什么是 WordPress 主题?可以更改主题颜色吗?
WordPress 主题控制着网站的外观,以及用户在使用过程中的视觉体验。典型的 WordPress 主题是一组预先设计的模板,可以将其安装在网站上以更改其外观和布局。
主题让网站更具吸引力、更易于使用。
![图片[1]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203251221.png)
使用 WordPress,可以轻松自定义主题并更改其背景、字体、按钮和链接颜色。
但是,有些主题带有预定义的颜色选择,而其他主题则更方便,可以选择自己的颜色。
如何在 WordPress 中自定义颜色
可以使用多种不同的方法自定义 WordPress 中的颜色,包括主题定制器、完整站点编辑器、自定义 CSS、页面构建器插件等。
使用主题定制器更改颜色
使用内置的WordPress 主题定制器更改颜色非常容易。
首先,从管理侧边栏访问外观»自定义页面。
注意:如果在 WordPress 仪表盘中找不到“自定义”选项卡,则表示正在使用块主题。向下滚动到本教程的下一部分,了解如何更改块主题中的颜色。
在本教程中,我们将使用默认的 Twenty Twenty-One 主题。
注意:主题定制器可能根据使用的主题而有所不同。
![图片[2]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203294976.png)
例如,Twenty Twenty-One 主题带有“颜色和暗模式”面板,可以让用户选择背景颜色并自定义暗模式。
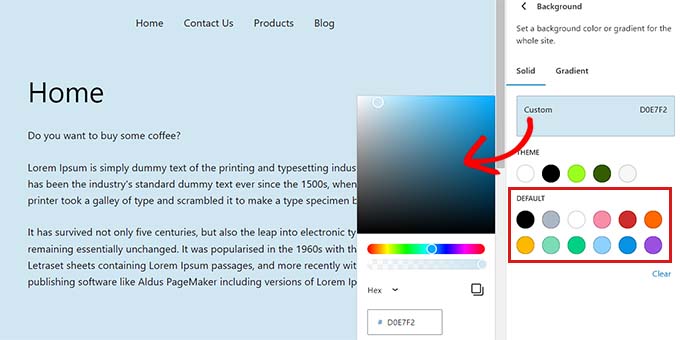
打开面板后,只需单击“选择颜色”选项即可。这将打开颜色选择器,可以在其中选择喜欢的背景颜色。
完成后,不要忘记单击顶部的“发布”按钮。
![图片[3]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203310242.png)
在完整站点编辑器中更改颜色
如果使用的是块主题,那么无法访问主题定制器。但是,可以使用完整网站编辑器 (FSE) 更改网站上的颜色。
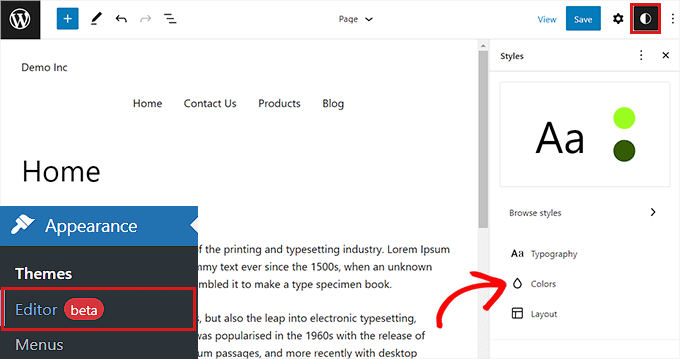
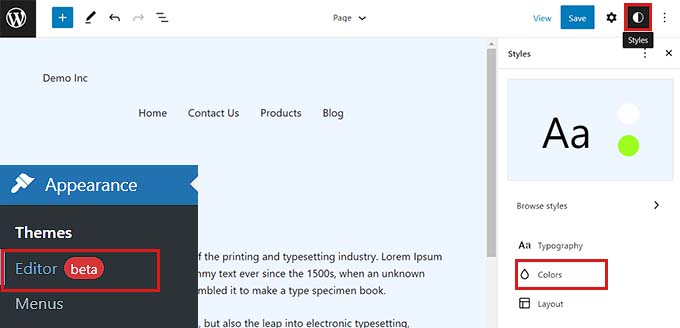
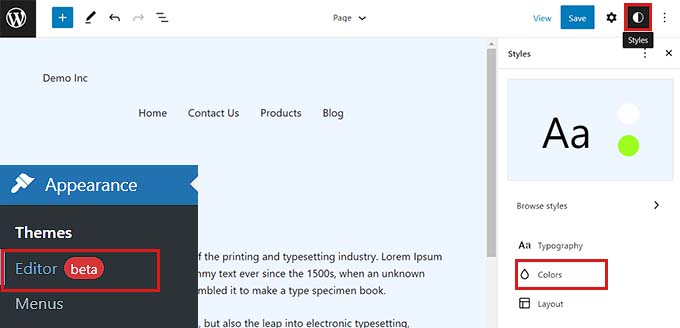
首先,从管理侧边栏转到外观»编辑器屏幕以启动完整的网站编辑器。现在,必须单击屏幕右上角的“样式”图标。
![图片[4]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203314846.png)
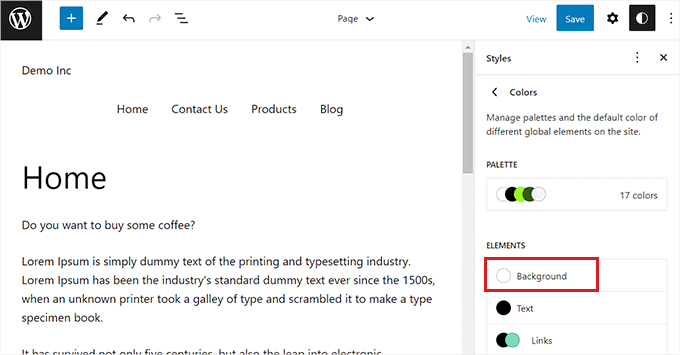
这会打开“样式”栏,单击“颜色”面板。
可以从这里更改主题的背景、文本、链接、标题和按钮颜色。
![图片[5]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203321627.png)
完成后,单击“保存”按钮存储您的设置。
使用自定义 CSS 更改颜色
CSS是一种编程语言,可以使用它来更改网站的外观,包括颜色。可以在主题设置中保存自定义 CSS,将自定义设置应用于整个网站。
但是,如果在网站上切换主题或更新现有主题,自定义 CSS 代码将不再适用。
这就是为什么我们推荐使用WPCode插件的原因,它是目前市场上比较好的 WordPress 代码片段插件。它是添加自定义 CSS 代码的最简单方法,它可以让管理员安全地自定义 WordPress 网站上的颜色。
还是一样的,开始前需要安装并激活WPCode插件。
激活后,从 WordPress 管理侧边栏访问代码片段»+ 添加代码片段页面。
在这里,只需单击“添加自定义代码(新代码片段)”选项下的“使用代码片段”按钮。
![图片[6]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203354079.png)
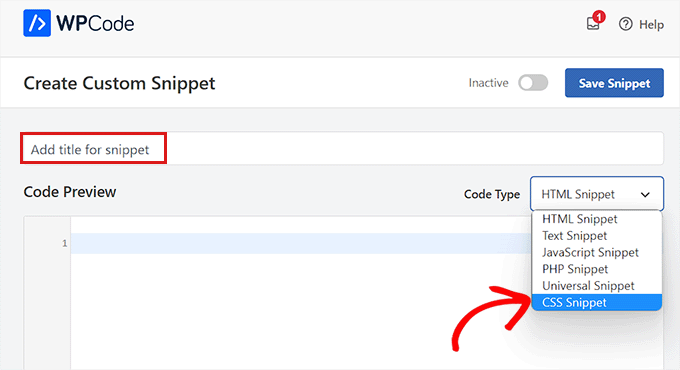
进入“创建自定义代码片段”页面后,可以开始输入代码名称。
之后,从下拉菜单中选择“CSS Snippet”作为“代码类型”。

对于本节,我们添加自定义 CSS 代码来更改网站上的文本颜色:
p { color:#990000; }p { color:#990000; }p { color:#990000; }
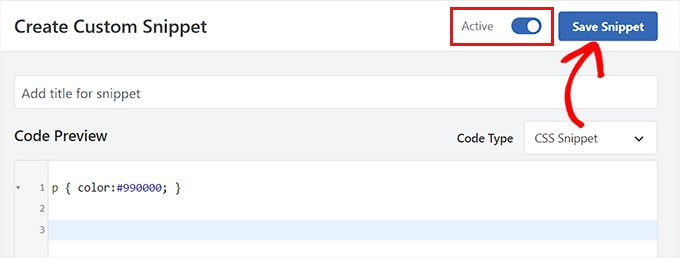
只需在“代码预览”框中添加自定义 CSS 代码。
![图片[8]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203370176.png)
完成后,向下滚动到“插入”部分。
在这里,如果想在激活时自动执行代码,可以选择“自动插入”选项。
还可以向特定的 WordPress 页面或帖子添加短代码。
![图片[9]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090203375872.png)
完成后,滚动回到页面顶部并将“非活动”开关切换为“活动”。
最后,单击“保存代码片段”按钮, CSS 代码生效。

如何更改 WordPress 中的背景颜色
所有 WordPress 主题都带有默认背景颜色。但是,可以更改它以个性化网站。
如果使用的是块主题,那么必须使用完整的站点编辑器更改背景颜色。
首先,必须从 WordPress 仪表板访问外观»编辑器屏幕。
这将启动完整的站点编辑器,必须单击屏幕右上角的“样式”图标。
之后,只需点击“颜色”面板即可打开其他设置

在此面板中,现在可以管理网站上不同元素的默认颜色。
在这里,需要点击“元素”部分下的“背景”选项。

一旦此面板展开,就可以从这里选择网站背景颜色。
所有 WordPress 主题都提供多种默认网站颜色供您选择。
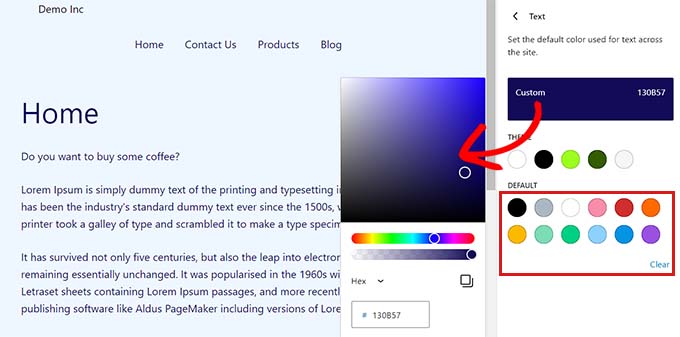
但是,如果想使用自定义颜色,则需要单击“自定义颜色”工具。这将打开颜色选择器,可以在其中选择所需的颜色。

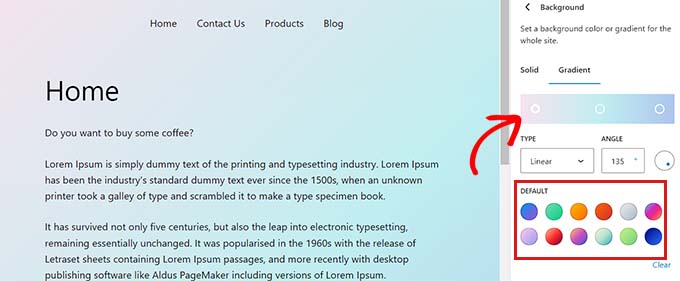
还可以使用渐变色作为网站背景。
首先必须切换到顶部的“渐变”选项卡。
接下来,可以从主题中选择默认渐变,或者借助颜色选择器工具选择自己的渐变颜色。

完成后,记得单击“保存”按钮。
还可以使用主题定制器、SeedProd 和自定义 CSS 更改网站的背景。
如何更改 WordPress 中的标题颜色
许多 WordPress 主题在页面顶部都带有内置标题。它通常包含重要的页面链接、社交图标、CTA等。
![图片[15]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090205553010.png)
如果使用的是块主题,那么可以使用完整的站点编辑器轻松自定义 WordPress 标题。
首先,从管理侧边栏访问“外观»编辑器”屏幕以启动完整的站点编辑器。到达那里后,双击顶部的“标题”模板进行选择。
这会在右侧的块面板中打开标题设置。在这里,必须向下滚动到“颜色”部分并单击“背景”选项。
![图片[16]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090205564256.png)
这会打开一个弹出窗口,可以在其中选择标题的默认颜色。
还可以通过打开颜色选择器工具来选择自定义颜色。
![图片[17]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090205571545.png)
要使用颜色渐变自定义标题,需要切换到“渐变”选项卡。
之后,可以选择默认渐变选项或使用颜色选择器自定义渐变选项。
![图片[18]-如何自定义 WordPress 网站的颜色?-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090205583694.png)
最后,单击“保存”按钮生效。
如何在 WordPress 中更改文本颜色
更改文本颜色有助于提高 WordPress 博客的可读性。
如果使用的是块主题,那么必须使用完整的站点编辑器更改文本颜色。
可以首先从 WordPress 管理区访问外观 » 编辑器屏幕。这将启动完整的网站编辑器,单击右上角的“样式”图标。

接下来,单击“颜色”面板以访问其他设置。
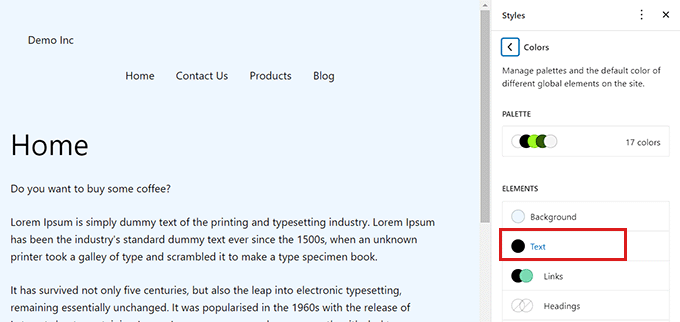
到达那里后,继续并单击“元素”部分下的“文本”选项。

打开文本颜色设置后,能够在“默认”部分下看到多种文本颜色。
或者,也可以通过单击自定义颜色工具并打开颜色选择器来使用自定义文本颜色。

选择后,只需单击“保存”按钮即可。
如何更改 WordPress 中的链接颜色
可以使用完整的站点编辑器或自定义 CSS 轻松更改 WordPress 中的链接颜色。
如果使用的是块主题,从管理侧边栏转到外观»编辑器屏幕。
打开完整的网站编辑器后,单击右上角的“样式”图标。

接下来,点击右栏的“颜色”面板查看其他设置。
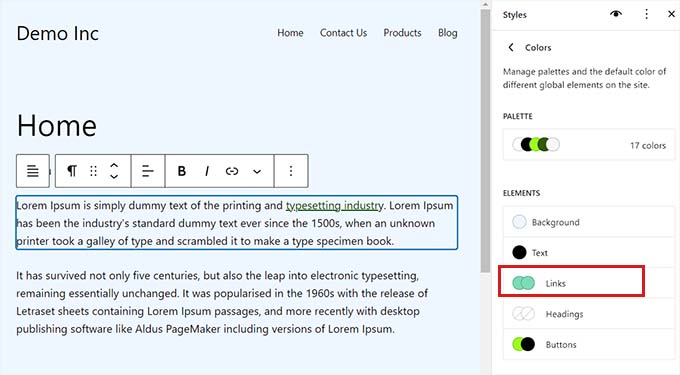
到达那里后,只需单击“链接”选项卡即可。

这将启动链接颜色设置,将看到右栏中显示的多种默认链接颜色。
但是,也可以通过单击自定义颜色工具打开颜色选择器来使用自定义链接颜色。

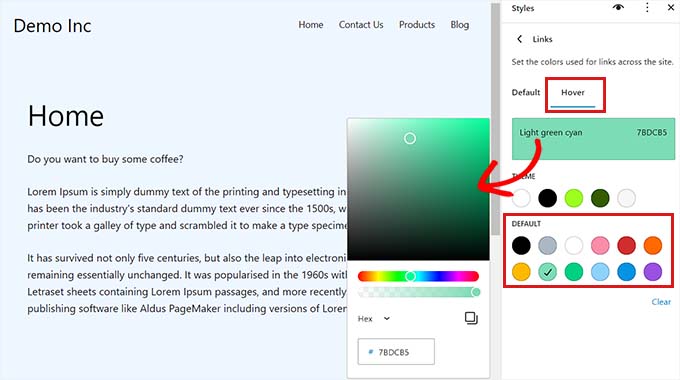
还可以使用 FSE 更改悬停链接颜色。这意味着当有人将鼠标悬停在链接上时,链接颜色会发生变化。
首先,需要从顶部切换到“悬停”选项卡。
到达那里后,可以选择默认或自定义颜色来更改悬停链接颜色。

最后,单击“保存”按钮。
如何更改 WordPress 中的管理员配色方案
如果需要,还可以更改 WordPress 中的管理员配色方案。如果希望管理仪表盘与网站品牌相匹配或使用喜欢的颜色,这个方法有用。
但是,更改 WordPress 仪表板的配色方案不会影响网站的可见部分。
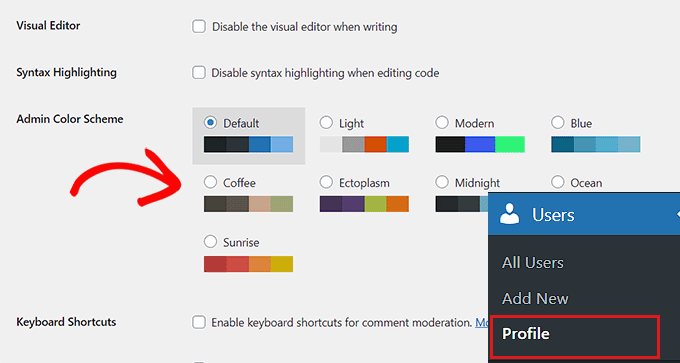
要更改管理员配色方案,只需访问WordPress 仪表板上的用户»个人资料页面。
在这里,会在‘管理配色方案’选项旁边看到多种配色方案。
选择喜欢的那个,然后单击页面底部的“更新个人资料”按钮来保存更改。

| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |

































暂无评论内容