WordPress 表单对于联系访客和扩大受众群体起到很大的重要。无论是要添加联系表单、调查问卷还是反馈表单,将其嵌入到网站都是从访客那里收集信息的快速简便的方法。
![图片[1]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102803200535.png)
什么是 WordPress 表单?为什么它很重要?
WordPress 表单是用于收集网站上有价值信息的工具。访问者可以输入他们的详细信息。例如:他们的姓名、电子邮件地址和反馈。
表单有很多用途。例如:可以创建联系表单,让用户联系网站客服并建立电子邮件列表,创建调查问卷以收集意见,或创建活动注册表。
我们看看怎么嵌入表单吧!
如何在 WordPress 中嵌入表单
在以下部分中,我们会演示向 WordPress 网站添加表单的每个步骤:
1. 如何将 WPForms 嵌入到 WordPress 网站
WPForms是市场上最好的多用途表单生成器。它也是最受欢迎的表单生成器之一,拥有超过 600 万活跃用户。
这个工具,可以用其 2000 多个现成的、可定制的模板中的选择任何一个来创建想要的任何表单。
![图片[2]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102801575449.png)
除了联系表单之外,WPForms 还可以帮助您轻松构建从简单到更高级的表单,例如:
- 调查表
- 在线订购单
- 付款方式
- 文件上传表单
- 会话形式
- 多页表单
当嵌入 WPForms 时,可以用 WPForms 块或短代码。
开始前,先安装并激活 WPForms 。
然后,可以按照我们的指南了解如何在 WordPress 中创建联系表单。
使用 WPForms 块嵌入 WPForms 表单
表单准备好发布后,单击表单生成器内的“嵌入”按钮,即可使用 WPForms 块将表单添加到网页。
![图片[3]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102802031126.png)
这时候会打开一个弹出窗口,可以在其中选择一个现有页面或为表单创建一个新页面。
- 如果点击“选择现有页面”按钮,会看到一个下拉菜单,其中包含网站上的所有可用页面。
- 如果点击“创建新页面”,会看到一个需要填写的“命名您的页面”字段。
选择页面或命名新页面后,可以点击“开始!”按钮。
![图片[4]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102802044786.png)
然后会被重定向到该页面的块编辑器。
从这里,可以单击“+”按钮并搜索 WPForms 块。
![图片[5]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102802052316.png)
下一步是打开 WPForms 块中的下拉菜单并选择要嵌入的表单。一旦选择表单,WPForms 就会将其加载到块编辑器中。
如果想尝试一下右侧面板中的“表单设置”。
默认情况下,WPForms 不会加载表单标题。要打开“表单标题”选项来添加表单标题并为访问者提供更多背景信息。如果编写表单描述,也可以打开这个选项。
更方便的是,可以用主题来设计表单,更好匹配网站的整体外观和感觉。
![图片[6]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102802082331.png)
如果对表单的外观满意,继续并单击“保存”。这就是使用 WPForms 块嵌入 WPForms 的方法。
![图片[7]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102802090447.png)
使用简码嵌入 WPForms 表单
嵌入 WPForms 的另一种方法是使用短代码。要前往WPForms » 所有表单来找到每个表单的“短代码”列。
![图片[8]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102802094730.png)
从这里,复制想要嵌入的表单短代码即可。例如:我们将复制“客户评论”表单的短代码。
打开要嵌入表单的页面或帖子。转到“页面”或“帖子”。然后,将鼠标悬停在其中一个页面或帖子上,并在出现时单击“编辑”。会发送到页面或帖子的编辑器。
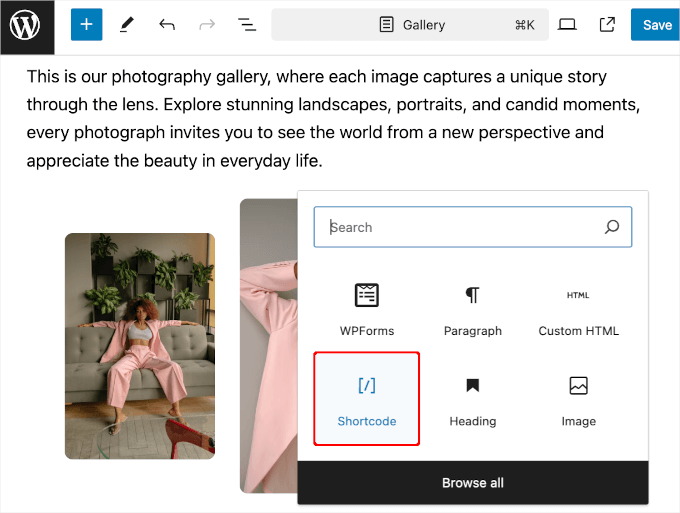
要嵌入表单,请单击“+”按钮并搜索“Shortcode”块。

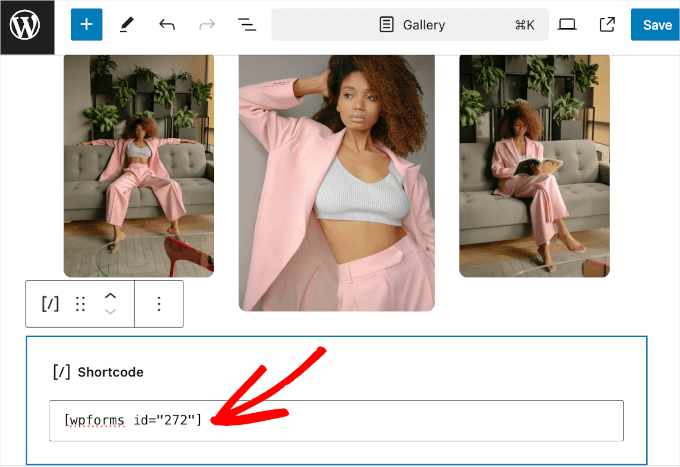
添加块后,可以将 WPForms 表单的短代码粘贴到文本字段中。
前端看起来像这样:

块编辑器不会在实时编辑区域中加载表单。
所以,要先保存更改,然后在左下角出现“查看页面”按钮时单击该按钮。

2. 如何在 WordPress 中嵌入捐赠表格
当访问者看到简单明了的捐款方式时,他们捐款可能性更大。
在 WordPress 中嵌入捐赠表单的最简单方法是使用Charitable插件。这款流行的工具可以用 100 多个现成的模板创建和自定义多个筹款活动。

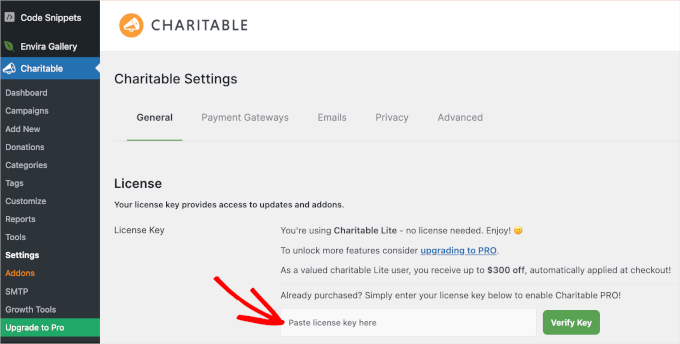
要先安装Charitable。激活后,让我们前往Charitable » 设置来激活 Pro 许可证。只需粘贴许可证密钥并单击“验证密钥”即可启动该过程。

完成后,就可以创建捐赠表格了。
对表单的外观感到满意了,就可以将其嵌入到 WordPress 帖子或页面中。
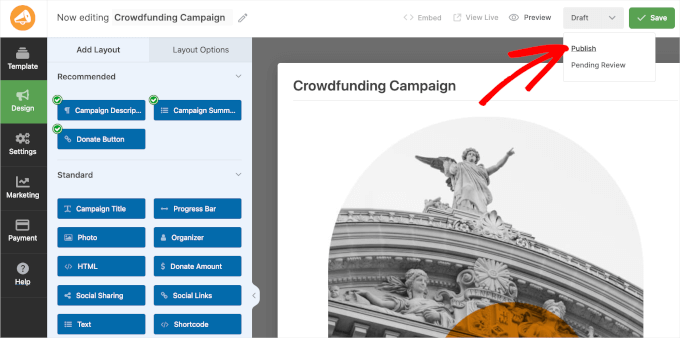
在活动构建器中,单击“草稿”下拉菜单即可打开其选项。然后,继续单击“发布”,Charitable 会自动给这次操作活动创建一个新页面。

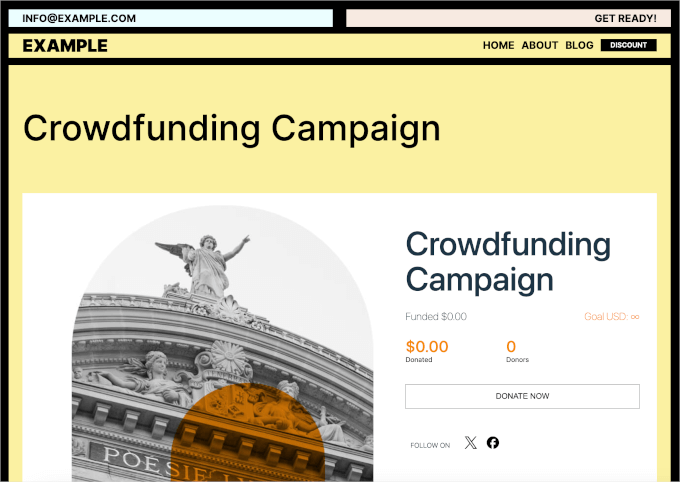
这样,就成功创建并发布了第一个慈善活动!
现在,刷新网站前端就可以看到捐赠表格。

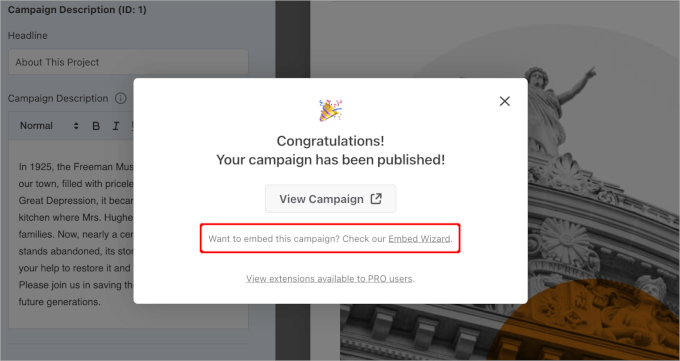
你可能还注意到了弹出窗口中的“嵌入向导”链接或慈善编辑器中的“嵌入”按钮。
还可以用其中任何一个功能将捐赠表格添加到其他帖子或页面。
为此,单击“嵌入向导”链接或“嵌入”按钮,会触发嵌入提示。

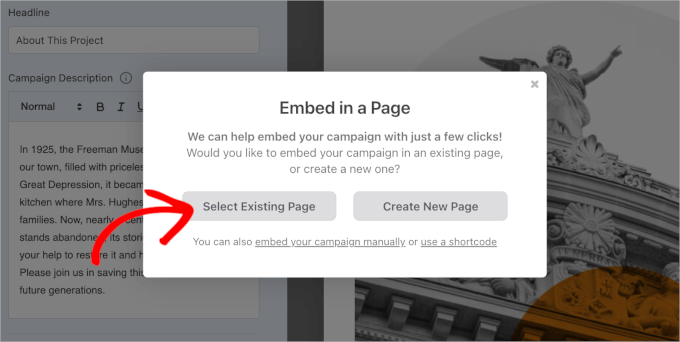
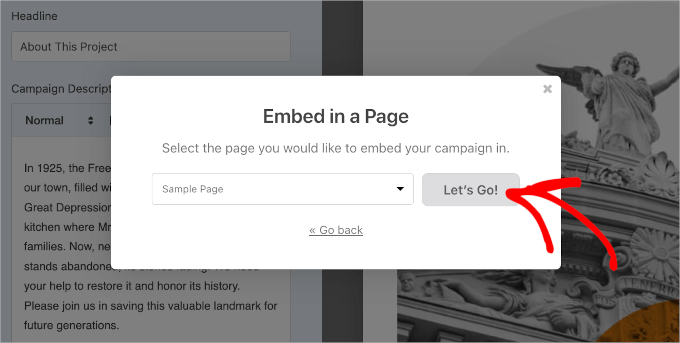
在出现的弹出窗口中,选择现有页面或创建新页面。
由于我们已经有一个专门的捐赠表格页面,因此最好选择“选择现有页面”。继续并单击按钮。

然后,会看到一个下拉菜单,其中列出了 WordPress 网站中的所有页面。
可以展开下拉菜单,选择一个页面,然后单击“开始”按钮。

会将你重定向到该页面的块编辑器。
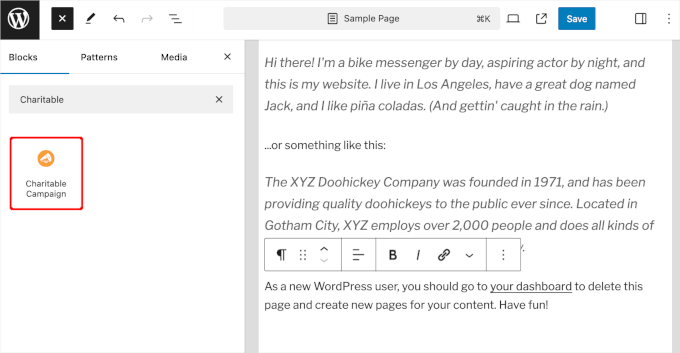
在这里,可以点击“+”按钮并搜索“慈善活动”区块。然后,只需点击搜索结果即可将其添加到内容编辑器。

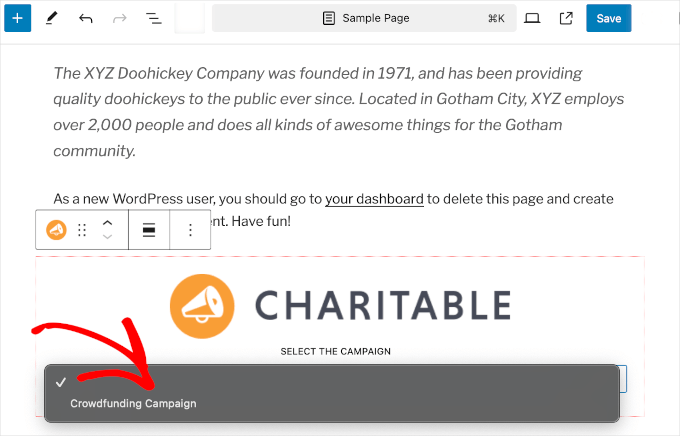
然后,就能够从“慈善活动”块下拉菜单中选择要嵌入的捐赠表格。
继续并展开下拉菜单。然后,只需单击要添加的广告系列即可。

如果无法在内容编辑器中看到预览,不要担心。该块运行正常。
点击“保存”、“更新”或“发布”按钮来使其生效即可。
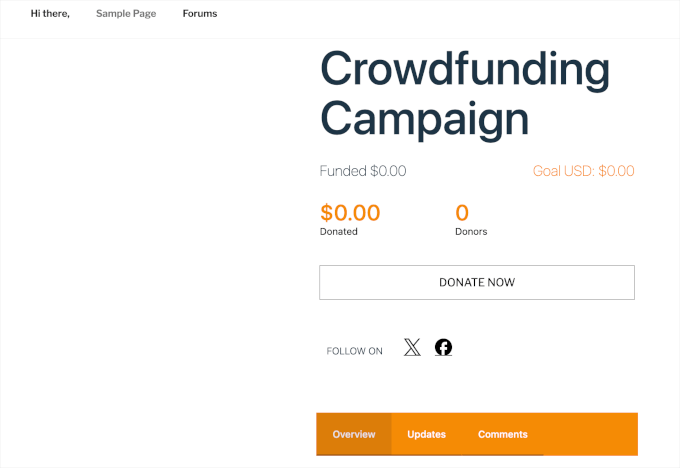
就这样!现在去前端刷新该页面来查看捐赠表格的实际操作:

3. 如何在 WordPress 中嵌入 Google 表单
WPForms 和其他 WordPress 表单生成器非常容易使用。可以直接在 WordPress 网站上工作,可以做很多事情。例如:构建接受付款的表单、创建登录表单、制作自定义用户注册表单等等。
有时候,可能需要在不同的网站或平台上共享表单。
在这些情况下,Google 表单会非常方便。它们易于共享,在手机上运行良好,并将所有回复保存在一个地方。此外,可以添加协作者来帮助回复,所有这些都存储在 Google Drive 中。
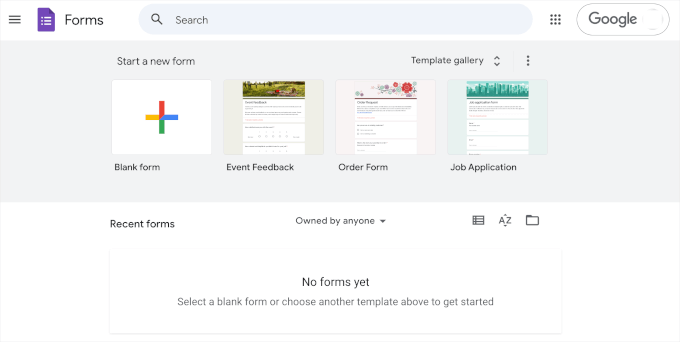
要在 WordPress 中嵌入 Google 表单,可以先在Google 表单网站上创建表单 。点击“转到表单”按钮即可。
![图片[22]-新手如何在 WordPress 中嵌入表单(完整指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024102802410215.png)
在下一个页面上,会看到各种表单模板。继续并单击其中一个以开始构建就可以了。
也可以通过单击“空白表格”从头开始。

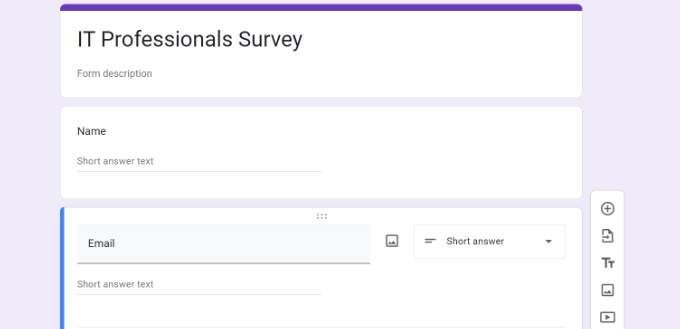
选择模板后,可以开始自定义表单。下面是可能需要执行的几项操作:
- 创建表单标题。
- 提供表单描述。
- 自定义字段以符合您的目标。

还可以使用AI工具来选择最适合网站问题的领域。
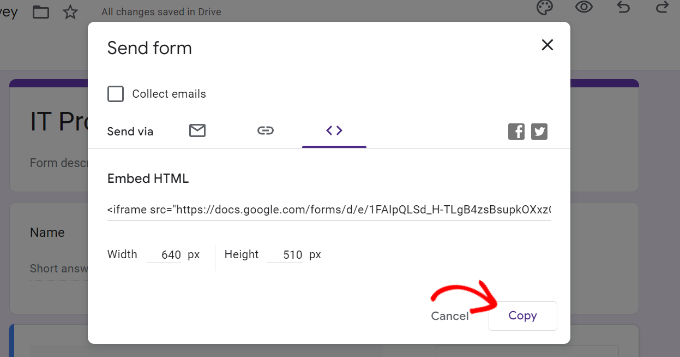
如果对表单的外观感到满意,继续并单击“发送”按钮。这会打开一个弹出窗口,可以在其中获取表单的嵌入代码。

复制此代码后,可以在 WordPress 中打开想要显示表单的页面或帖子。
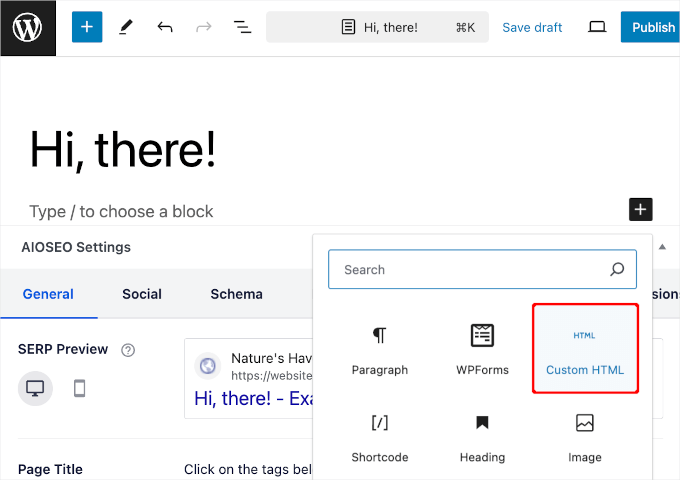
在页面或帖子的内容编辑器中,单击“+”按钮并搜索“自定义 HTML”块。将其添加到页面。

然后,只需将 Google 表单的嵌入代码粘贴到自定义 HTML 块中。
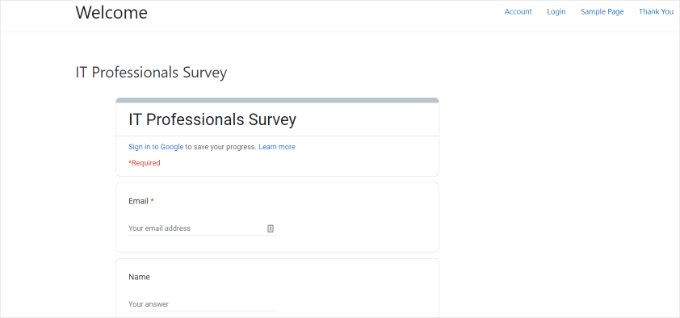
完成后,要记得点击“更新”或“发布”按钮。现在,去前端刷新网站,应该就会看到 Google 表单正在运行。

4. 如何在 WordPress 中嵌入电子邮件注册表单
OptinMonster虽然不是典型的表单生成器,但却是创建用户注册表单和构建电子邮件列表的绝佳工具。
尤其是资源网站,使用这个潜在客户生成工具取得了出色的成果。例如:使用 OptinMonster,电子邮件订阅者数量增加了。
设置电子邮件注册表单时,可以用各种活动类型。例如:滑入式和灯箱弹出式。因此,在讨论嵌入 OptinMonster 电子邮件注册表单之前,让我们确保该表单已准备就绪。
首先,要通过单击“立即获取 OptinMonster”按钮在其网站上创建一个OptinMonster帐户。

会进入定价页面。
一般推荐 Pro 计划,因为它包含“退出意图”功能。
先安装并激活OptinMonster WordPress 插件。
这个插件将把 WordPress 网站连接到 OptinMonster。只需从 WordPress 管理面板导航到 OptinMonster » 设置 。然后,继续并单击“连接您现有的帐户”。

连接后,就可以创建 OptinMonster 电子邮件注册表单了。
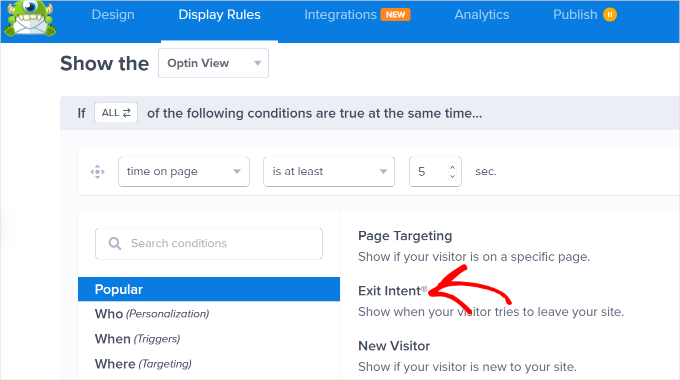
OptinMonster 的详细显示规则可让你在正确的时间向正确的人展示正确的广告系列,从而帮助提高转化率。可以在广告系列构建器中前往显示规则找到这些设置。

在这里,可以根据客户行为控制广告的出现时间和地点。
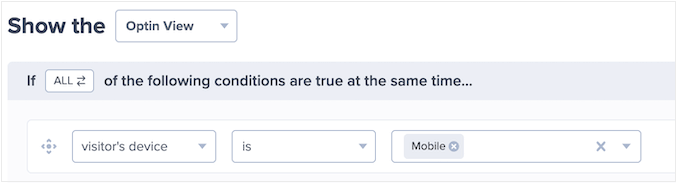
还可以为不同的用户定制广告活动。例如:为移动和桌面用户显示不同的布局。

OptinMonster 可以根据特定日期或位置设置规则,以便针对不同国家/地区开展有针对性的活动。例如:黑色星期五优惠或假日主题弹出窗口。
此外,OptinMonster 的退出意图技术可帮助挽回即将离开网站的访问者。此功能可跟踪用户行为并在他们退出之前触发有针对性的消息,能够吸引更多电子邮件订阅者并提高转化率。

当对所有内容都满意时,就可以将潜在客户生成表单嵌入到网站了。
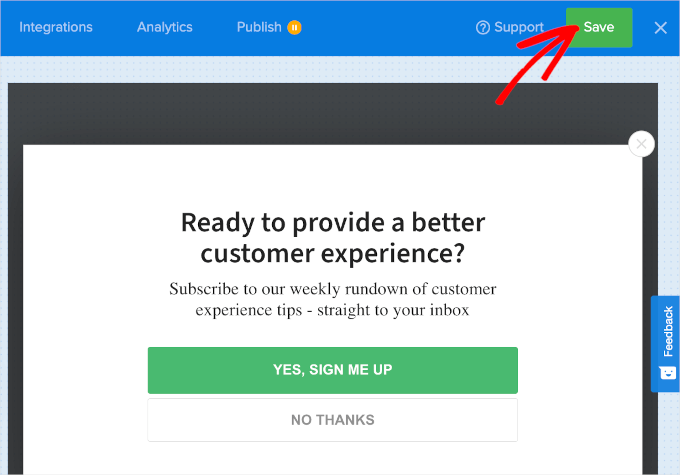
单击构建器中的“保存”按钮即可启动该过程。

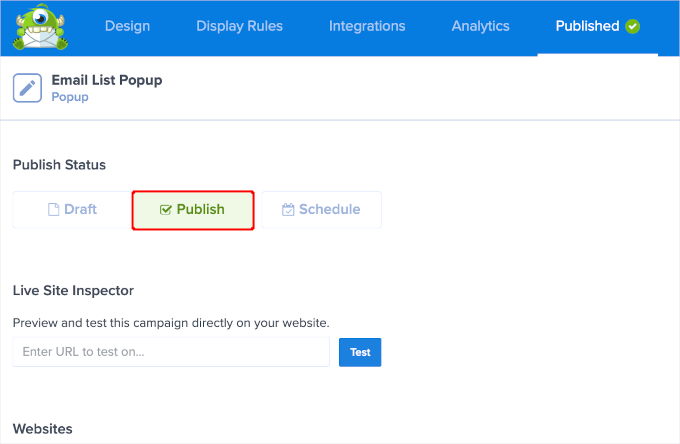
已保存更改后,可以切换到“发布”选项卡。
从这里开始,状态从“草稿”更改为“发布”。然后,会看到“发布”选项卡已更改为“已发布”,并且暂停图标已更改为复选标记。

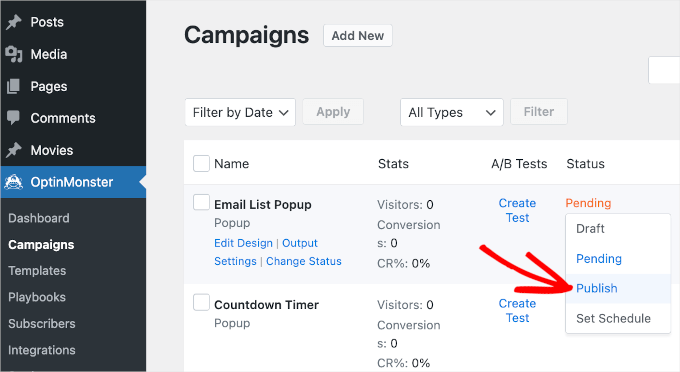
现在可以关闭活动编辑器并导航至OptinMonster » 活动。
下一步是将电子邮件注册弹出窗口的状态从“待处理”更改为“发布”。单击“待处理”链接打开下拉菜单并选择“发布”选项即可。

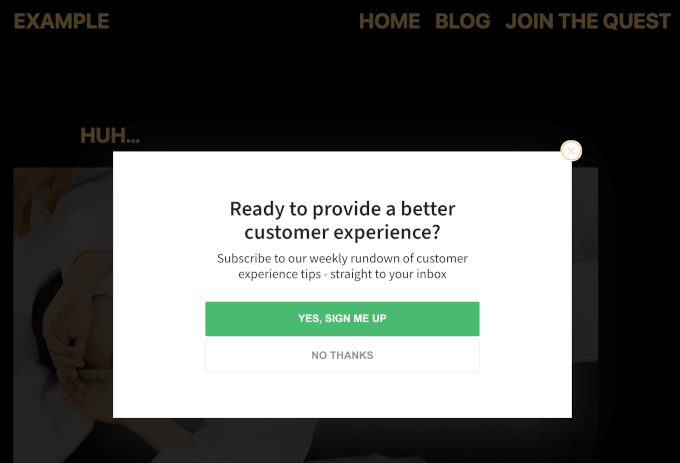
就是这样!
现在,访问前端刷新网站,会看到电子邮件注册弹出窗口。

希望本文能帮助了解如何在 WordPress 中嵌入表单。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |
























![表情[lenghan]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









暂无评论内容