在使用 WordPress 网站时,如何向不同用户展示不同的内容?例如,根据用户的地理位置、访问来源或行为来展示个性化的内容。WordPress 原生并不支持这种功能,但通过一些工具和插件,可以实现网站内容的个性化展示。对新手也会比较友好。
本文整理了三种方法,在 WordPress 网站中实现为不同用户展示个性化内容。
![图片[1]-如何在WordPress网站中实现个性化内容展示 | 三种简单有效的方法](https://www.361sale.com/wp-content/uploads/2024/11/20241119205326496-image.png)
为什么需要在 WordPress 中展示个性化内容?
通常情况下,WordPress 网站的内容是对所有用户统一展示的。但在某些情况下,想为特定用户展示不同版本的内容。例如:
- 向某个地区的用户提供包邮服务。
- 根据访问来源展示特定的促销信息。
- 根据用户的行为推荐个性化产品或文章。
通过展示个性化内容,可以更好地满足用户需求,从而提升网站的转化率和用户体验。
方法 1:使用 OptinMonster 向用户显示不同的内容(网站个性化变得简单)
OptinMonster是一款功能强大的转化优化工具,支持多种规则条件下的个性化内容展示,非常适合新手用户。
首先,要注册一个 OptinMonster 帐户。这是一款付费工具,要 Pro 或 Growth 计划才能访问所有定位功能。
访问 OptinMonster 网站并单击“立即获取 OptinMonster”按钮即可设置帐户。

接下来,在 WordPress 网站上安装OptinMonster 插件。
激活后,会在 WordPress 管理面板中看到 OptinMonster 设置向导。接下来,单击“连接现有帐户”按钮,将 WordPress 网站连接到 OptinMonster 帐户。

之后,会打开一个新窗口。
单击“连接到 WordPress”按钮即可继续。

设计想要向用户展示的内容
连接后,可以从 WordPress 仪表板前往OptinMonster » Campaign,然后单击“创建您的第一个活动”按钮。

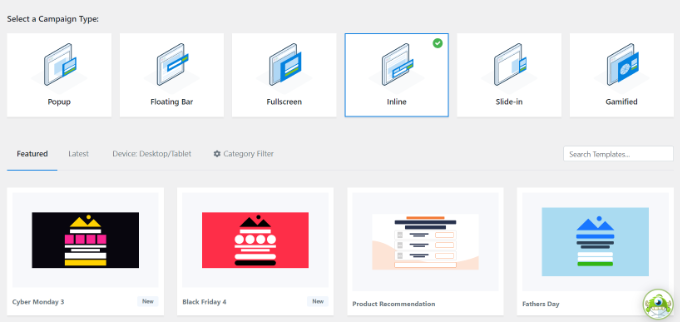
会进入 OptinMonster 网站,在那里选择一个活动类型和模板。
OptinMonster 提供不同的活动类型,可以使用它们向用户显示各种类型的内容或有针对性的消息。这些包括灯箱弹出窗口、浮动栏、全屏、内联小部件、滑入弹出窗口和游戏化活动。
例如:如果想在 WordPress 帖子或页面内显示动态内容,那么可以选择内联活动类型。

每种活动类型都有数十个模板可供选择。只需单击即可选择并使用模板。
之后,系统会要求输入此活动的名称,然后单击“开始构建”按钮。

接下来,会进入 OptinMonster 的广告系列构建器界面。这是一个拖放工具,可以在其中设计广告系列并进行实时预览。
只需将新元素从左侧菜单拖放到模板上即可。此外,还可以单击预览中的元素来编辑它。

OptinMonster 还与所有顶级电子邮件营销服务相连,所以你可以显示电子邮件注册表。
可以使用活动构建器创建活动来添加任何类型的内容,例如优惠券代码、免费送货优惠、智能产品推荐或任何想要的内容。
完成活动设计后,可以点击顶部的“保存”按钮保存更改。

可以随时编辑设计以符合你网站显示规则。下一步我们会展示一些针对不同显示场景量身定制的设计示例。
设置广告系列的显示规则
这是设置显示规则以决定什么时候显示网站广告系列的部分。
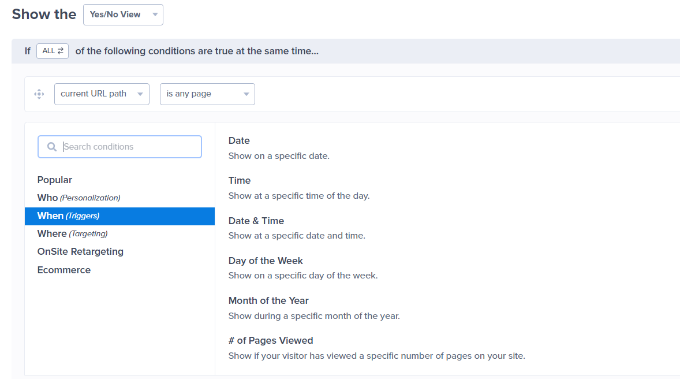
在 OptinMonster 构建器界面内,切换到“显示规则”选项卡。
它允许创建智能规则集并从大量定位选项中进行选择。

首先,需要选择要匹配的条件。这里有很多选项。简要介绍一下每个选项。
1.基于时间的触发器
这些触发器允许根据时间或日期设置显示规则。可以在特定日期、时间或星期几显示广告系列内容。

这些触发器允许显示针对特定日期和时间设计的自定义消息。
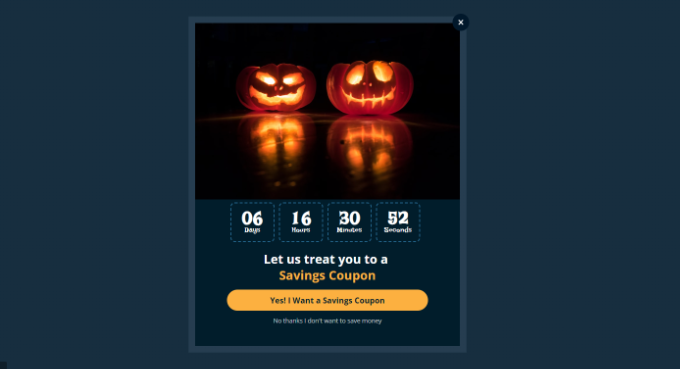
例如,可以设置 OptinMonster 在节假日显示限时抢购优惠券或在特殊活动时显示消息。

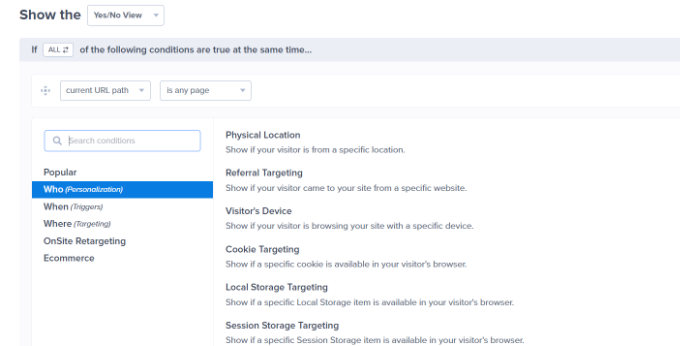
2. 定位符合特定标准的用户
定位部分可以根据智能识别技术设置显示规则。
例如,可以向来自特定网站、推荐、登录页面或地理位置的用户展示广告活动。还可以根据 Cookie、广告拦截器和 JavaScript 变量进行定位。

作为独立出版商,如果想通过禁用AdBlock 软件来要求访问者支持。可以仅向安装了 AdBlock 软件的用户显示消息。
另一个很好的用途是向来自特定 URL 的访问者提供特别优惠。例如,希望为来自联盟合作伙伴网站的用户提供独家折扣。

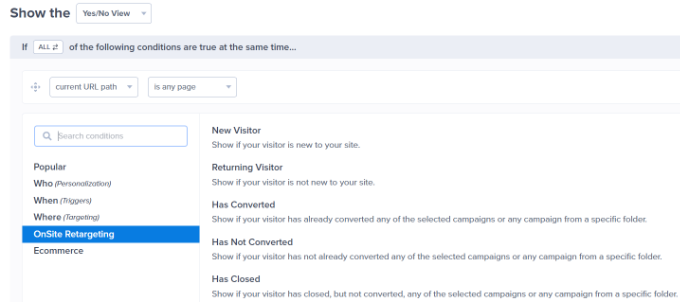
3. 现场定位
OptinMonster 可以根据用户行为设置现场显示规则。
可以向新用户、回访者、特定设备上的用户、已转化、未转化、看过其他活动、访问过页面的用户等展示自定义活动。

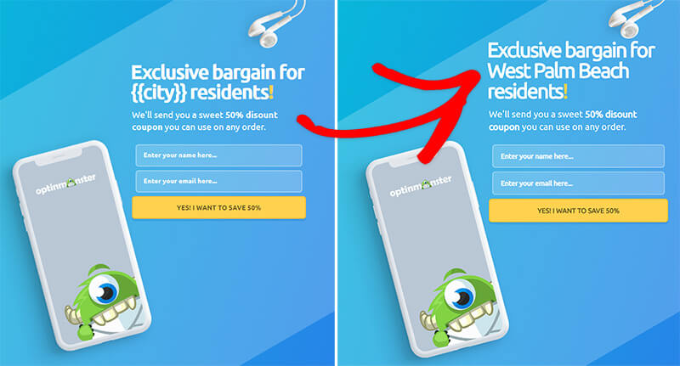
还可以使用 OptinMonster 的智能标签功能显示用户的姓名、位置等,以向他们展示更加个性化的内容。
这使你可以根据特定用户定制内容。

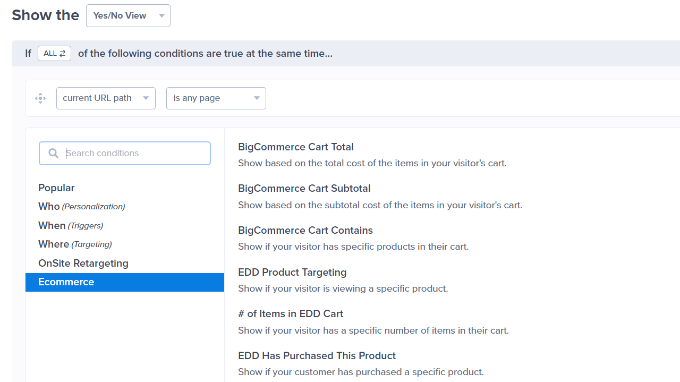
4. 电子商务展示规则
这些触发器专门用于提高电子商务网站的转化率。
可以根据用户的购物行为向他们显示内容。OptinMonster 支持WooCommerce、BigCommerce和Shopify电子商务平台。

通过电子商务定位,可以根据用户正在查看的产品、购物车中的产品数量、购物车总价格等显示内容。
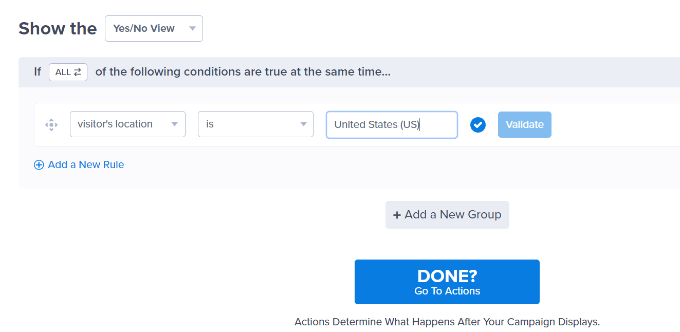
选择条件后,系统会要求选择要查找的内容。例如,如果选择地理位置,系统会要求选择需要匹配的位置。

设置条件后,可以验证它以确保其设置正确,然后单击“完成?转到操作”按钮。
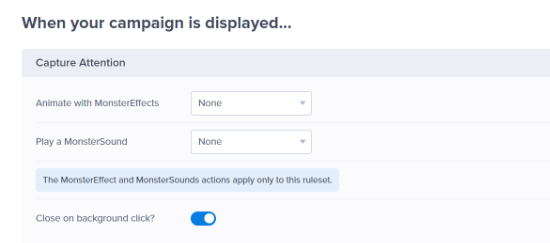
接下来,系统将询问你何时显示你的活动。

还可以选择给网站活动添加 MonsterEffect 和声音效果。
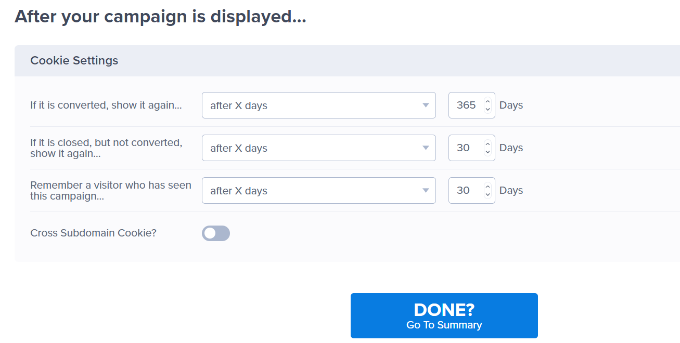
如果向下滚动,还会看到广告系列的 Cookie 设置。例如,可以选择是否向已转化的用户或关闭广告系列但未转化的访问者显示广告系列。

完成后,单击“完成?转到摘要”按钮继续。
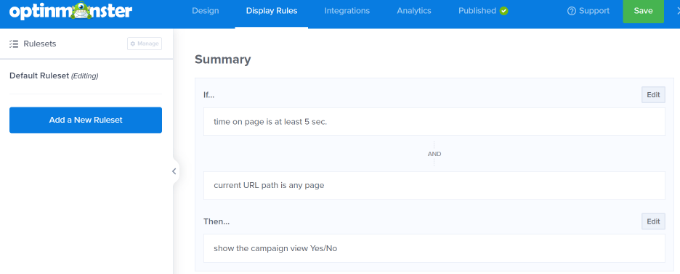
现在会看到显示规则集的摘要。如果愿意,还可以添加更多规则,或者只需单击顶部的“保存”按钮保存更改。

发布网站内容并将其添加到网站
OptinMonster 还可以非常轻松地在网站上显示广告活动。
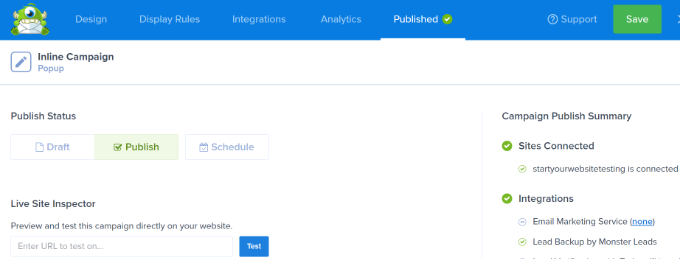
只需切换到构建器内的“发布”选项卡,然后将“发布状态”更改为“发布”。

要记得单击“保存”按钮。
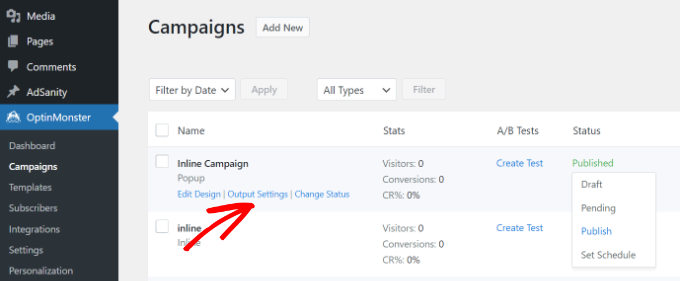
现在可以返回 WordPress 网站并访问OptinMonster » Campaigns页面,会在那里看到新活动列表。

如果活动的“状态”显示为“待定”,则点击活动名称下的“更改状态”选项。从这里,只需从下拉菜单中选择“发布”状态即可。
现在,可以通过访问网站并匹配在显示规则中设置的条件来测试它。
注意: 清除 WordPress 缓存和浏览器缓存,以确保不会加载缓存页面。
OptinMonster 的显示规则提供了许多强大的选项,无需修改模板和代码即可在 WordPress 中向用户显示不同的内容。
本质上,OptinMonster 可以利用网站上的其他数字资产来提高销售额和转化率。借助其A/B 测试技术,可以轻松测试和改进广告系列。
方法 2:使用插件向用户显示不同的内容
如果想更改 WordPress 中帖子或页面的全部内容,或者向用户显示同一内容的不同版本,建议使用此方法。
首先,需要安装并激活If-So Dynamic Content插件。
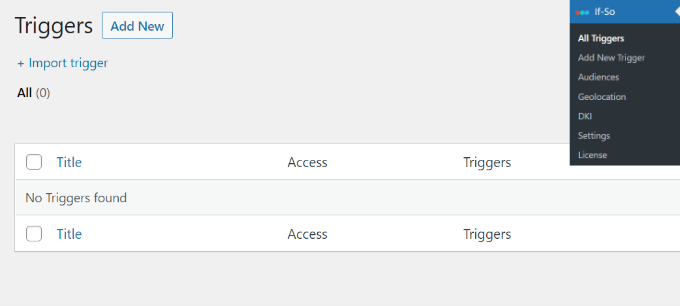
激活后,需要访问If-So » 所有触发器页面并单击“添加新”按钮。

这将带进入可以创建触发器和添加内容的页面。
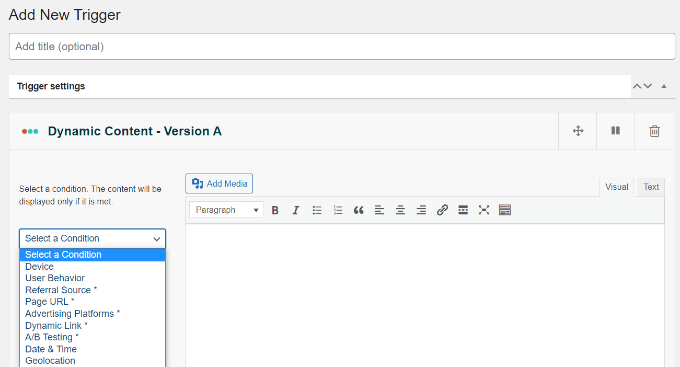
首先,可以在顶部输入触发器的名称。接下来,会在左侧看到“选择条件”下拉菜单。

这个插件提供了许多基于时间、日期、URL、地理位置、IP 地址等的条件。
选择触发器后,可以添加当满足该条件时想要向用户显示的内容。
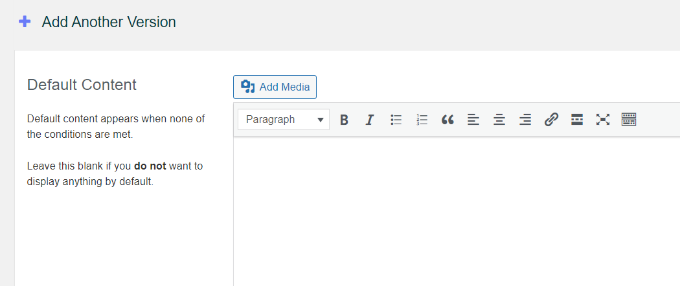
在其下方,可以添加另一个版本并使用另一组规则来显示不同的内容。

最后,会看到默认内容区域。这是想要向不符合上述条件的用户显示的内容。
完成后,记得单击触发器的“发布”按钮。

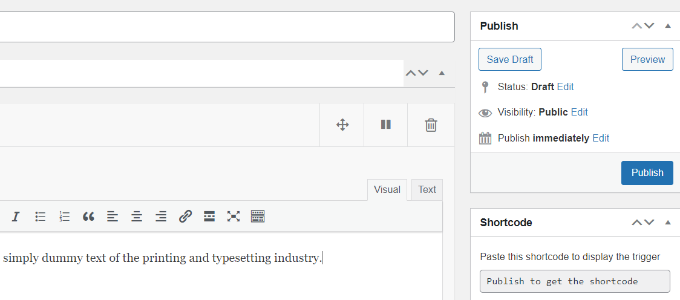
发布触发器后,会看到短代码元框出现。只需复制屏幕上显示的短代码即可。
现在可以编辑任何帖子或页面,并在想要显示触发器的内容中添加短代码。

现在可以保存并发布帖子或页面。
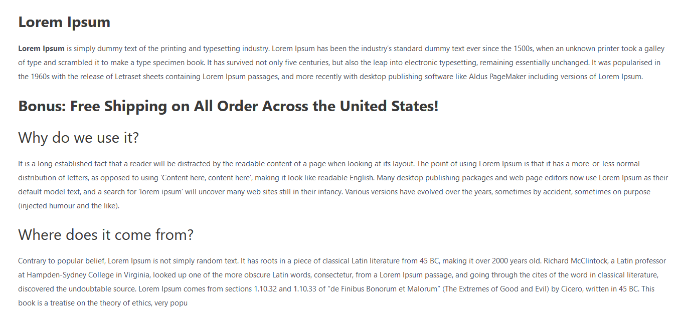
之后,访问网站以查看触发器的运行情况。如果满足所需条件,那么会看到针对这些条件设置的消息。
否则,看到的是为触发器添加的默认消息。

方法 3:使用 FunnelKit 在 WooCommerce 中显示个性化内容
虽然上述解决方案可以帮助向不同的用户显示个性化内容,但在调整 WooCommerce 优惠时,它们将无法进行深度个性化。
如果用 WooCommerce运营在线商店,想显示动态优惠,例如基于各种购物车条件的相关追加销售。
这时需要FunnelKit。它是最强大的 WooCommerce 插件之一,可帮助增加销售额。
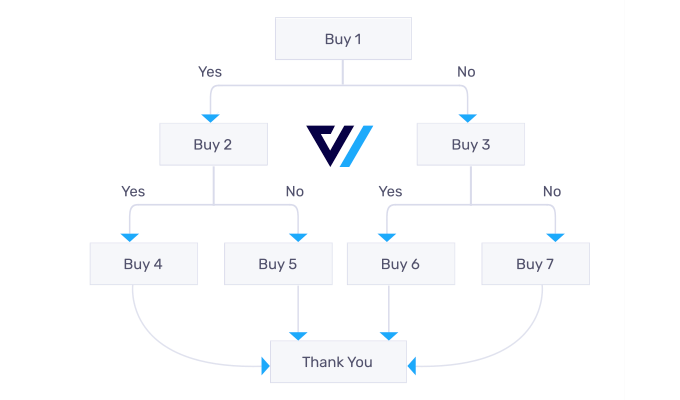
它允许在商店中添加自定义的一键追加销售或订单增加,这样就可以在不增加流量或广告支出的情况下增加利润。

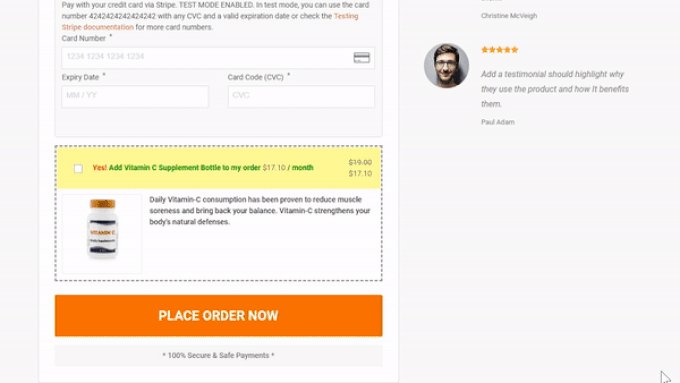
可以使用他们的动态优惠来展示自定义追加销售并制定想要的任何个性化规则。
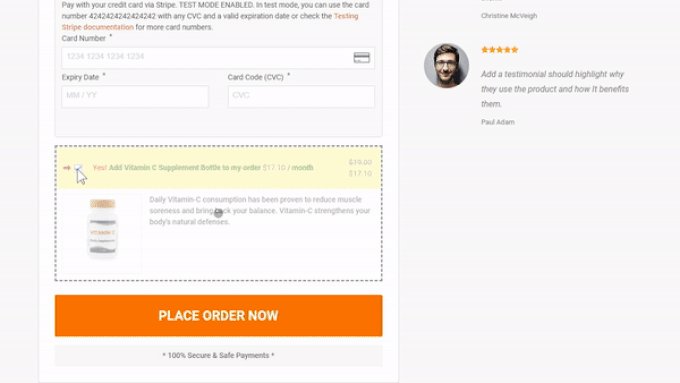
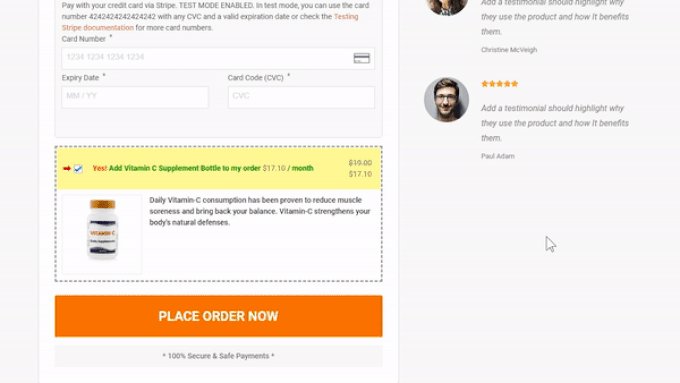
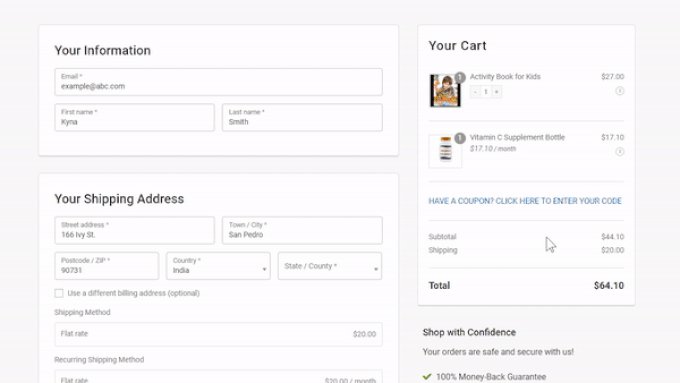
可以在下图中看到一个示例。

FunnelKit 还带有内置的 A/B 测试。
因此,可以在不到 5 分钟的时间内显示不同的标题、结帐设计、按钮等。

基本上,如果用 WooCommerce 运营商店并想要进行内容个性化,那么需要 FunnelKit。许多用户使用 FunnelKit 进行购物车个性化,同时使用 OptinMonster 进行整体网站个性化。
总结
通过 OptinMonster、If-So Dynamic Content 和 FunnelKit 等工具,可以轻松实现 WordPress 网站的内容个性化展示,满足不同用户的需求,从而提升用户体验和转化率。
适用场景对比:
| 方法 | 适用场景 | 特点 |
|---|---|---|
| OptinMonster | 全站内容个性化展示 | 规则丰富、支持多种内容形式 |
| If-So | 页面内容动态变化 | 简单易用、短代码实现 |
| FunnelKit | WooCommerce 商店优化 | 专注电商场景,提升销量 |
根据实际需求选择合适的工具,可以快速实现 WordPress 网站的个性化功能。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |

































暂无评论内容