为什么需要 WordPress 联系表单?
很多新手有个疑问,“想知道为什么网站需要联系表?不能直接在网站上添加网站电子邮件地址,更方便人们给管理员发送电子邮件吗?”
据我了解,因为他们担心添加联系表单需要编码知识。
好消息是,可以使用 WordPress 插件简单地将联系表单添加到WordPress 网站,不需要编码知识。
![图片[1]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902454631.png)
下面是联系表单比在页面上粘贴电子邮件地址更好的原因。
- 垃圾邮件防护:垃圾邮件机器人会定期抓取网站上的 mailto: 电子邮件地址标签。当在网站上发布电子邮件地址时,会开始收到大量垃圾邮件。另一方面,联系表单可以阻止联系表单垃圾邮件;并且,阻止几乎所有的垃圾邮件。
- 一致的信息:使用联系表单,可以准确地告诉用户网站收集的是什么信息,例如:他们的电话号码、预算、项目详细信息等。
- 节省时间:联系表单可以节省很多时间。除了一致的信息外,还可以使用表单确认来告诉用户他们应该采取的下一步措施。例如:等待多长时间才能获得回复,这样他们就不会连续发送邮件询问。
为什么选择WPForms?
这个插件我们自己也在使用,下面是我们认为 WPForms 是最好的三个原因:
- 这是最适合新手用的联系表单插件。可以使用拖放构建器,单击几下即松创建联系表单。
- WPForms Lite是免费的,可以用它来创建一个简单的联系表单。
- 当然,要用更强大的功能时,可以升级到WPForms Pro。
安装WPForms插件
在本教程中,我们用WPForms Lite演示,因为它是免费的,也比较容易用。
可以通过登录 WordPress 仪表盘并转到插件»添加新插件来在网站上安装插件。
然后,在搜索框中输入“WPForms”,然后单击“立即安装”按钮。
![图片[2]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902093570.png)
这会自动在网站上安装插件。
接下来,单击“激活”按钮来激活该插件。
![图片[3]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902122479.png)
创建联系表单
现在已经激活了 WPForms,可以准备在 WordPress 中创建联系表单了。
导航至WordPress 管理面板中的WPForms » 所有表单。然后单击“添加新”按钮。
![图片[4]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902150483.png)
这会打开 WPForms 拖放表单生成器模板库。首先给联系表单命名,然后选择联系表单模板。
要选择模板,只需将鼠标悬停在该模板上并单击“使用模板”按钮。
WPForms Lite 附带 20 多个免费表单模板可供选择。可以使用这些模板创建喜欢的任何类型的联系表单。
本次教程我们会继续选择“简单联系表单”模板。它会自动添加姓名、电子邮件和消息字段。
![图片[5]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902172273.png)
可以单击任意表单字段来编辑它们。
当单击表单字段时,它会在左侧显示“字段选项”面板,可以在其中进行更改。
![图片[6]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902174199.png)
还可以使用鼠标拖放字段来更改顺序。
![图片[7]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902181650.png)
如果想添加新字段,从左侧栏中的可用字段中进行选择。
可以将其拖到表单上或单击它,它将自动添加到表单中。
![图片[8]-如何用WPForms在 WordPress 中创建联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102902190321.png)
完成表单自定义后,一定要记得单击“保存”按钮。
配置 WordPress 表单通知和确认
现在已经创建了联系表单,正确配置表单通知和表单确认选项非常重要。
表单确认是网站访问者提交表单后看到的内容。这可以是一条简单的感谢信息、一个已上传可下载 PDF 的页面,或任何想要的内容。
表单通知是有人在WordPress 网站上提交联系表单后管理员收到的电子邮件。
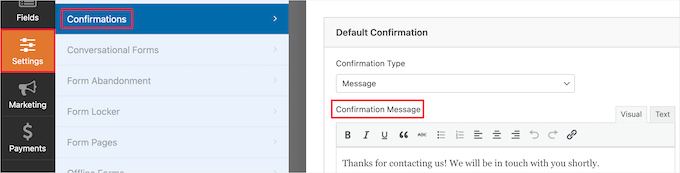
要自定义确认消息,单击表单生成器中的“设置”选项卡,然后单击“确认”选项卡。
已有默认的感谢信息。
但是,如果愿意,可以在“确认消息”框中自定义此项。

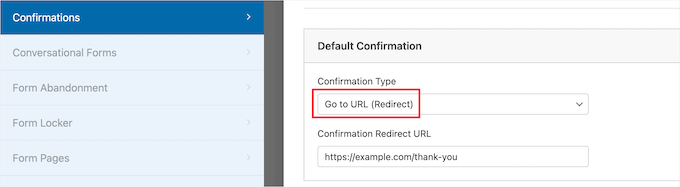
如果想在表单成功提交后重定向用户而不是显示消息,从“确认类型”下拉菜单中选择“转到 URL”。
然后,输入想要重定向用户的 URL。

如果在这里进行任何更改,一定要记得单击“保存”按钮。
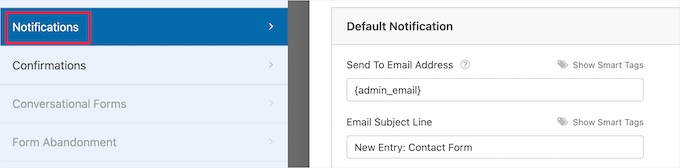
然后,可以确保表单通知设置正确。只需从同一“设置”菜单中单击“通知”选项卡即可。
我们觉得WPForms 最好的地方在于,默认设置非常适合WordPress新手。当进入通知设置时,所有字段都会动态预填充。

默认情况下,通知会发送到管理员在创建网站时设置的管理员电子邮件。
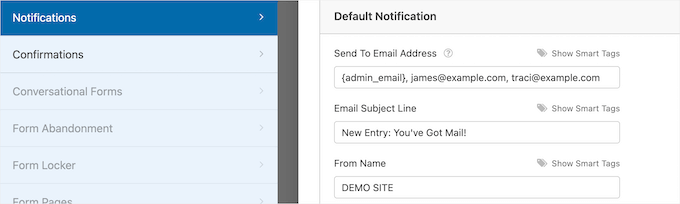
如果想将其发送到自定义电子邮件地址,则可以更改。如果想将通知发送到多个电子邮件,则只需用逗号分隔每个电子邮件地址即可。
“电子邮件主题行”已预先填入表单名称。“发件人姓名”字段会自动填入你的用户名。

当回复表单查询时,它会转到用户在联系表单中填写的电子邮件。
如果在此处进行更改,要单击“保存”按钮。
如果在接收表单电子邮件时遇到问题,可以参阅我们的指南,如何修复 WordPress 不发送电子邮件的问题。
在页面中添加 WordPress 联系表单
现在已完成 WordPress 联系表单的配置,接下来是将其添加到页面了。
可以将其添加到现有联系页面或在 WordPress 中创建新页面。
如果想创建一个新的联系表单页面,转到页面»添加新页面,然后给页面命名。
现在用 WPForms 块在页面中添加表单。
单击“加号”添加块按钮并搜索“WPForms”即可。然后,单击“WPForms”块。

WPForm 块现在会出现在页面的内容区域中。
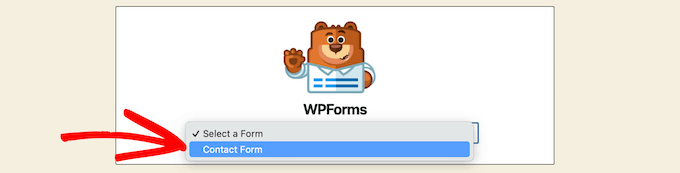
单击下拉菜单来选择之前创建的表单。

WPForms 将在编辑器中加载联系表单预览。现在可以点击“发布”或“更新”按钮来保存表单。
现在,可以访问并刷新网站前端来查看其实际运行情况。
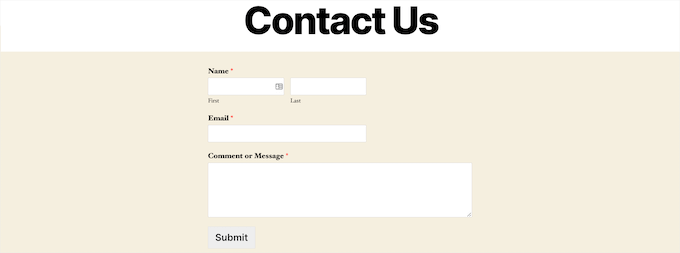
下面是示例WordPress 联系页面上的表单样例:

如果只想在页面上添加联系表单,那么到这里就完成了。
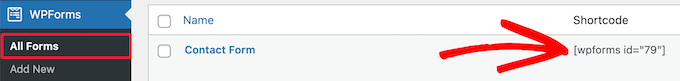
WPForms 还附带 WordPress 联系表单短代码。可以访问WPForms » 所有表单,然后将短代码复制到表单旁边来使用。

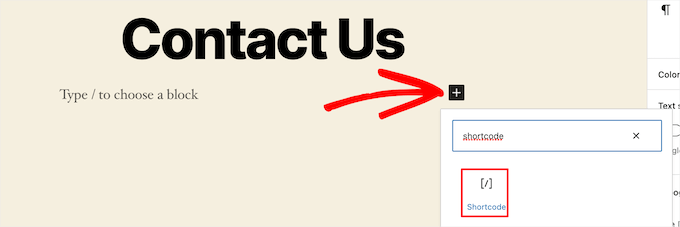
然后,需要做的就是打开想要添加它的页面,然后单击“加号”添加块按钮并搜索“Shortcode”。
接下来,单击“短代码”块。

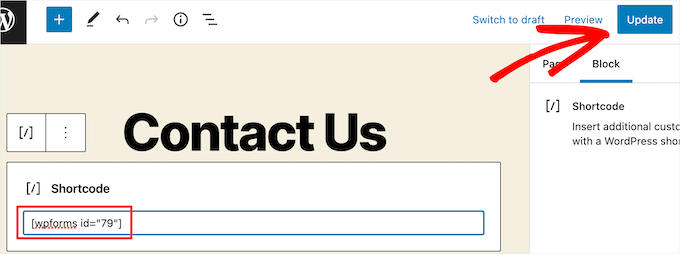
然后,将上面复制的短代码粘贴到框中。
单击“更新”或“发布”,联系表会显示在网站上,就像上面一样。

在侧边栏中添加 WordPress 联系表单
WPForms 还附带一个 WordPress 联系表单小部件,可以用它将联系表单添加到侧边栏或WordPress 主题中任何其他可使用小部件的区域。
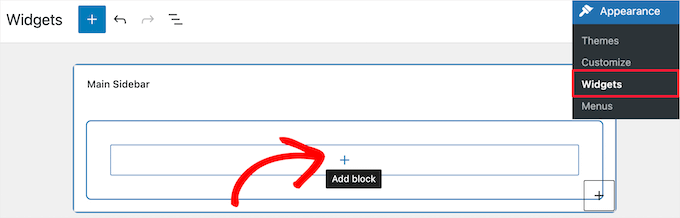
要转到外观»小部件,然后单击要添加表单的小部件区域中的“加号”添加块图标。

接下来,搜索“WPForms”。
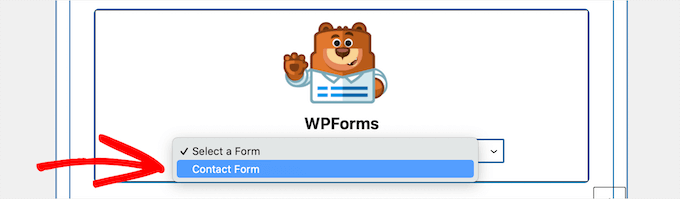
然后,单击“WPForms”块将其添加到侧边栏。

之后,从下拉菜单中选择联系表。
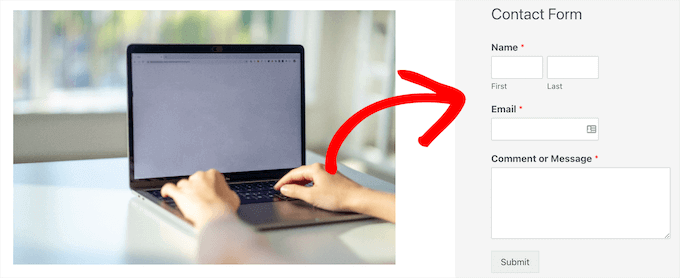
这会自动加载表单的预览。

接下来,单击“更新”按钮。
现在,可以访问网站前端,在侧边栏或其他小部件区域中实时查看联系表单。

| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |
































暂无评论内容