做电商的网站结帐页面是重要的方面之一。毕竟,这是客户下单后的最终目的地。如果网站WooCommerce 结帐页面难用或耗时,买家可能会放弃购物,并且对网站留下不好的印象。
有效且高转化率的结账页面看起来都不同。结账页面的样式、结构、字段数量和其他功能会因行业和销售的产品类型而有所不同。
![图片[1]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101205525133.png)
例如:如果销售单件实体产品,不需要创建账户,快速简便的一页结账方式是最好的选择。
但如果销售租赁预订,可能就需要多步结账方式,其中包含各种额外字段,以收集预订所需的客户详细信息。
如果以订阅方式销售软件,可能要求客户创建一个帐户,以便他们可以访问他们的密钥并管理订阅续订。
注意:如果想用代码手动自定义结帐页面,最好先安装子主题,然后将代码添加到子主题文件中。使用子主题将在主题更新期间保存代码更改,因为每次更新主题时都会覆盖对主主题文件的更改。如果不知道如何操作,我们有一篇关于 如何创建子主题的文章可以参考。
为什么要自定义 WooCommerce 结帐页面
自定义 WooCommerce 结帐页面的最终目标是转化更多买家并提高平均订单价值 (AOV)。但是,默认的 WooCommerce 结帐页面和为网站选择的主题之间不一定能保证结帐优化。每个店主的需求都不同,客户期望也不同,这就是为什么定制是必要的。
不过,普遍需要设计结帐页面,以便购买过程快速顺畅。结帐页面还应容易阅读并与网站其他部分的风格相匹配,优化体验。
考虑买家的需求也很重要。通过在结账时提供可能对特定客户有利的选项(例如多种付款方式、送货选项以及注册忠诚度计划的能力),客户可以做出满足其需求的选择。
WooCommerce 结帐页面是一个很好的机会,可以将客户引导至营销渠道(如电子邮件和短信)。
WooCommerce 结帐页面自定义的类型
可以对 WooCommerce 结帐页面模板进行哪些类型的自定义来解决这些问题?我们将流程分解为五种类型的自定义目标,并详细讨论如何实现。
![图片[2]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101103324781.png)
1. 改善用户流程和结账效率
客户不想在结账时花费更长的时间。事实上,如果结账页面太复杂, 18% 的客户会流失,如果要创建帐户,25% 的客户会退出。
可以通过多种方式自定义结账流程,加快购物速度。
尽量减少结账字段的数量
客户需要在结帐表单中输入的信息越多,就会越烦躁。好消息是,很多浏览器会保存用户名、地址,甚至以前购买的信用卡详细信息等数据。但这仅限于用户选择启用这个功能的情况。最好还是尝试限制显示的字段数量,以及客户需要填写的字段数量。
有几种方法可以减少字段数量以改善结帐流程。可以在编辑 WooCommerce 结帐页面时用块编辑器,如果主题不支持块编辑,则可以用定制器。还可以用插件或将自定义函数添加到子主题的functions.php文件中。
如何使用块编辑器编辑或删除 WooCommerce 结帐字段:
如果用的是块主题,可以通过转到外观 → 编辑器 → 页面 → 结帐,使用站点编辑器编辑字段可以导航到 WordPress 仪表板并转到页面 → 结帐。
![图片[3]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101103445189.png)
用块编辑器,只能编辑或删除一些元素。这些元素包括:
- 订单备注
- 条款和条件
- 优惠券代码
- 电话号码
- 公司名称
- 地址 2(公寓号、套房等)
- 章节标题和步骤编号
- 章节描述
- 返回购物车链接
如果在块编辑器中删除上述所有选项,自定义 WooCommerce 结帐页面如下所示。
![图片[4]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101103491949.png)
如何使用定制器删除或编辑 WooCommerce 结帐字段:
根据你的主题,如果要使用定制器隐藏一些字段。在定制器中,自定义选项比块编辑器少。
在 WordPress 仪表板的外观 → 定制器下,会发现各种用于定制 WordPress 网站的选项。在左侧菜单中,导航至WooCommerce → Checkout。
![图片[5]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101103512127.png)
在这里,可以隐藏公司名称、地址行 2和电话字段。还可以将隐私政策字段留空,以将其从结帐页面中删除。
如何使用 WooCommerce 结帐字段编辑器插件删除或编辑字段
如果要更多高级选项,可能要尝试专门设计的扩展程序,该扩展程序可以删除、添加和编辑 WooCommerce 结帐字段。在这个示例中,我们用Checkout Field Editor扩展。
![图片[6]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101103534165.png)
结帐字段编辑器扩展可选择在三个不同区域中编辑、删除和添加字段:帐单字段、运输字段和附加字段。当在每个区域中添加、编辑或删除字段时,它们将显示在结帐页面的特定区域中(或从中消失)。
可以通过勾选每行左侧的复选框并选择禁用/删除按钮来禁用字段。
请注意,禁用核心字段(以紫色突出显示)可能会导致结帐出现问题或与依赖这些字段的其他插件发生冲突。
如何用 PHP 函数删除或编辑 WooCommerce 结帐字段:
注意:只有当结帐页面使用 [woocommerce-checkout] 短代码时,这个功能才有效。它不适用于使用块编辑器构建的结帐页面。
如果没有用块编辑器来自定义 WooCommerce 结帐页面,则可以使用代码来删除或编辑结帐字段。应该将 PHP 操作和函数放在子主题的functions.php文件中。
使用 SFTP 服务(如FileZilla或Cyberduck )从服务器下载子主题的functions.php文件。可以在文本编辑器中编辑functions.php。
在functions.php文件中,添加要删除的字段的代码。例如,让我们从结帐页面中删除电话号码字段。
add_filter( 'woocommerce_checkout_fields', 'remove_checkout_phone_field' );function remove_checkout_phone_field( $fields ) {unset( $fields['billing']['billing_phone'] );return $fields;}add_filter( 'woocommerce_checkout_fields', 'remove_checkout_phone_field' ); function remove_checkout_phone_field( $fields ) { unset( $fields['billing']['billing_phone'] ); return $fields; }add_filter( 'woocommerce_checkout_fields', 'remove_checkout_phone_field' ); function remove_checkout_phone_field( $fields ) { unset( $fields['billing']['billing_phone'] ); return $fields; }
下面是帐单字段区域的前后对比,展示了编辑效果:
![图片[7]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101103564440.png)
删除网站页眉导航和页脚
虽然在结帐页面上显示页眉导航和网站页脚有用,但它更有可能分散注意力,导致用户流失。在结帐时在页眉中显示网站的LOGO,以确保一致的品牌体验,但需要删除可能导致买家离开结帐页面的任何其他内容。
如果用支持块编辑器的主题,能够通过完整网站编辑器创建一个新的结帐模板,在 WooCommerce 结帐页面上使用,从而编辑或删除页眉和页脚。如果用页面构建器插件,请查看文档以了解它是否提供了一种简单的结帐模板创建方法。许多流行的 WordPress 页面构建器插件都提供此类选项。
还可以使用一些自定义 CSS 或 PHP 完全隐藏特定页面的页眉和页脚。
如何使用网站编辑器从结帐页面删除页眉和页脚:
在此示例中,我们用Twenty Twenty-Four主题从网站编辑器中的 WooCommerce 结帐页面中删除页眉和页脚。
将无法通过编辑 WordPress 仪表板页面部分的结帐页面来使用块编辑器进行这些更改。要进入外观 → 编辑器 → 模板 → WooCommerce → 页面:结帐,然后单击铅笔图标来编辑模板,从而实际编辑 WooCommerce 结帐页面模板。
从那里,只需单击页眉和页脚块并将其删除即可。确保保存更改。
如何通过 CSS 隐藏网站页眉和页脚
如果主题没有提供使用块编辑器或其他拖放编辑器工具自定义 WooCommerce 结帐页面的简单方法,可以随时使用 CSS 隐藏自定义结帐页面上的页眉和页脚。
.page-id-11 #header, #footer{display:none;}.page-id-11 #header, #footer{ display:none; }.page-id-11 #header, #footer{ display:none; }
在 .page-id-11 上面的位置,在 .page-id- 后插入页面 ID 号。
将此代码放在站点编辑器(或定制器,如果主题不支持完整的站点编辑)中的附加 CSS 字段中,或直接放在子主题的style.css文件中。
如何在functions.php中删除站点页眉和页脚
注意:这不会影响使用块编辑器的结帐页面。
如果想用一些 PHP 函数来删除自定义结帐页面上的页眉和页脚,可以将以下代码片段添加到functions.php文件中:
function remove_header_footer_from_checkout() {if(is_checkout()){ ?><style>header { display:none; }</style><style>footer { display:none; }</style><?php }}add_action( 'wp_head', 'remove_header_footer_from_checkout');function remove_header_footer_from_checkout() { if(is_checkout()){ ?> <style>header { display:none; }</style> <style>footer { display:none; }</style> <?php } } add_action( 'wp_head', 'remove_header_footer_from_checkout');function remove_header_footer_from_checkout() { if(is_checkout()){ ?> <style>header { display:none; }</style> <style>footer { display:none; }</style> <?php } } add_action( 'wp_head', 'remove_header_footer_from_checkout');
提供便捷的付款方式
在建立网站时,考虑客户最需要的付款方式非常重要。使用可靠的付款处理器并提供数字钱包、加密货币或第三方付款计划等便捷的替代方案,可以让客户更轻松地结账。
使用的支付网关将取决于业务所在的国家/地区、想要接受的货币以及客户居住的地方。仅 WooCommerce 扩展库中就有大约70 个支付扩展选项。
一些流行的支付处理器包括WooPayments、Stripe、WorldPay和Authorize.net。数字钱包选项包括PayPal、 Venmo 、 Google Pay 、 Apple Pay 、Amazon Pay和 CashApp 。对于第三方支付计划,Affirm、Klarna、Afterpay,甚至 PayPal 的 Pay Later 功能都是成熟、值得信赖且易于集成到 WooCommerce 商店中的。
![图片[8]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101106031772.png)
预先填写已保存的客户信息,但允许客人结账
对于卖家来说,购物者创建账户后麻烦少了很多。登录用户可以查看他们的订单历史记录和可用的下载内容,保存和编辑信用卡信息,以及更新账单详细信息和送货地址。
基于浏览器的自动填充
客户可以用浏览器中的自动填充功能。Google、Safari(通过 iCloud)和 Firefox 帐户(以及其他帐户)都具有自动填充功能,可以存储用户名、密码、信用卡详细信息和地址信息。当他们在网上结账过程中点击相关字段时,他们的浏览器会根据他们之前保存的信息建议自动填充选项。
自动填充插件
如果潜在客户不用浏览器中的自动填充功能,可以随时使用Google Autofill Customer Addresses等扩展程序根据用户的 IP 地址预填充地址字段。
在数字钱包中保存的付款详情
另一种方式是使用数字钱包付款。他们的 Google Pay、PayPal、Venmo、Apple Pay 和其他账户包含付款详情和账单信息,可以帮助加快商店结账速度。
因此,现在可以更轻松地启用访客结帐,但是如何仍为客户提供在结帐时创建帐户的选项?
在WooCommerce → 设置 → 帐户和隐私中启用非常简单。
![图片[9]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101203001579.png)
勾选允许客户无需账户即可下订单。然后勾选允许客户在结账时创建账户并保存更改。
考虑多步结账或单页结账
最简单的是设计一个完全适合用户的单页结账页面。但这并不是一直可用。
例如,在手机端,即使没有过多的字段,单页结账也需要大量烦人的滚动操作。此外,如果结账由于销售的产品或服务类型而需要更多步骤(多属性产品),那么即使在电脑端,单页结账也可能很麻烦。
解决这个问题的是使用多步骤方法自定义 WooCommerce 结帐页面。多步骤结帐(其中每个步骤的字段在设备视口中完整显示)可以使客户的购买过程更顺畅,并帮助他们了解在完成订单过程中的进度。
![图片[10]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101203054861.png)
Flux Checkout for WooCommerce扩展是一款出色的多步骤结账解决方案。有了它,可以将结账流程分为可管理的部分,自定义每个步骤中的字段数量,甚至可以使用地理位置自动填写客户的地址字段。
![图片[11]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101203063632.png)
随着流程的每个步骤完成,他们的信息都会被保存,并自动进入下一步,直到最终完成付款。
或者,可以将结帐表单直接移至产品页面,并设置一页结帐流程。这最适合产品较少的网站,或想要创建与数字广告活动直接关联的目标着陆页时。

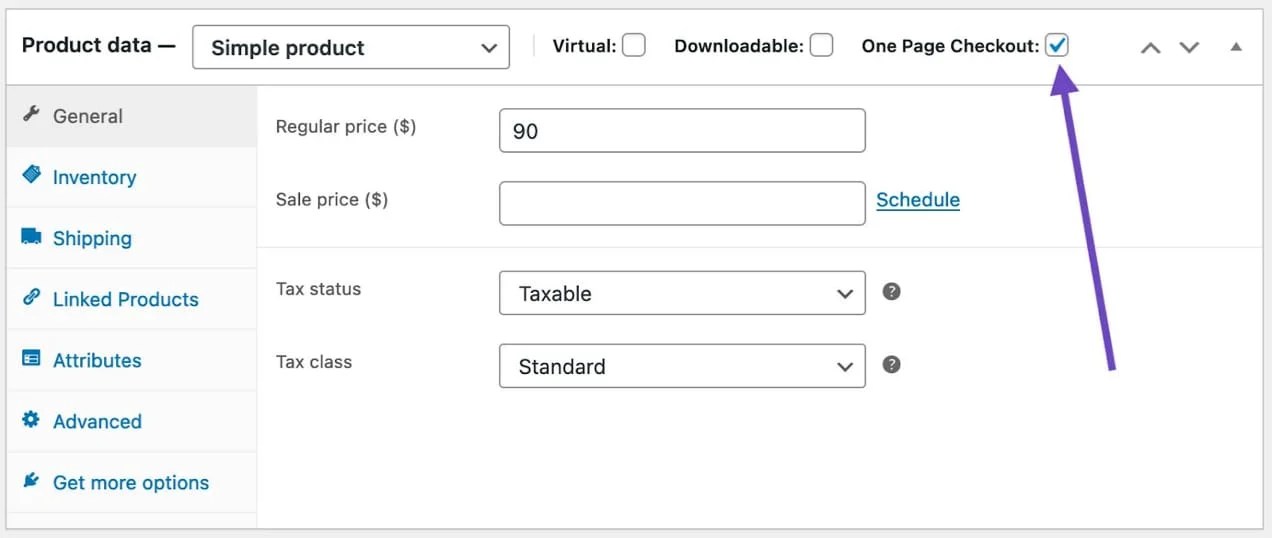
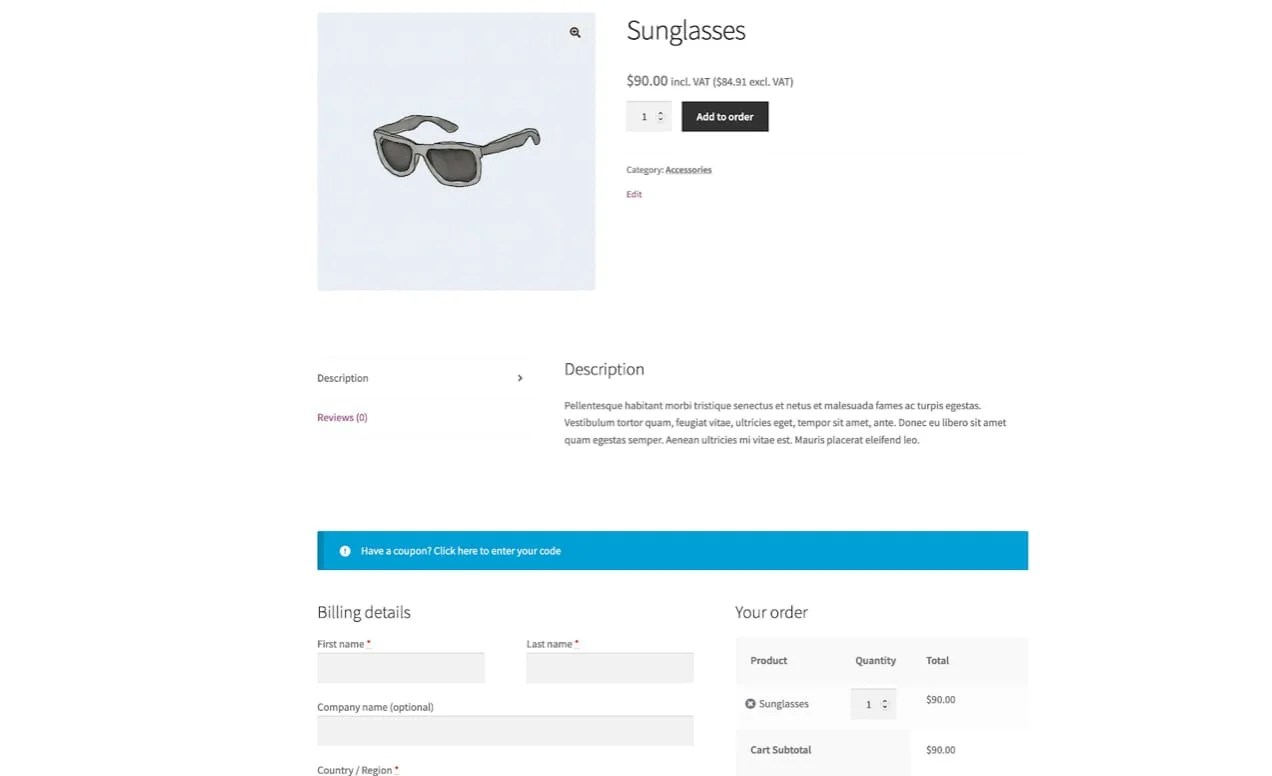
可以使用WooCommerce One Page Checkout扩展。WooCommerce One Page Checkout 可将结帐表单放置在网站的任何位置。可以将其添加到“产品数据”选项卡中的产品页面,也可以在 WordPress 编辑器中手动将短代码[woocommerce_one_page_checkout]添加到任何页面、帖子或自定义帖子类型。

结帐表格会直接显示在指定的页面上,帮助客户创建快速结帐体验。

自动将优惠券应用于符合条件的订单
在默认的 WooCommerce 结账体验中,有一个字段供客户应用优惠券代码
只需自动将优惠券应用于符合条件的购买即可避免这些。或者,如果有多个优惠券选项可能适用于一个订单,可以选择将它们显示在 WooCommerce 结帐页面上,以便客户选择。
虽然 WooCommerce 的优惠券默认选项不包含自动将优惠券应用于客户购物车或在结账时显示可用优惠券的设置,但可以用智能优惠券扩展启用此功能。

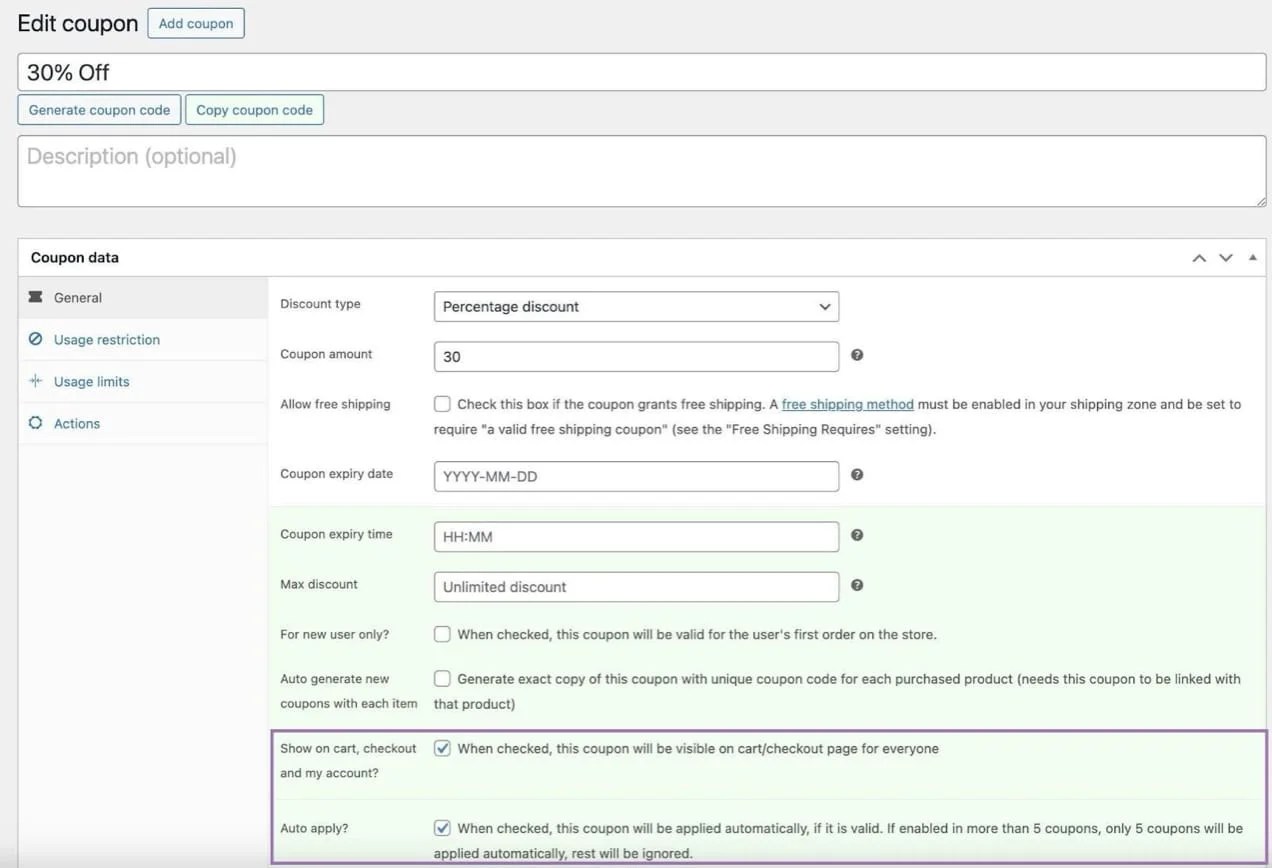
安装智能优惠券后,转到营销→优惠券,创建新的优惠券或选择您想要出现在结帐页面上或自动应用的优惠券。
在优惠券数据 → 常规下,向下滚动到在购物车、结帐和我的帐户中显示?并选中复选框。如果希望优惠券自动应用,选中自动应用?旁边的复选框,然后保存更改。
现在,客户不用费心记住优惠券代码,可以更快地完成购买流程。

加快页面加载时间
虽然这不一定是 WooCommerce 结帐页面自定义,但确保 WordPress 网站针对快速加载时间进行了优化,可以帮助使结帐过程快速而轻松。即使用了缓存插件和内容交付网络(CDN),购物车和结帐页面通常也不会提供缓存内容。
虽然通常建议网站使用服务器端缓存和缓存插件,以便快速提供相对静态的内容。但是确实不希望为访问者缓存高度动态的页面(如“我的帐户”、“购物车”和“结帐”)。
如果这样做了,可能会遇到许多问题,例如:
- 客户无法更新购物车
- 在结帐页面上遇到错误的购物车商品
- 客户结账时显示来自其他用户帐户的缓存结账信息
- 我的帐户区域未显示最近购买的商品
这就是为什么默认情况下,针对WooCommerce 优化和大多数缓存插件会将这些和其他动态页面排除在缓存之外。但这意味着,如果依靠缓存插件和 CDN 来加速网站,而不进行其他服务器端优化,非缓存页面(如结帐页面)的加载速度可能会比网站的其他部分慢。
2. 改善结帐页面外观
WooCommerce 结帐页面可能继承主题的样式,也可能使用默认的 WooCommerce 样式。无论哪种情况,开箱即用的结帐外观并不适合每个网站。
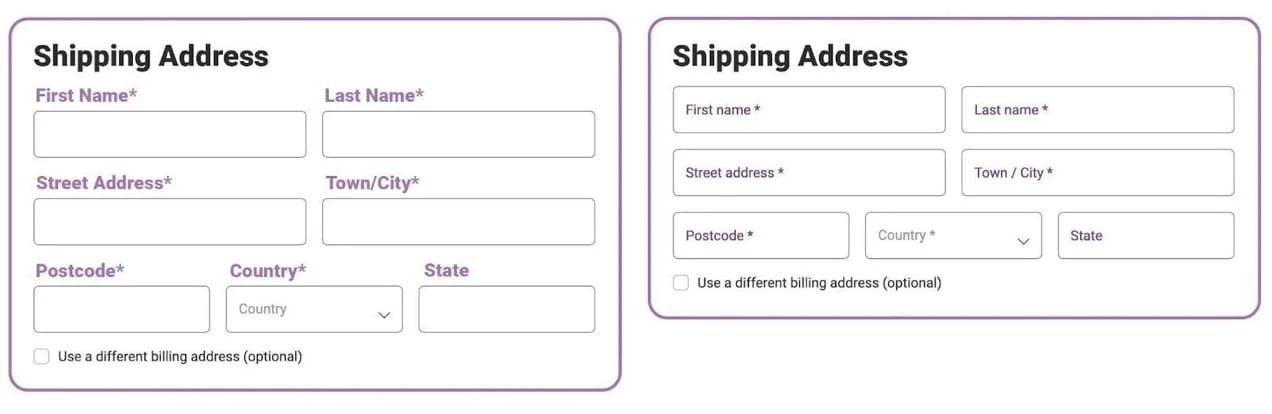
更改结帐页面的样式,使其与网站品牌更加一致,甚至只是简单地调整字体大小,使字段标签更易于阅读。或者,更好的是,完全放弃这些字段标签,并使用占位符文本标记字段来节省空间。

要从基于块的结帐表单中删除字段标签,可以将下面 CSS 添加到子主题的style.css文件中或完整站点编辑器中的附加 CSS字段中。
components-form .wc-block-components-text-input label, .wc-block-components-text-input label {display:none;}.wc-block-components-combobox.is-active .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-combobox:focus-within .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-form .wc-block-components-combobox.is-active .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-form .wc-block-components-combobox:focus-within .wc-block-components-combobox-control label.components-base-control__label {display: none;}components-form .wc-block-components-text-input label, .wc-block-components-text-input label { display:none; } .wc-block-components-combobox.is-active .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-combobox:focus-within .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-form .wc-block-components-combobox.is-active .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-form .wc-block-components-combobox:focus-within .wc-block-components-combobox-control label.components-base-control__label { display: none; }components-form .wc-block-components-text-input label, .wc-block-components-text-input label { display:none; } .wc-block-components-combobox.is-active .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-combobox:focus-within .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-form .wc-block-components-combobox.is-active .wc-block-components-combobox-control label.components-base-control__label, .wc-block-components-form .wc-block-components-combobox:focus-within .wc-block-components-combobox-control label.components-base-control__label { display: none; }
但是,不想将输入字段完全留空,可以向子主题的functions.php文件中添加一些代码片段来自定义占位符文本,如下所示:
add_filter( 'woocommerce_checkout_fields' , 'override_placeholder_text_checkout_fields', 20, 1 );function override_placeholder_text_checkout_fields( $fields ) {$fields['billing']['billing_email']['placeholder'] = 'Email Address ';$fields['billing']['billing_first_name']['placeholder'] = 'First Name '; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name '; $fields['billing']['billing_postcode']['placeholder'] = 'Postcode ';$fields['billing']['billing_city']['placeholder'] = 'Town/City '; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name '; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name '; $fields['shipping']['shipping_postcode']['placeholder'] = 'Postcode '; $fields['shipping']['shipping_city']['placeholder'] = 'Town/City *';return $fields;}add_filter( 'woocommerce_checkout_fields' , 'override_placeholder_text_checkout_fields', 20, 1 ); function override_placeholder_text_checkout_fields( $fields ) { $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_first_name']['placeholder'] = 'First Name '; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name '; $fields['billing']['billing_postcode']['placeholder'] = 'Postcode '; $fields['billing']['billing_city']['placeholder'] = 'Town/City '; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name '; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name '; $fields['shipping']['shipping_postcode']['placeholder'] = 'Postcode '; $fields['shipping']['shipping_city']['placeholder'] = 'Town/City *'; return $fields; }add_filter( 'woocommerce_checkout_fields' , 'override_placeholder_text_checkout_fields', 20, 1 ); function override_placeholder_text_checkout_fields( $fields ) { $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_first_name']['placeholder'] = 'First Name '; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name '; $fields['billing']['billing_postcode']['placeholder'] = 'Postcode '; $fields['billing']['billing_city']['placeholder'] = 'Town/City '; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name '; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name '; $fields['shipping']['shipping_postcode']['placeholder'] = 'Postcode '; $fields['shipping']['shipping_city']['placeholder'] = 'Town/City *'; return $fields; }
无论想设置哪些方面,都可以使用 CSS、操作和过滤器的组合来实现。尝试布局、字体、配色方案以及字段和按钮大小。不要忘记确保 Checkout 页面易于阅读,便于访问。
3.提高客户满意度并培养忠诚度
虽然简化商店结帐流程很重要,但还可以对结帐页面进行更多改进,提供更好的用户体验。可以提供送货选择、订购附加产品以及赚取积分和奖励的机会。
可以设计结帐表单的样式,这些选项占用很少的空间,同时在结帐时仍突出显示它们。当然,这些字段中的大多数应该是完全可选的。
让我们更仔细地看看可以修改结帐方式的一些方法。
提供多种运输和送货选择
超过 60% 的客户会因为额外的运费、税费和其他费用放弃购物。23 % 的客户如果觉得送货时间太慢会放弃购物。
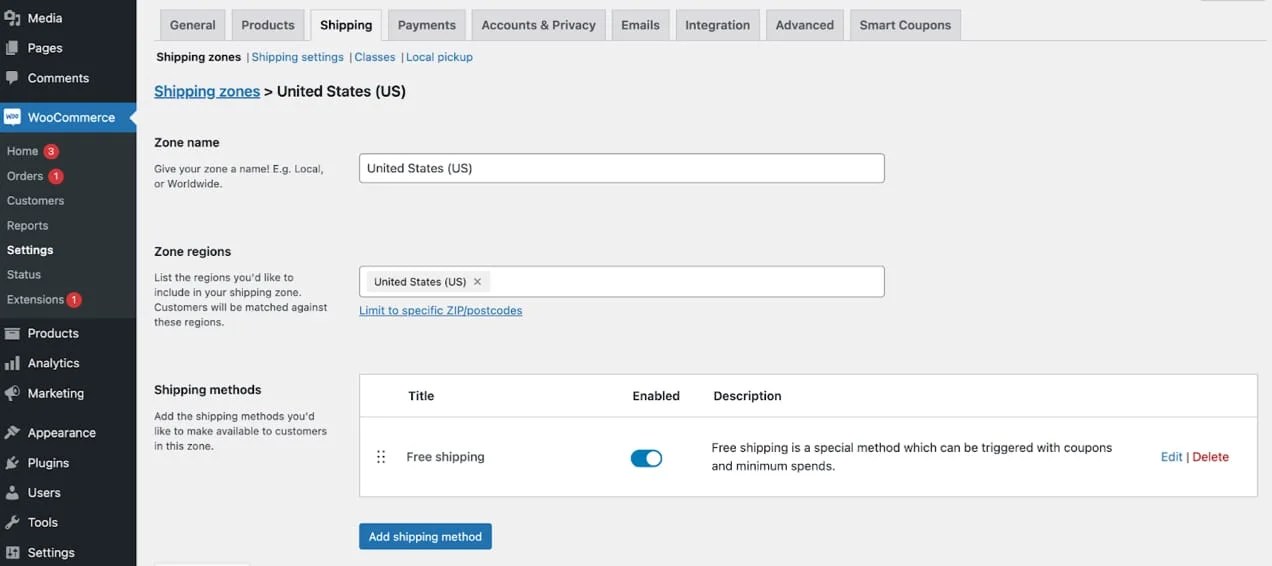
可以在WooCommerce → 设置 → 运输中管理运输区域选项,并选择想要编辑的运输区域。

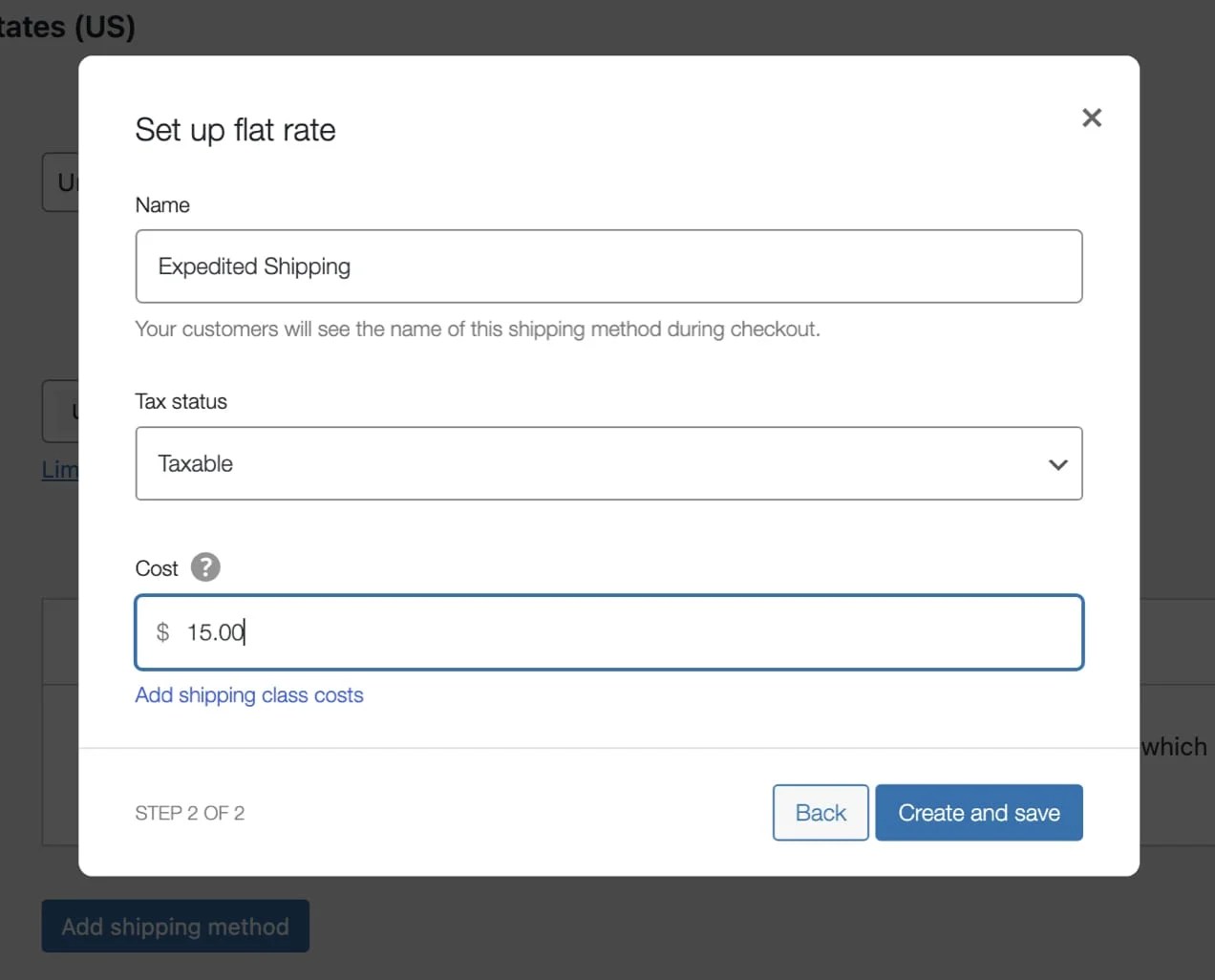
启用免费送货方式并保存更改。如果想添加其他送货方式(如加急送货),可以点击添加送货方式,然后选择固定费率送货。选择送货方式的名称,选择运费是否应纳税,然后输入费用。

创建并保存新运输方式。
除了启用免费和加急送货方式外,还可以让客户用WooCommerce 的订单配送选择订单配送的特定日期和时间。如果是经营餐厅、花店或其他提供本地配送服务的企业,这类功能特别好用。

下面是可以使用 WooCommerce 的订单配送执行的一些操作:
- 显示交货日期选择器
- 显示预计交货期
- 让顾客选择特定的送货时间或时间段
- 定义每种运输方式的交货时间范围
- 限制特定日期或时间段内可交付的订单数量,以防止工作量过大和交付延迟
- 针对特定送货日期和时间段向客户收取额外费用
- 指定无法送货的日期(例如周末和节假日)
通过为客户提供便捷的运输和送货选项,可以让购物者感受到关心他们的体验。
包含结帐附加组件
在结账时为客户提供可选服务是提高客户满意度的好方法。可以使用订单备注字段来实现,但这有很多缺点。
如果依靠“订单备注”字段进行此类订单定制,则在处理订单时很难保持井然有序 — 尤其是当客户要求提供多项特殊服务时。这样也无法对附加服务收费。此外,无法很好地统计有多少客户请求提供的每项附加服务。

管理结帐附加组件的最佳方法是用WooCommerce Checkout 附加组件扩展。用 WooCommerce Checkout 附加组件,可以:
- 提供免费或付费服务,如雕刻或其他个性化服务、运输保险、公司赠品或加急处理
- 添加礼品选项,例如礼品留言、包装和收据
- 接受提示
- 接受文件上传
为了注意 WooCommerce 结帐页面上的字段数量,可以根据购物车小计、购物车中的某些产品或另一个附加组件的值有条件地显示附加组件。

在结账时添加信任符号(或不添加)
顾客放弃购物的另一个重要原因是他们不信任网站会向他们提供信用卡信息。如果顾客觉得网站不安全,他们就不会付款。
越来越多的托管服务提供商自动将免费版本的安全证书 ( SSL/TSL ) 包含在其中,满足当前的 Web 标准(自 2017 年以来,Google 一直将任何没有安全证书的网站标记为不安全)。
![图片[23]-自定义 WooCommerce 结帐页面:完整教程-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/10/2024101203393726.png)
4. 订阅客户营销渠道
对 WooCommerce 结帐页面的另一个目标可能是引导客户选择加入再营销渠道,例如邮件营销和短信。
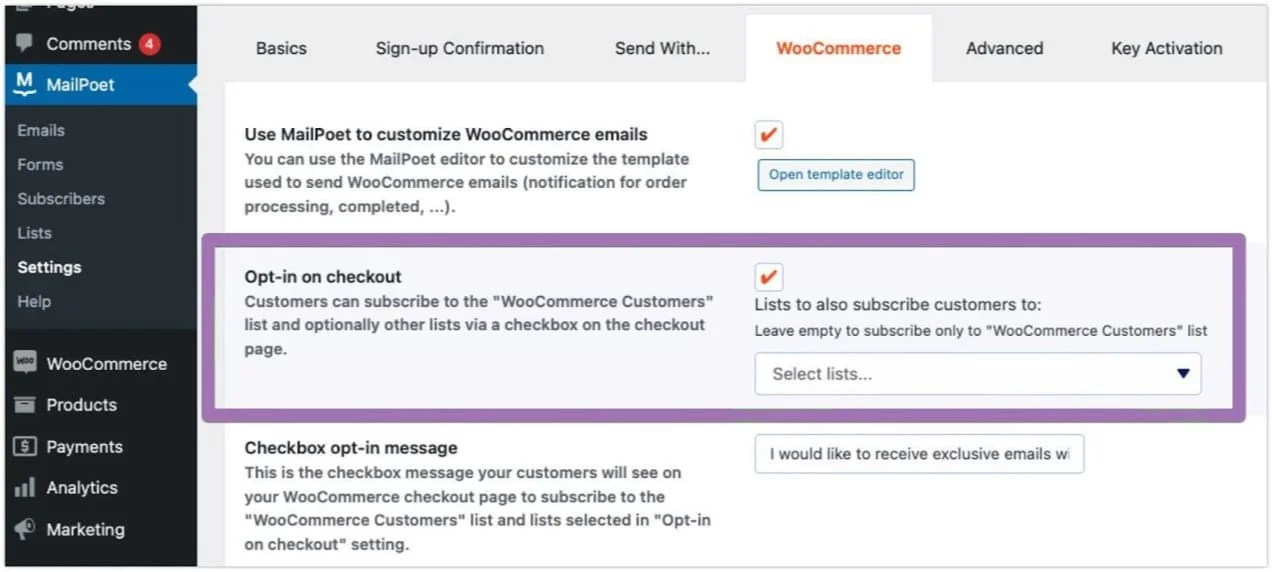
如果已经在用邮件营销平台,那么有一个 WooCommerce 集成。大多数此类集成都可以在结帐页面添加选择加入复选框。例如,MailPoet包含此设置以及自定义选择加入消息。

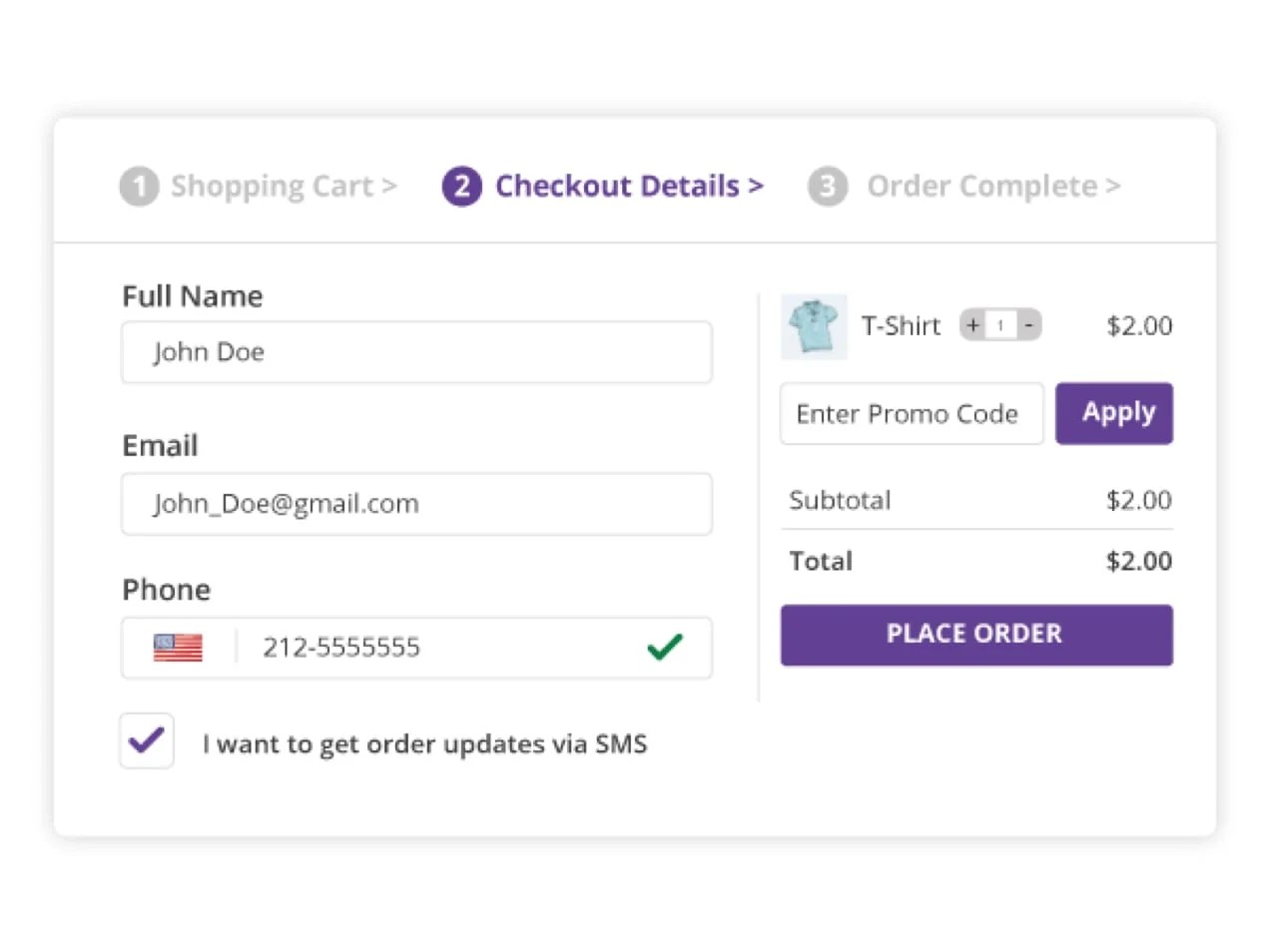
如果想让客户选择通过短信接收订单更新和特别优惠,可以使用WooCommerce 短信。此扩展程序将在 WooCommerce 结帐页面的电话号码字段下方添加一个选择加入复选框。

结账页面是您的商店在客户离开之前确保与客户保持联系的最后机会。如果您想确保他们继续回来,请让他们有机会注册以继续沟通。
5.满足特定业务或法律要求
一些网站可能需要在结帐页面上添加或定制字段以满足特定的业务需求或法律义务。
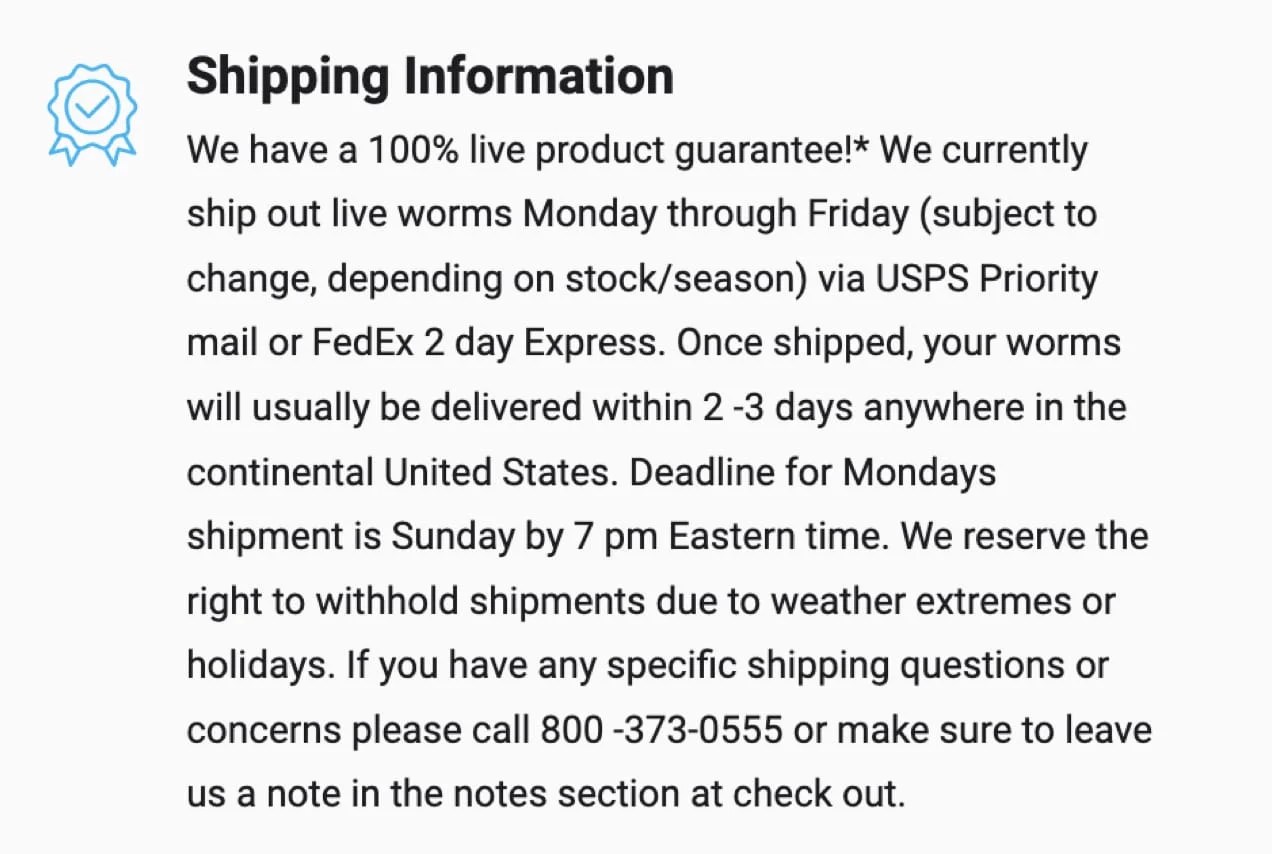
例如:如果运送活体动物,如Uncle Jim’s Worm Farm,可能需要添加有关订单运送方式和时间、交货时间的信息,并包含某些免责声明。

| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |
































暂无评论内容