什么时候更改 WordPress 中的默认侧边栏
侧边栏是WordPress 网站上的一列,通常位于主内容区域的左侧或右侧。
在经典的 WordPress 主题中,此侧边栏本质上是一个小部件区域,可以在其中使用 WordPress 小部件添加各种元素,如联系表单、搜索栏、社交媒体提要、最近的帖子等。
虽然块主题不使用小部件,但术语“侧边栏”仍然通常用于描述通常显示附加内容或导航菜单选项的特定部分。
有时候,需要更改侧边栏。例如:网站可能适合从右到左书写和阅读的语言(如阿拉伯语)。将侧边栏放在左侧更符合用户的自然阅读流程。
一些网站设计需要特定的侧边栏位置来实现平衡且视觉上吸引人的布局。
考虑到这些情况,让我们看看怎么更改 WordPress 网站上的侧边栏。
方法 1:如何使用 WordPress 定制器更改侧边栏(经典主题)
这个方法适用于使用经典主题的用户。这意味着仍然可以使用 WordPress 定制器来设计网站,并且 WordPress 管理区域的外观菜单中的小部件部分仍然存在。
如果 WordPress 仪表板缺少主题定制器,则可能在使用的是块主题,下面我们会详细说修改方法。
有时候,经典主题会提供多个侧边栏位置供选择。可以使用 WordPress 定制器并在那里选择喜欢的侧边栏位置来确认。
首先,转到外观»自定义。我们使用Astra主题作为示例。
![图片[1]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090606100515.png)
在这里,我们看到 Astra 主题有一个特殊的“侧边栏”菜单。
点击它。
![图片[2]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090606104189.png)
如图所见,Astra 有三个页面模板:一个没有侧边栏,一个有左侧边栏,一个有右侧边栏。这样我们只需单击一下即可更改侧边栏。在这里,我们将侧边栏改到了左侧。
Astra 还提供更改侧边栏样式、调整宽度和使其粘性的选项。
![图片[3]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090606111218.png)
完成更改后,可以像平常一样将可用的小部件添加到侧边栏。
然后,只需单击“发布”即可。
跟主题有关,最好看一下主题文档。
方法 2:如何使用 FSE(块主题)更改侧边栏
如果用的是块主题,那么不会在 WordPress 管理区域中看到小部件部分。如果该菜单不存在,该怎么更改侧边栏呢?
好消息是,与经典主题相比,这个过程要简单很多。这是因为块主题使用 Gutenberg 块,只需拖放元素即可使用全站点编辑器 (FSE)更改其位置。
其次,块主题通常会有一个包含侧边栏的模板。我们更改它,使用该模板的每个页面都会受到影响。
为了演示,我们用 Twenty Twenty-Four 主题,这个主题恰好有一个带有侧边栏模板的页面。
首先,到仪表板中的外观»编辑器。
![图片[4]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090606181896.png)
在这里,会看到一些用于自定义块主题的菜单。
选择“模板”。
![图片[5]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090606294730.png)
现在,找到想要编辑的侧边栏模板。
在 Twenty Twenty-Four 中,这两个选项分别是“带侧边栏的页面”和“带侧边栏的单个页面”。根据主题,模板名称可能没有明确提及它有侧边栏,最好多看主题文档。
继续并选择该侧边栏模板。
![图片[6]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090607042756.png)
在下一页上,可以看到一支铅笔“编辑”按钮。
单击打开块编辑器。
![图片[7]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090607043953.png)
通常,块主题会将侧边栏和主要内容区域包含在列块中。这样可以让所有内容保持整洁、有序,间隔合适。
要更改侧边栏的侧面,选择组成侧边栏的列并移动它。
最简单的方法是单击页面左侧的“列表视图”功能。
然后,单击“列”块将其展开并将鼠标悬停在其内容上,直到找到包含侧边栏元素的列。
在我们的案例中,Twenty Twenty-Four 主题有一个名为“侧边栏”的模板部分,所以很容易识别它。也就是说,有些主题可能只包含一组构成侧边栏的常规、未命名的块。
当侧边栏的整个块组周围出现矩形高亮和工具栏时,说明选择了正确的列。
![图片[8]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090607044942.png)
现在,在侧边栏的工具栏中,会看到可用于更改列位置的箭头。
单击它,根据列块的设计方式,调整位置到合适的位置。
![图片[9]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090607050380.png)
主题开发人员添加了一些空列,以在主内容区域和侧边栏区域之间创建空间。
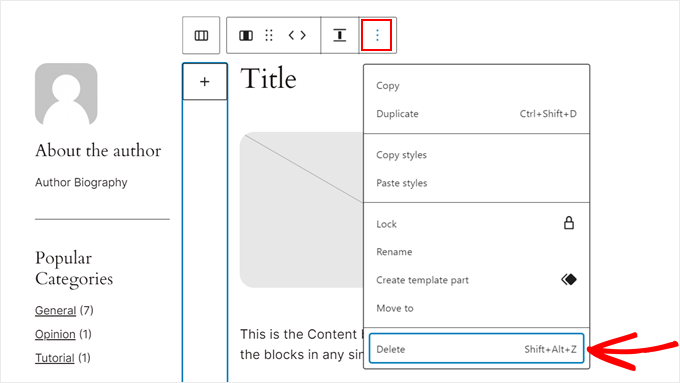
如果要删除它,像以前一样使用列表视图功能找到正确的空列。然后,在块工具栏上,单击三点菜单并选择“删除”。

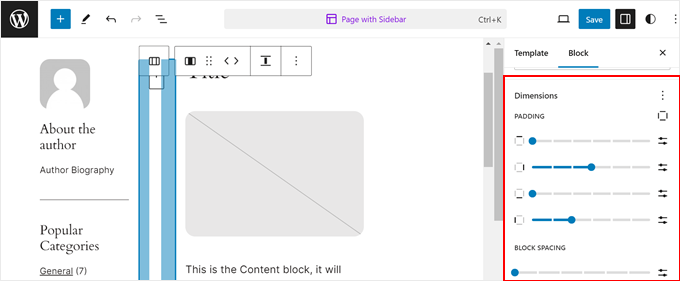
或者,如果想在侧边栏区域和内容区域之间留出更多空间,那么可以打开“块”设置选项卡并切换到“样式”部分。
然后,在“尺寸”部分,可以拖动填充、边距或块间距的滑块。

完成后,单击“保存”。
然后,你就可以在手机和电脑上预览所有使用你刚刚编辑的模板的页面,看看它的展示效果。
![图片[12]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090607055810.png)
如果已经编辑了模板,但页面或帖子没有使用它,该怎么办?
也比较简单,在块编辑器中打开页面或帖子。然后,在帖子设置面板中,单击“模板”字段中的链接并选择“交换模板”。
![图片[13]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090607054337.png)
现在,选择使用侧边栏的模板。
之后,可以更新页面或帖子。
![图片[14]-怎么更改 WordPress 中的侧边栏?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090607053583.png)
今天的 WordPress 中更改侧边栏就到这里了,都比较简单。除了上面讲述的两个方法以外,还可以使用 CSS 代码手动更改侧边栏和使用WordPress插件更改侧边栏。这两个方法没有说,因为它对新手来说比较吃力。尤其是使用自定义代码修改侧边栏对技术要求更高。当然了,你们大家有什么疑问。都可以在我们的“问答社区”和“交流社区”留言,我们都会统一回复的。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |
































暂无评论内容