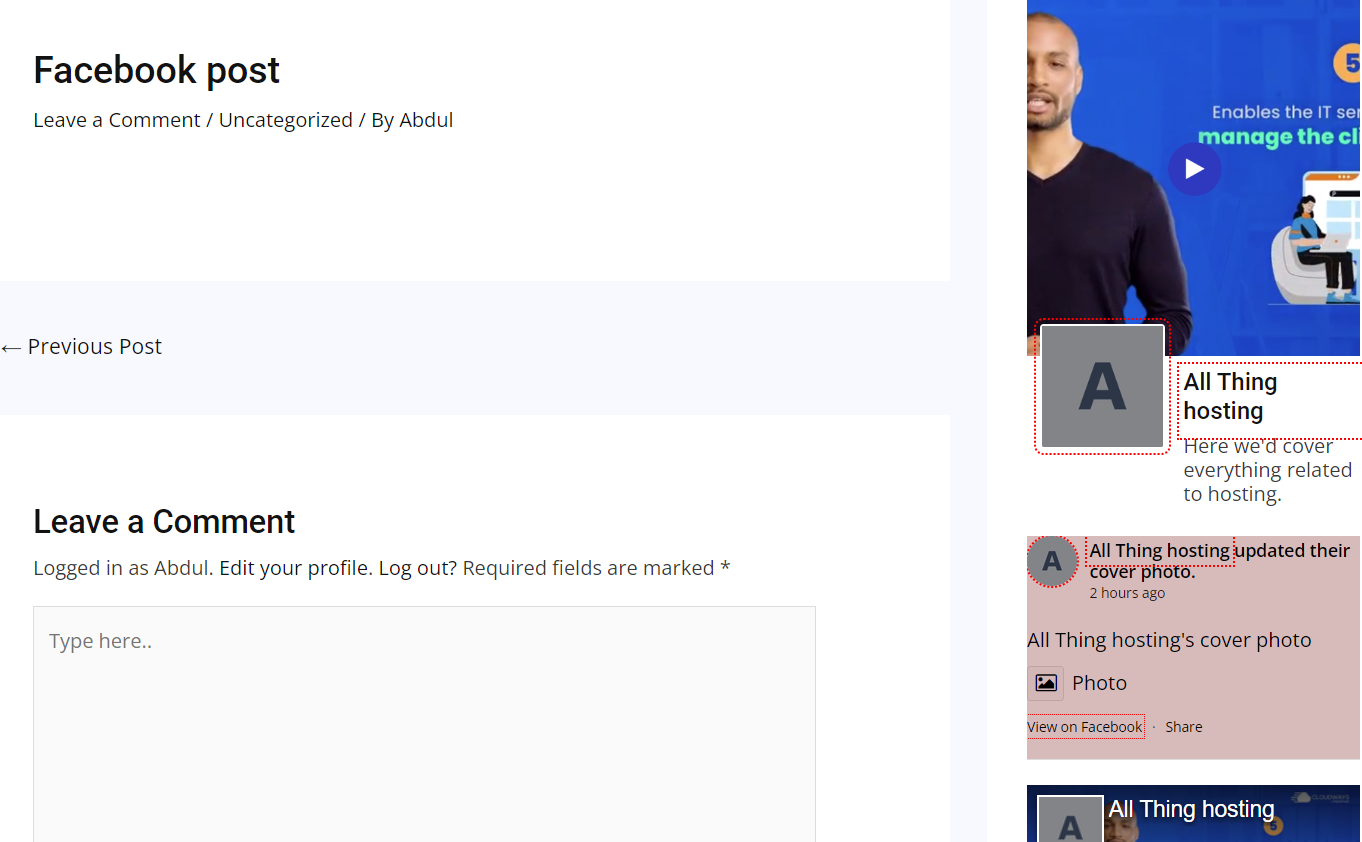
- 将小部件添加到侧边栏后, Facebook 信息流将如下所示:

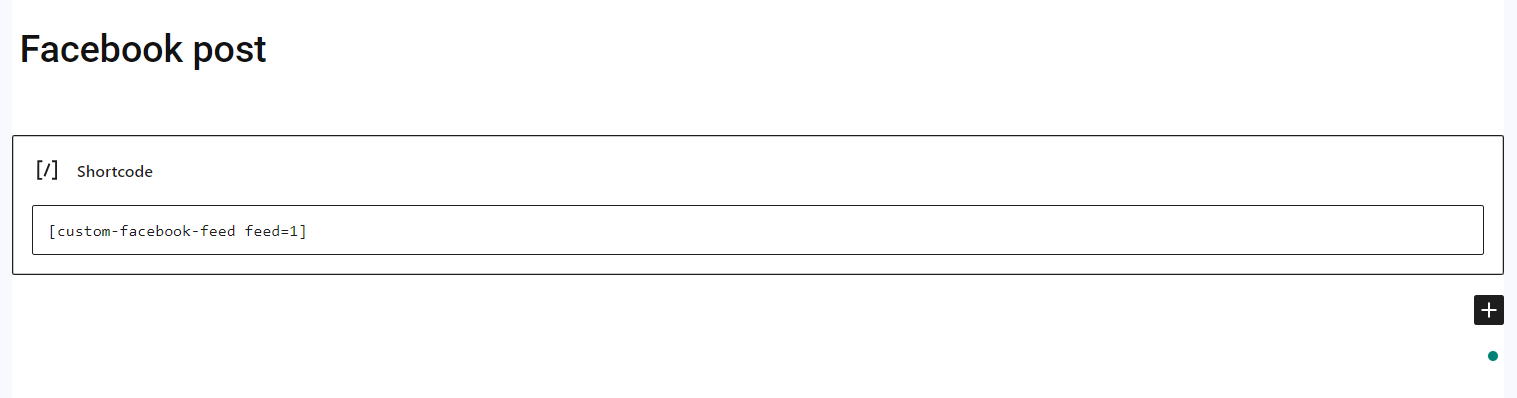
- 最后,用短代码,可以将状态嵌入到任何页面、帖子或小部件就绪区域。
- 从Facebook Feed >所有 Feed复制短代码值,然后将其粘贴到所需的页面、帖子或小部件就绪区域,如下所示:

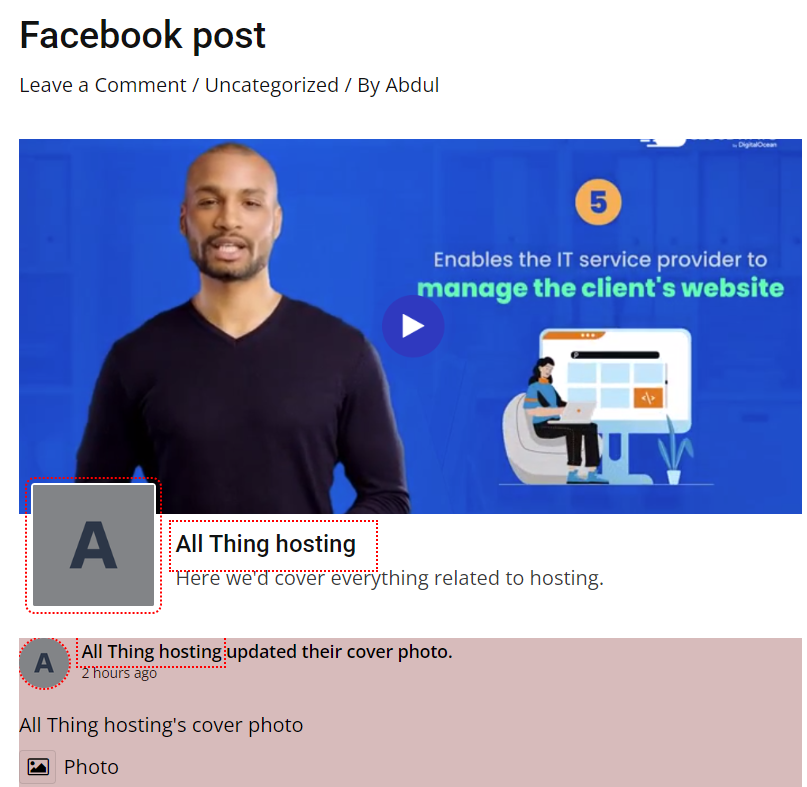
预览大概是这样的:

怎么手动将 Facebook 页面添加到 WordPress 网站
Facebook 提供了一个名为 Facebook 页面插件 的集成功能,管理员可以将 Facebook 页面上的时间轴、事件和消息直接展示在 WordPress 网站上。然而,与插件方法相比,这种方式存在一些限制,尤其对于新手而言。基本上,用 Facebook 的原生插件对于非技术用户来说可能会感到困难,因为它涉及多个网页,并需要手动复制和粘贴不同的代码片段到 WordPress 网站中。
此外,代码片段中的任何错误都有可能破坏网站的功能并引发问题。下面是这种方法的步骤:
1. 首先,输入 Facebook 页面 URL。
![图片[29]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226113751570-image.png)
2. 选择想要在动态中展示的标签。你有三个选项:
- 时间轴
- 事件
- 消息
1. 指定你希望在 WordPress 网站上显示的动态宽度和高度。
2. 可以调整显示设置,包括:
- 小标题和封面照片
- 调整插件的容器宽度
- 显示 Facebook 好友的头像
![图片[30]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226114304183-image.png)
3. 配置好设置后,点击“获取代码”来获取 JavaScript SDK 和 iFrame 代码。
![图片[31]-如何将 Facebook 页面添加到 WordPress 网站:插件与手动集成方法](https://www.361sale.com/wp-content/uploads/2024/12/20241226114312157-image.png)
4. 复制提供的代码,并将其粘贴到想要添加 Facebook 动态的页面、文章、小工具或页脚区域。
将 Facebook 动态集成到网站的优势
将 Facebook 动态集成到 WordPress 网站中有许多好处,以下是其中一些:
- 建立信誉和信任
Facebook 动态展示了用户生成的内容、客户评价和评分、帖子等,这些都证明了与客户之间的关系。这能增加客户的信任和网站的信誉。 - 提升网站美学
Facebook 动态给网站外观增添了活力和个性化,改善了网站的美学,创造了一个引人入胜的用户界面。 - 提升观众参与度
无论是帖子还是动态,Facebook 内容都能给网站访客提供一种吸引力、魅力和兴趣。将其集成到网站中,提供了一个互动性强且独特的内容体验,显著增强了用户参与度。 - 改善搜索引擎排名
将 Facebook 动态集成到网站中,可以增强参与度、权威性、可靠性和美学。这些提升会积极影响网站的 SEO 表现,因为搜索引擎优先考虑提供卓越用户体验、有价值内容和权威来源的网站。
总结
将 Facebook 动态添加到 WordPress 网站是提高品牌曝光度、吸引用户兴趣并赢得信任的好方法。在文章中,我们讨论了两种将 Facebook 动态集成到 WordPress 网站的方法:使用插件和手动集成。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |

































暂无评论内容