在用 WordPress 构建网站时,会自定义文本选择颜色,使其与网站的整体配色方案更协调或更突出显示。这不仅能改善网站的视觉效果,还能提升用户体验。
![图片[1]-如何轻松更改WordPress默认文本选择颜色 | 完整教程](https://www.361sale.com/wp-content/uploads/2024/11/20241120114100883-image.png)
为什么要更改默认文本选择颜色?
文本选择颜色是指当用户在网页中选中文本时,所显示的背景颜色和文本颜色。以下是一个默认文本选择颜色的示例:
示例:默认的文本选择颜色可能是浅蓝色或灰色,而这些颜色可能与网站的整体设计不搭配。
![图片[2]-如何轻松更改WordPress默认文本选择颜色 | 完整教程](https://www.361sale.com/wp-content/uploads/2024/11/20241120111331997-image.png)
改变默认文本选择颜色的好处:
- 提升视觉效果:与网站的主题颜色保持一致,可让页面设计更加美观。
- 增强用户体验:更醒目的文本选择颜色能够帮助用户更轻松地识别所选内容。
- 品牌一致性:如果网站有品牌配色方案,修改文本选择颜色能让网站更加统一。
方法 1:使用 WordPress 主题设置(简单)
某些WordPress 主题可以更改排版和字体设置,包括默认的文本选择颜色。检查主题是否有这个功能,转到外观»自定义。
注意:如果用的是块主题,那么没有此选项,并且必须转到方法 2来更改文本选择颜色。

在这里,查找标有“颜色”的任何设置。
如果看到“常规”、“全局”或类似的选项卡,则这通常包含主题的颜色设置。
例如,如果用流行的Astra WordPress 主题,那么需要选择“全局”选项卡。

然后,单击“颜色”查看构成此 WordPress 主题的所有不同颜色。
接下来,必须点击“Accent”。

会打开一个颜色选择器,可以在其中选择新的文本选择颜色。
当进行更改时,实时预览将自动更新。所以,可以尝试不同的设置,看看哪种设置最适合你的WordPress 网站。

如果对更改满意,单击“发布”即可。
之后,会在 WordPress 博客或网站上看到新的文本选择颜色。

即使在WordPress 主题定制器中看不到任何颜色设置,仍然值得检查主题的文档以查看是否有办法更改默认的文本选择颜色。
甚至可以联系主题开发人员寻求帮助。
方法 2:使用代码更改文本选择颜色(适用于所有主题)
如果找不到在主题定制器中更改文本选择颜色的方法,那么另一个选择是用CSS 代码。
通常,在 WordPress 教程中找到 CSS 代码片段,并附有将它们添加到主题的 functions.php 文件的说明。
最大的问题是,即使代码片段中的一个小错误也可能彻底破坏 WordPress 网站。更不用说,更新 WordPress 主题时,所有自定义代码会被覆盖。
这就是为什么我们推荐用 WPCode 的 这个插件。这个代码片段插件可以向 WordPress 添加自定义代码,而不会导致任何错误。

先安装并激活 免费的 WPCode 插件。
激活后,前往 WordPress 管理仪表盘中的代码片段»添加代码片段。

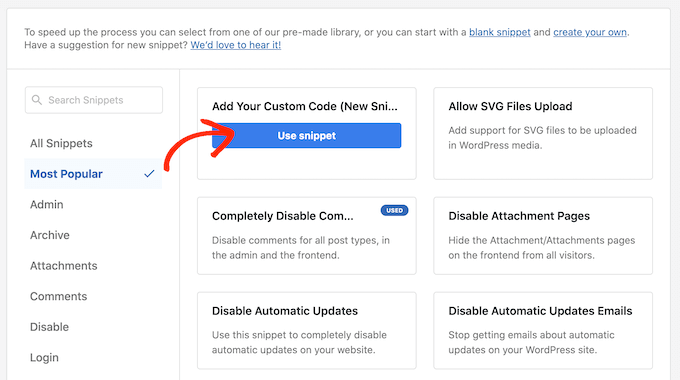
在这里,将鼠标悬停在“添加您的自定义代码”上。
当它出现时,单击“使用代码片段”按钮。

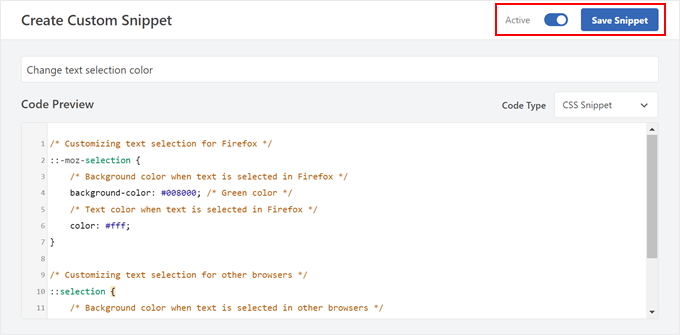
首先,输入自定义代码片段的标题。标题可以是任何有助于稍后在 WordPress 仪表盘中识别代码片段的内容,例如“更改文本选择颜色”。
之后,打开“代码类型”下拉菜单并选择“CSS 代码片段”。

然后可以将以下 CSS 添加到代码预览框中:
/* Customizing text selection for Firefox */
::-moz-selection {
/* Background color when text is selected in Firefox */
background-color: #008000; /* Green color */
/* Text color when text is selected in Firefox */
color: #fff;
}
/* Customizing text selection for other browsers */
::selection {
/* Background color when text is selected in other browsers */
background-color: #008000; /* Green color */
/* Text color when text is selected in other browsers */
color: #fff;
}注意:我们添加了两种样式。CSS::moz-selection选择器适用于 Firefox 浏览器,::selectionCSS 选择器适用于其他流行浏览器,如 Google Chrome等。
在上面的例子中,# 十六进制代码会将链接颜色更改为绿色,所以需要将其更改 background-color: #008000 为要用于突出显示文本的颜色。
如果不确定使用什么十六进制代码,那么可以在 HTML 颜色代码 网站上探索不同的颜色并获取它们的代码。
如果对代码的外观满意,单击“非活动”切换按钮即可显示“活动”。
然后,点击“保存代码片段” CSS 代码片段生效。

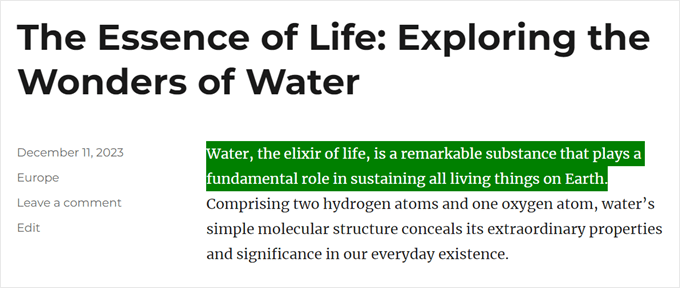
现在可以访问网站前端看看实际发生的变化。
这就是它在我们的演示网站上的样子。

通过以上方法,可以轻松更改 WordPress 网站的文本选择颜色,提升整体设计的一致性和用户体验。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |































暂无评论内容