![图片[1]-WooCommerce 订阅提醒电子邮件指南:提升客户满意度和重复购买-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080503293247.png)
订阅提醒电子邮件的重要性
设置 WooCommerce 订阅后,最好创建订阅提醒电子邮件。这些自动消息在订阅即将续订时提醒客户,通过以下几种方式帮助你和你的客户:
- 减少管理麻烦:提醒客户更新他们的付款详细信息和联系信息,减少因付款失败而引起的管理麻烦。
- 避免退款请求和客户投诉:让客户有机会在续订前取消订阅,避免因意外续订而产生的退款请求和客户投诉。
- 提高客户满意度:及时提醒客户,让他们感到被重视和关心,提高客户的满意度和忠诚度。
如何使用 FunnelKit Automations 自定义 WooCommerce 电子邮件?
在进入主流程之前,请确保安装FunnelKit Funnel Builder和FunnelKit。
为了获得更有效和个性化的 WooCommerce 电子邮件,需要免费版和专业版,因为我们将使用一些专业功能。
![图片[2]-WooCommerce 订阅提醒电子邮件指南:提升客户满意度和重复购买-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080503163337.png)
安装插件后,请按照以下步骤操作:
步骤 1:禁用默认 WooCommerce 电子邮件
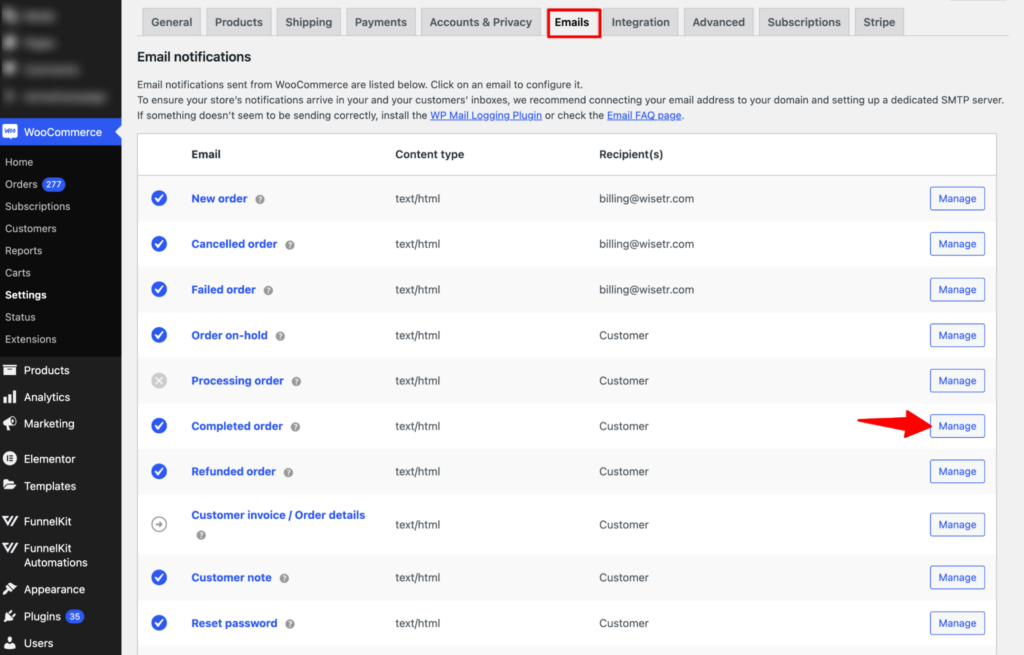
首先,需要禁用“已完成订单”电子邮件。
为此,请转到WooCommerce ⇒ 设置 ⇒ 电子邮件选项卡,然后单击“已完成订单”的管理选项。

现在取消选中“启用此电子邮件通知”选项,然后单击“保存更改”。

这将阻止 WooCommerce 发送默认电子邮件。
现在将创建一封自定义电子邮件,在订单发货时自动发送给客户。
第 2 步:添加新的自动化
第一步是创建新的自动化。
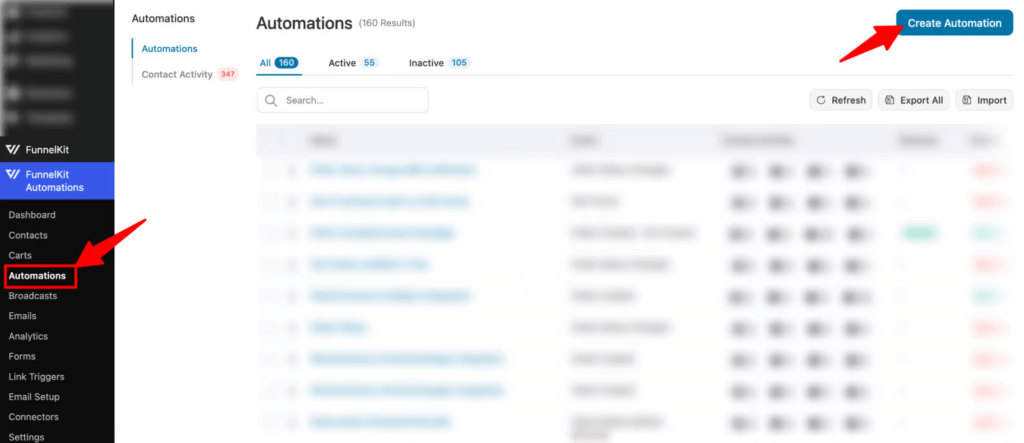
导航到FunnelKit Automations ⇒ Automations(NextGen),然后单击“创建自动化”。

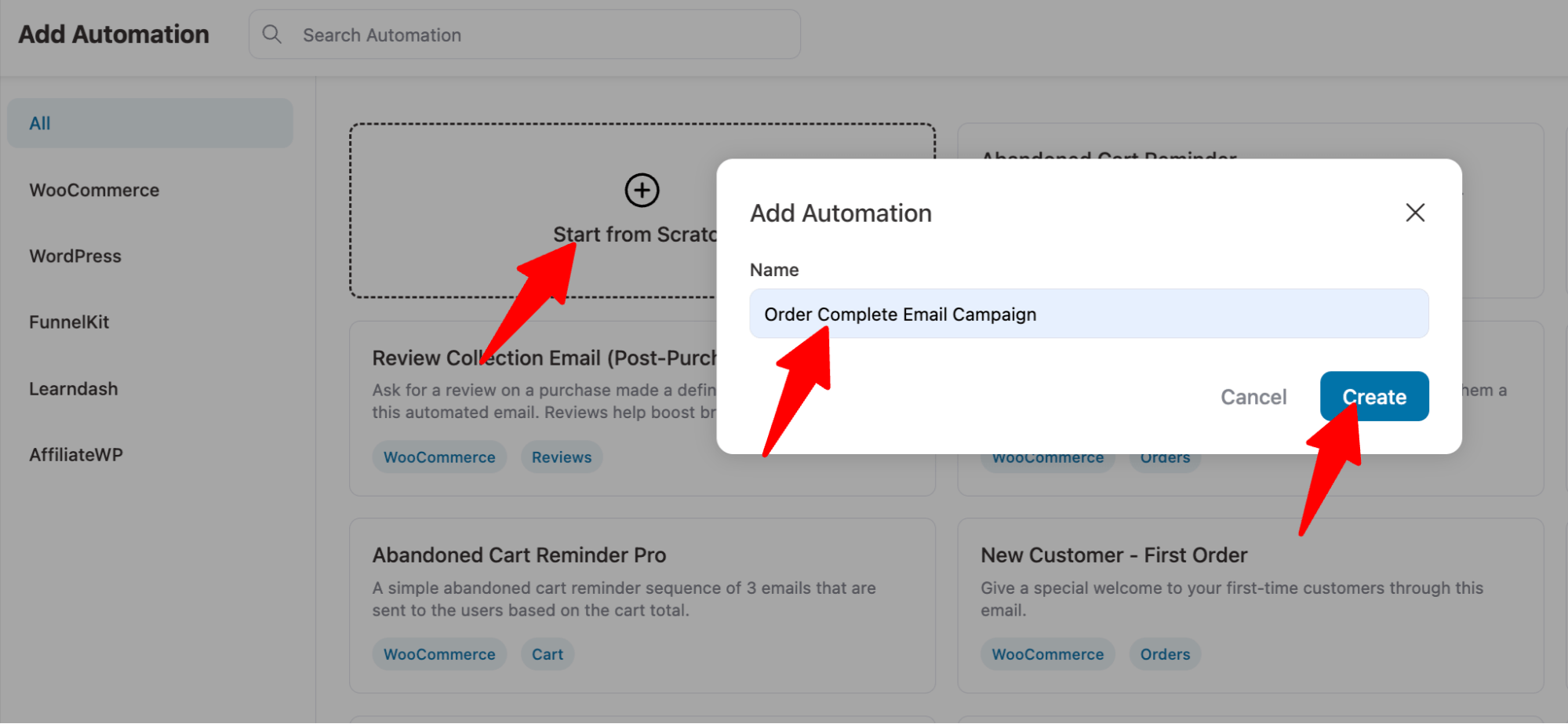
在这里可以找到许多预建模板。但我们从头开始构建电子邮件活动。首先,单击“从头开始”选项。
之后,提供一个名称并点击“创建”。

步骤 3:选择触发器
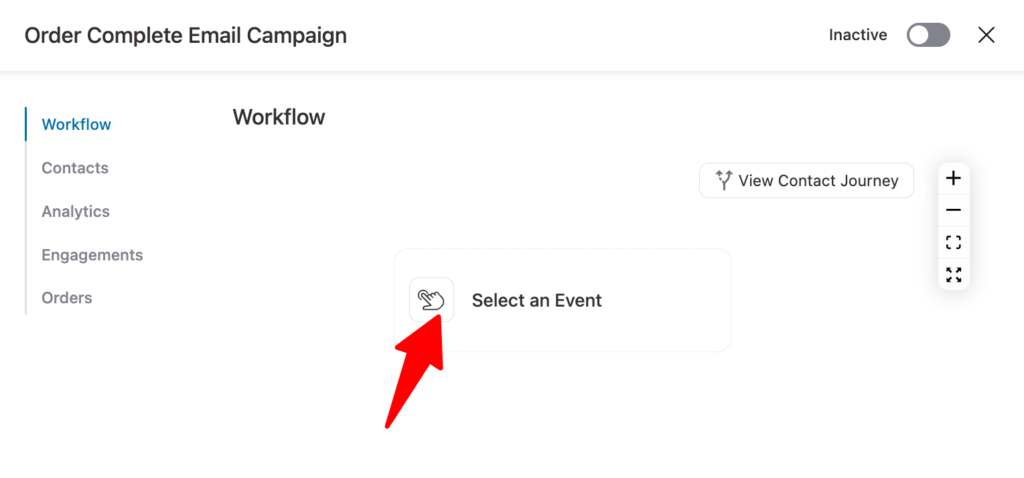
下一步是选择触发器。触发器是启动自动化并向客户发送电子邮件的事件。
要选择触发器,单击“选择触发器”。

转到 WooCommerce 选项卡,然后在“订单”下选择“订单状态已更改”。最后,点击“完成”。

现在,你需要配置将触发此电子邮件活动的状态更改。请单击刚刚选择的事件“订单状态已更改”。选择“起始状态”为“处理中”,“终止状态”为“已完成”。最后,单击“保存”。
一旦订单状态从处理中更新为发货后完成,此电子邮件活动就会运行。

步骤 4:创建动态优惠券(可选)
由于我们计划在下次购买时提供折扣券,因此添加一个操作,一旦我们设置的事件被触发,就会自动生成优惠券。
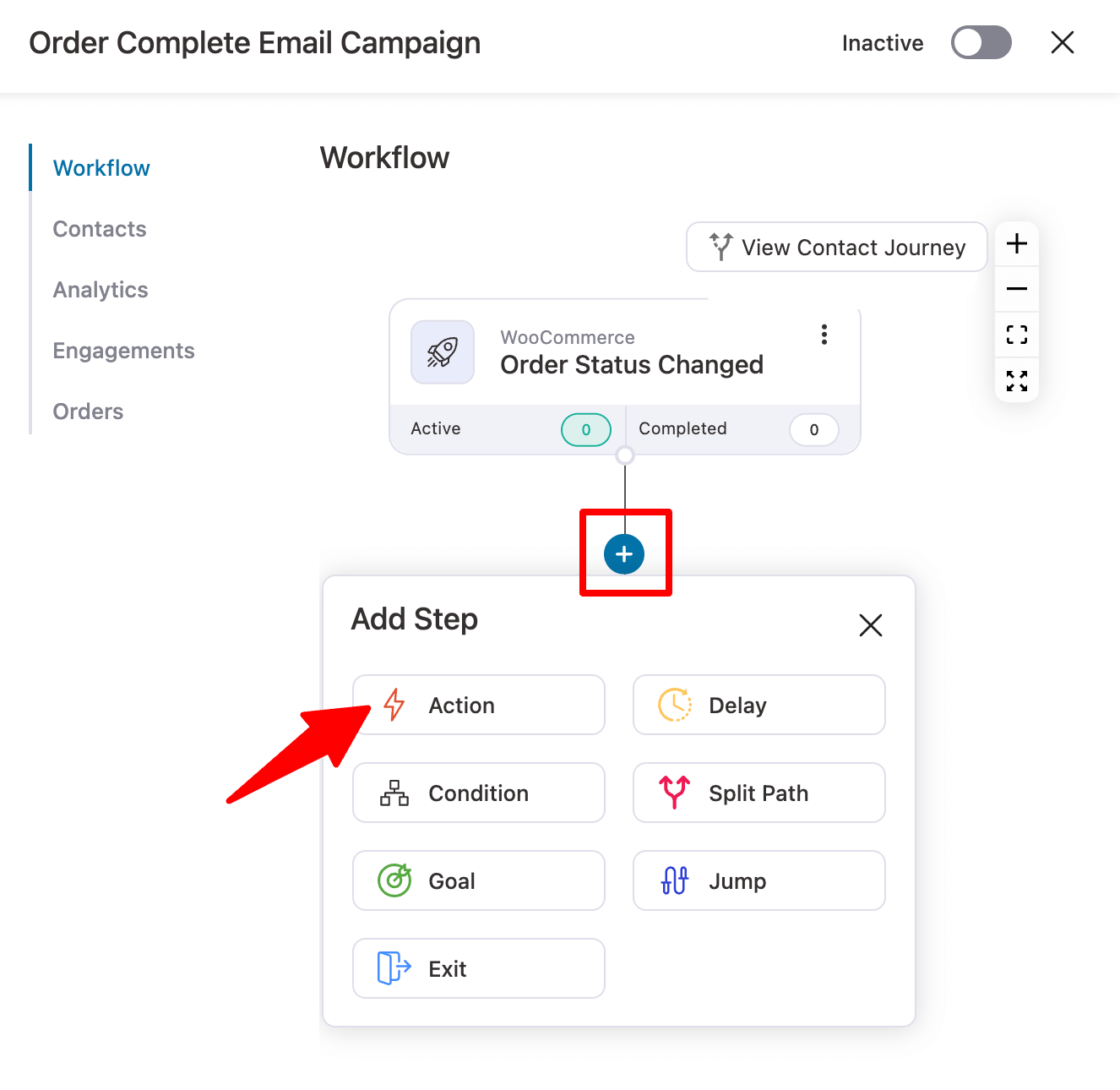
为此,单击“+”图标并选择“操作”步骤。

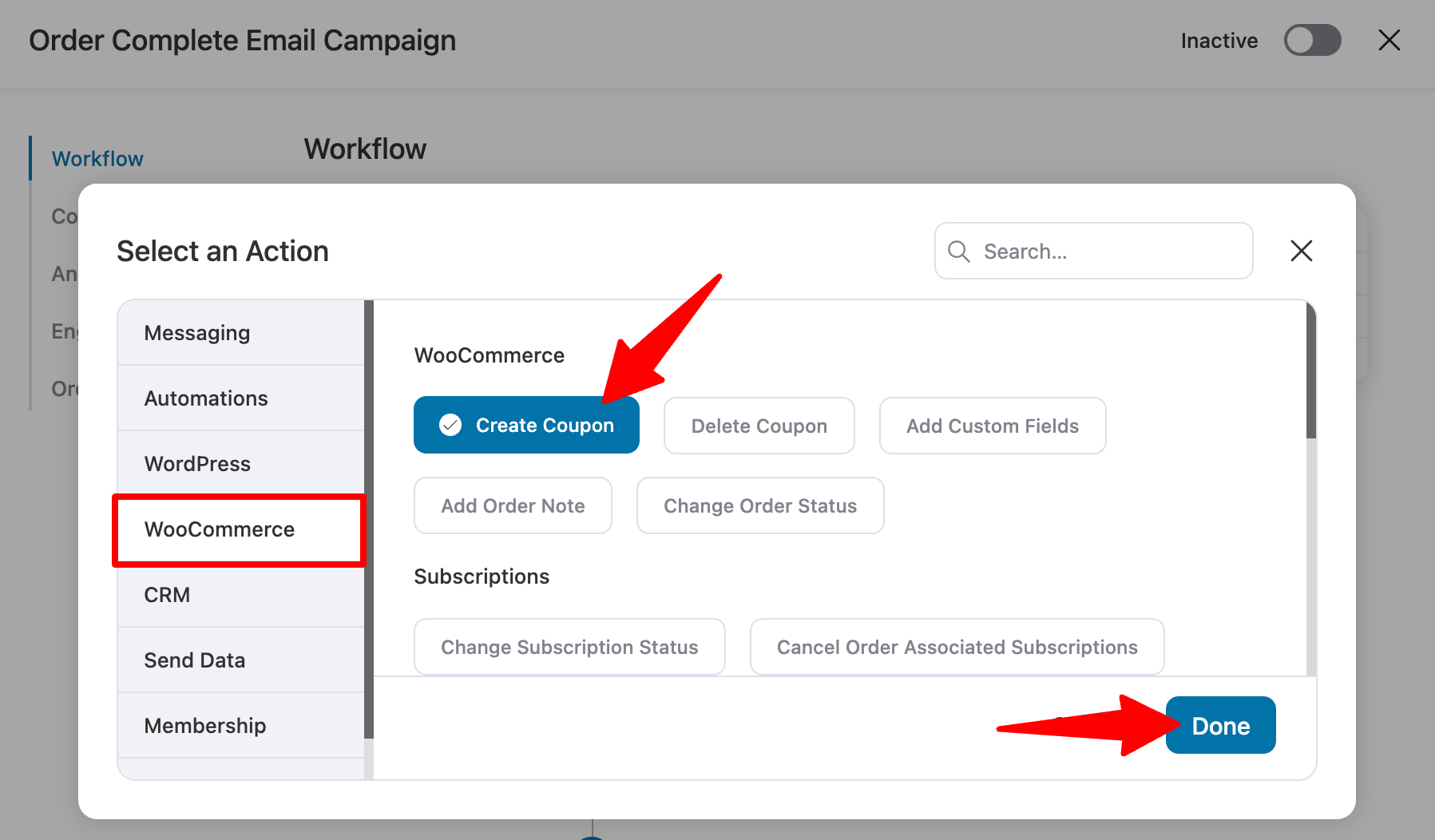
在 WooCommerce 选项卡上,选择“创建优惠券”并单击完成。

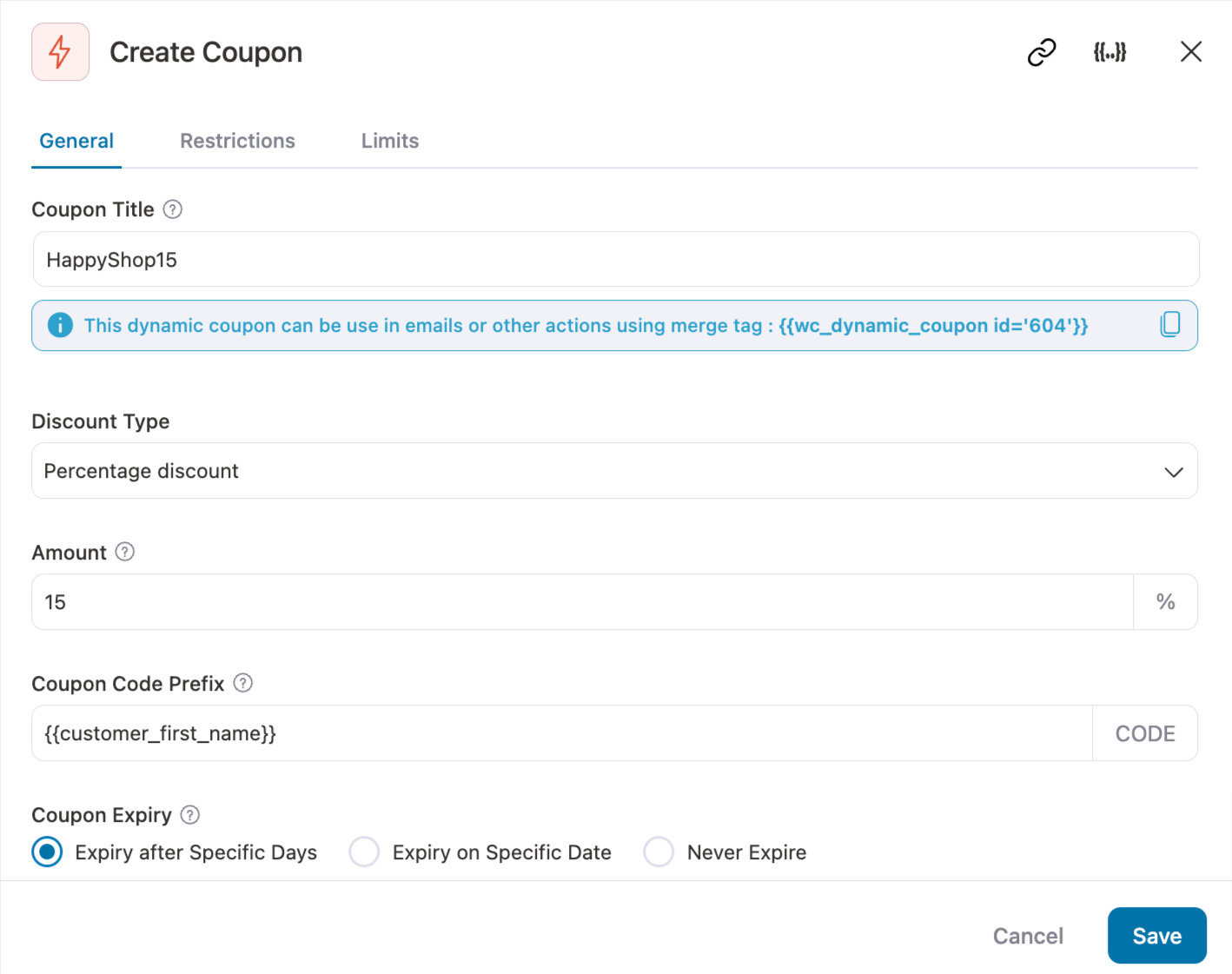
现在提供所有优惠券详细信息,例如优惠券标题、折扣类型、优惠券代码前缀、优惠券有效期等,以创建动态优惠券。
在这里,将使用合并标签“{{contact_first_name}}”作为优惠券代码前缀,通过在折扣代码开头添加名字来使生成的优惠券代码个性化。最后,点击保存更改。
创建一张有效期为 3 天、可享受 10% 折扣的优惠券。

这将创建一个可嵌入电子邮件正文的动态优惠券。
步骤 5:设置发送电子邮件操作
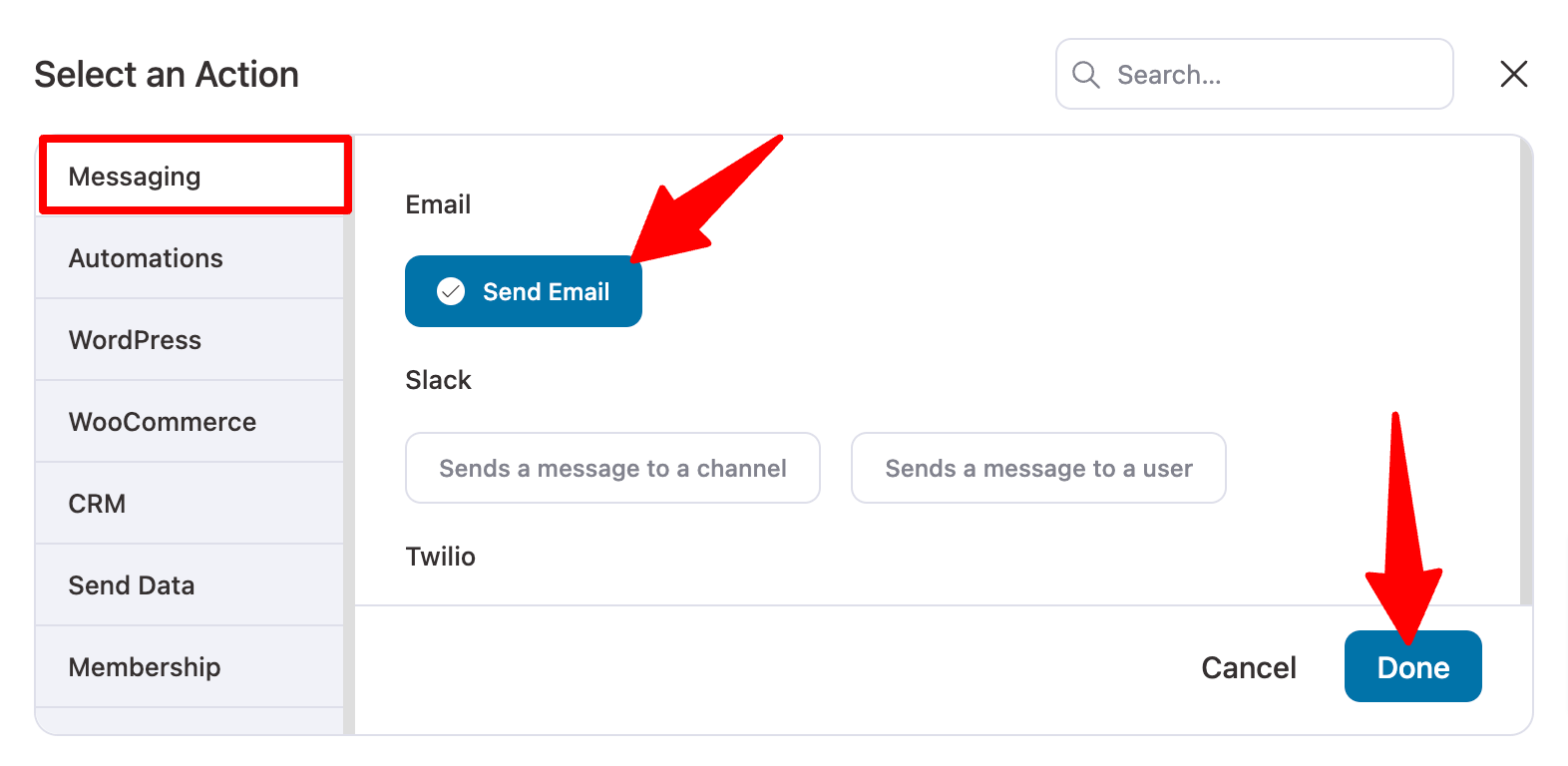
要设置发送电子邮件操作,请单击创建优惠券操作后的“+”图标。

现在在“消息”选项卡上,在电子邮件下,选择“发送电子邮件”,然后单击“完成”。

步骤 6:自定义电子邮件
现在是时候定制和设计订单完成电子邮件了。
从主题行开始
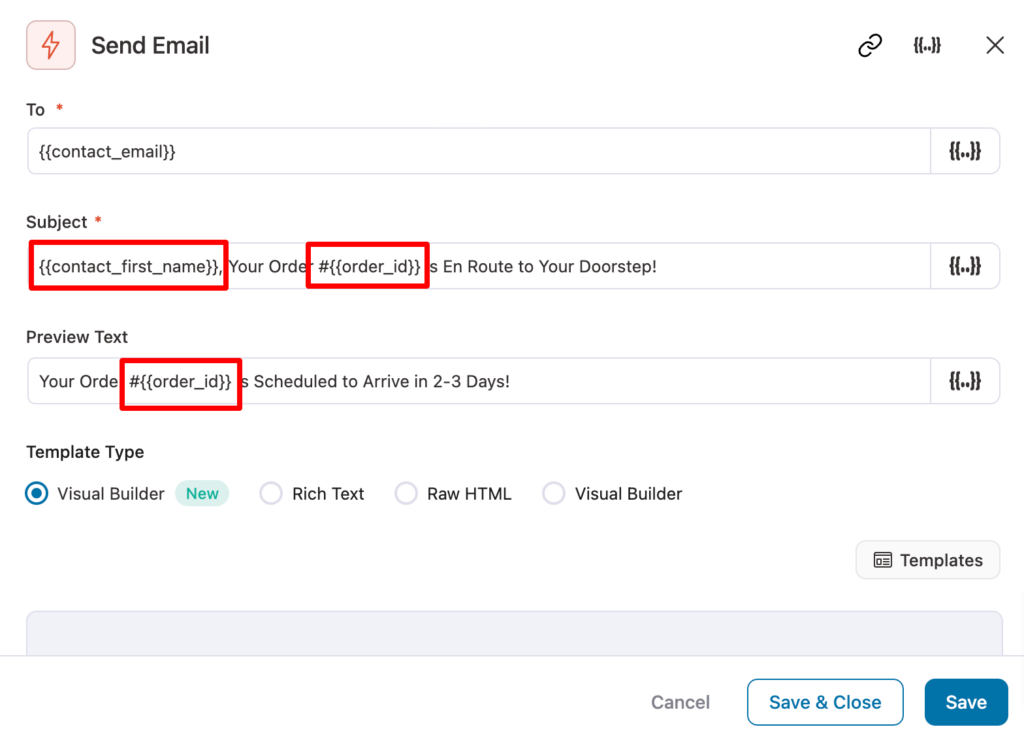
为了使主题行和整个电子邮件更加个性化和引人注目,可以使用 Funnelkit 的合并标签功能来整合动态信息,例如客户的电子邮件。
如何添加合并标签
- 单击“{{..}}”图标。
- 搜索你要使用的标签。
- 单击复制图标,将其添加到你的电子邮件中。
个性化主题行和预览文本
我们建议结合客户的名字和订单 ID,使主题行和预览文本更具吸引力。例如:
预览文本:你的订单已完成,{{客户名字}},请查看详细信息。
主题行:感谢你的购买,{{客户名字}}!订单ID:{{订单ID}}

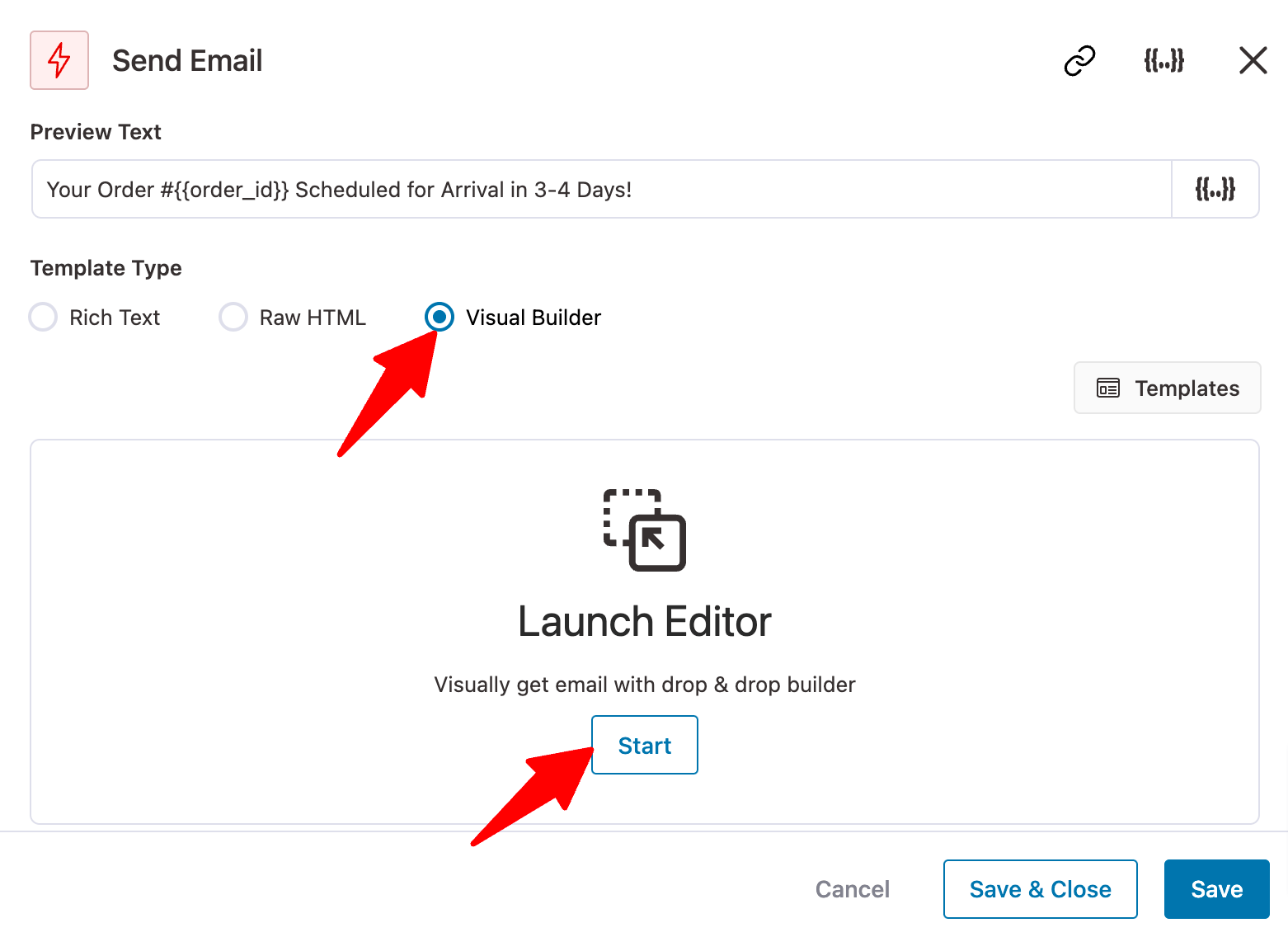
可以使用 Visual Builder(新)、富文本、原始 HTML 和 Visual Builder 设计电子邮件。
我们为该博客使用 Visual Builder(新),因此选择“Visual Builder(新)”并单击“编辑”。

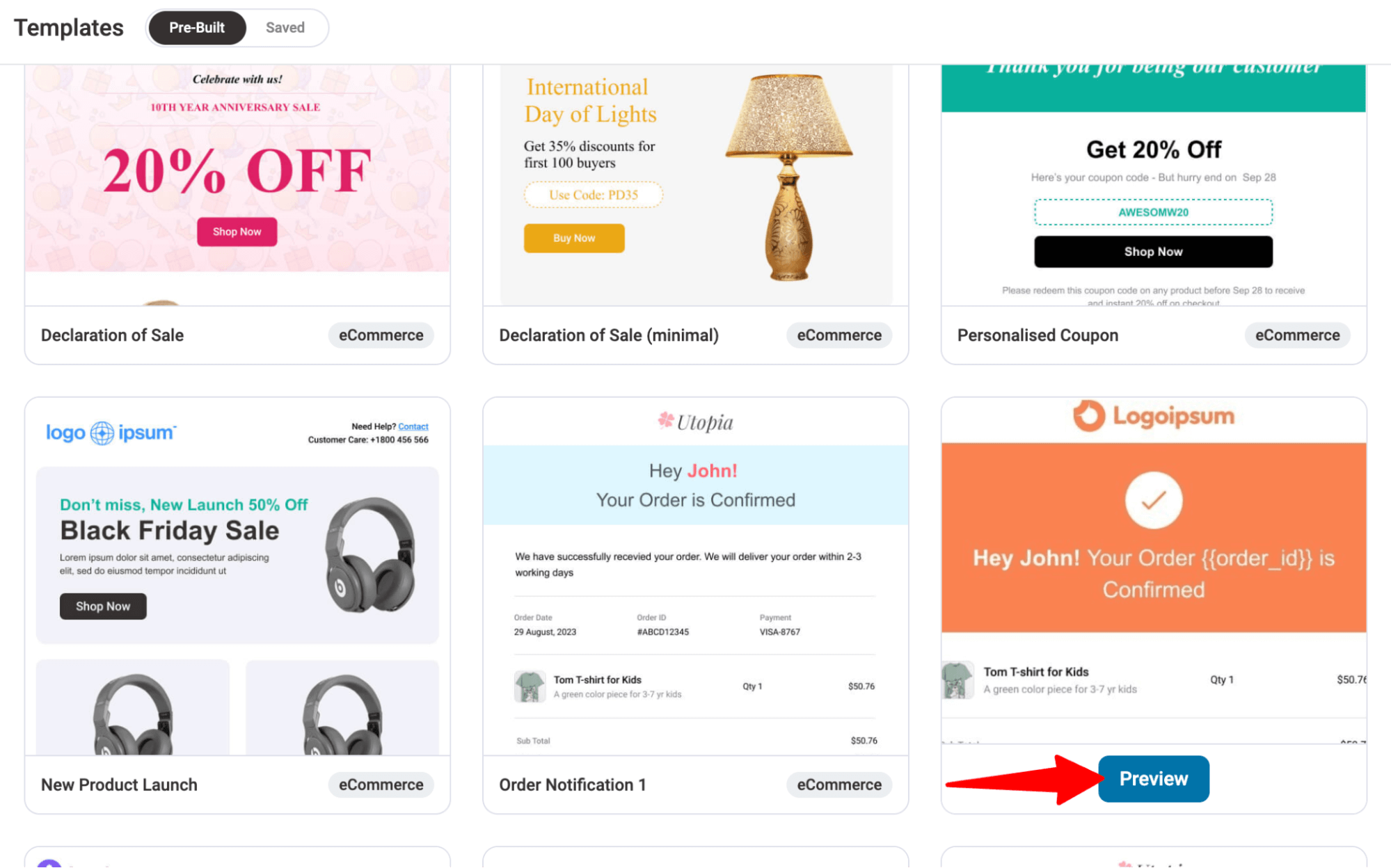
现在,我们将使用预建的模板之一 FunnelKit Automations 来设计我们的订单完成电子邮件。
使用“订单通知 2”模板并对其进行自定义,以创建一封电子邮件,通知用户订单已完成并在下次购买时提供折扣。将鼠标悬停在模板上,然后单击“预览”。

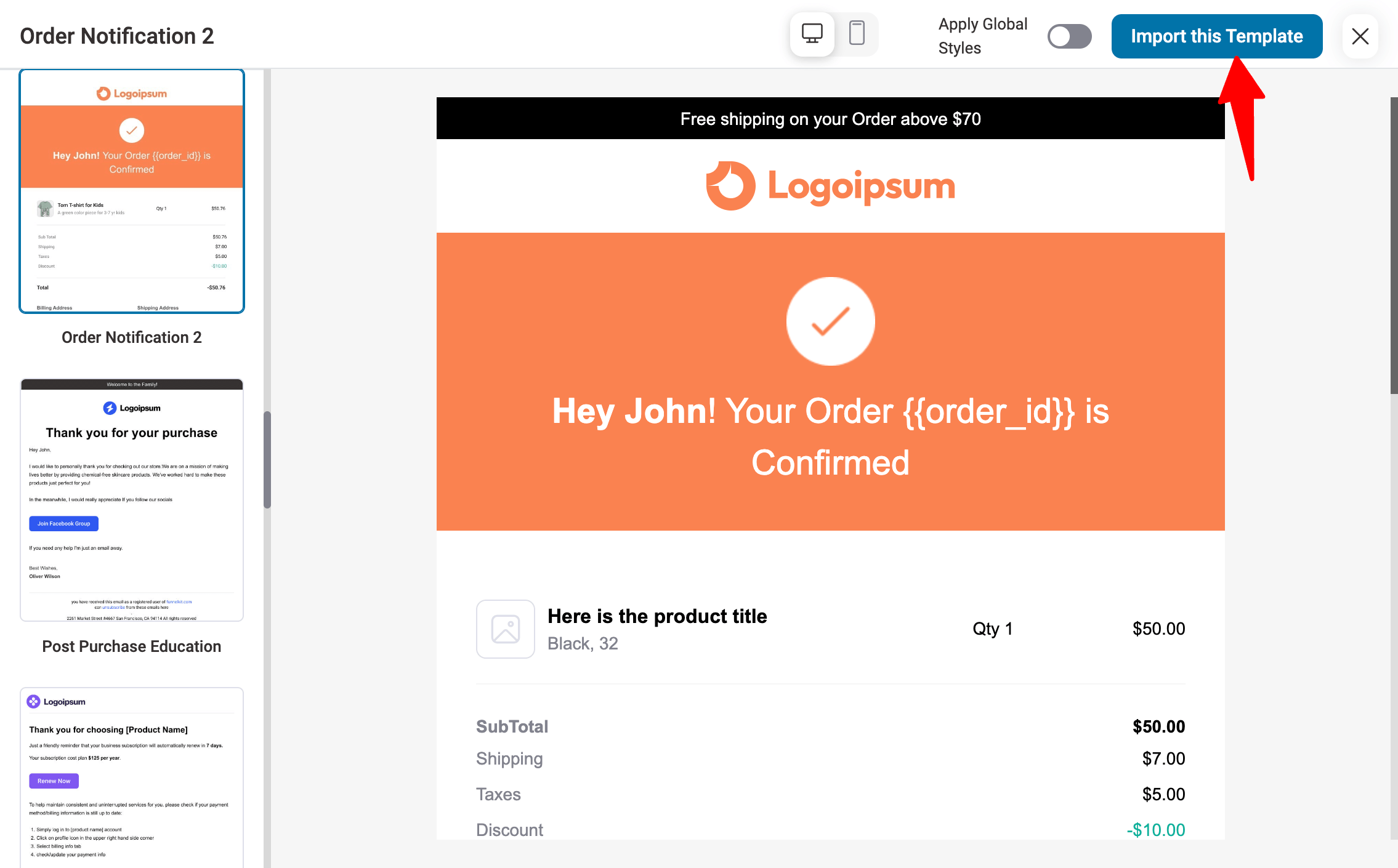
单击“导入此模板”将其导入。

导入后,请按照以下步骤操作:
- 更改顶部文本:将当前文本替换为新的文本,以适应你的品牌需求。
- 更新品牌徽标:上传并更换为你的品牌徽标。
- 动态显示客户姓名:将演示名称“John”替换为客户名字合并标签,以动态显示用户的姓名。
更新后的标题文本:请将标题文本更改为“订单已完成”,以便更好地代表订单完成的状态。

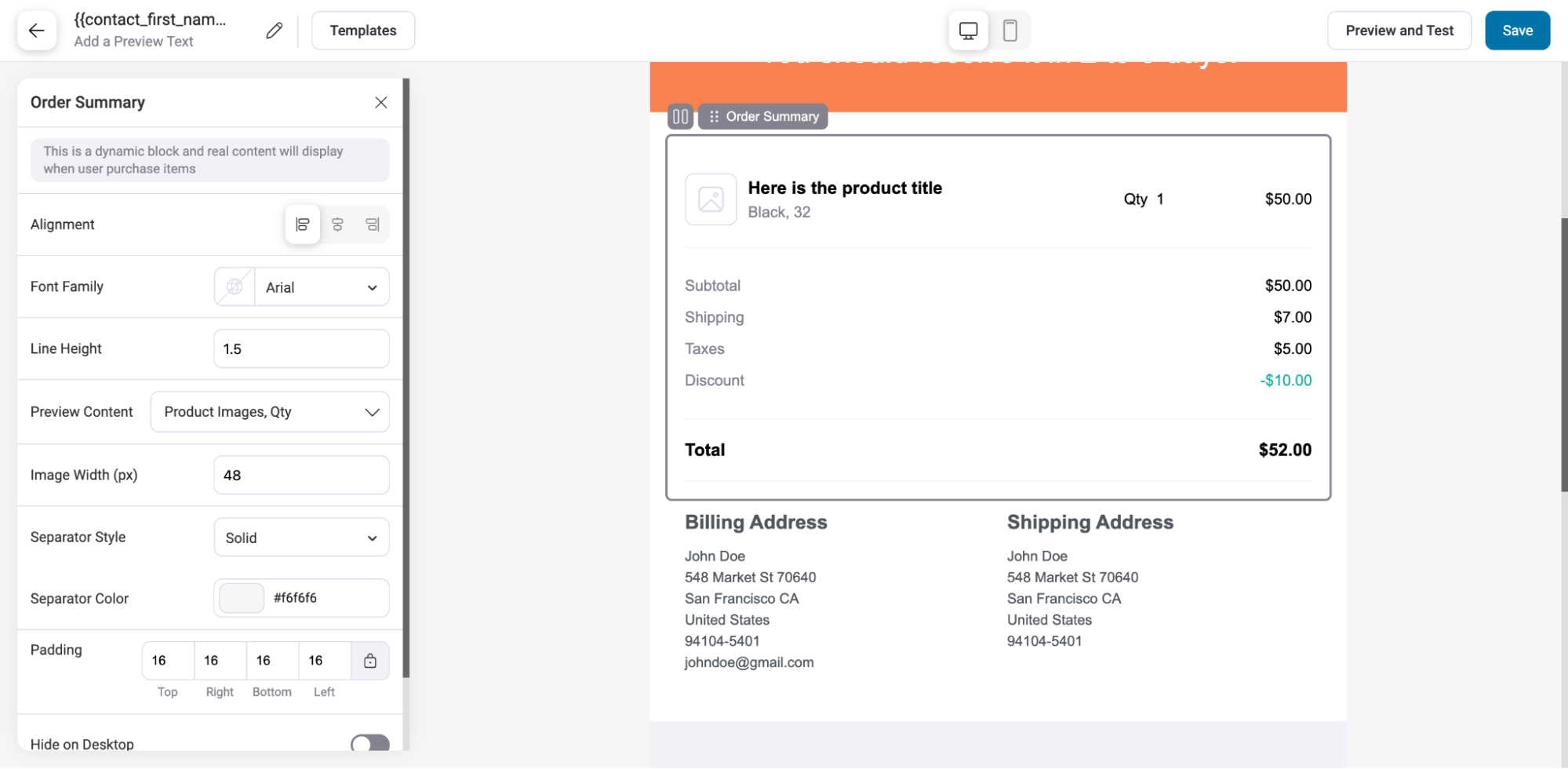
预建模板包含订单摘要、账单和送货信息部分,因此无需添加这些内容。不过,可以根据需要更改外观。

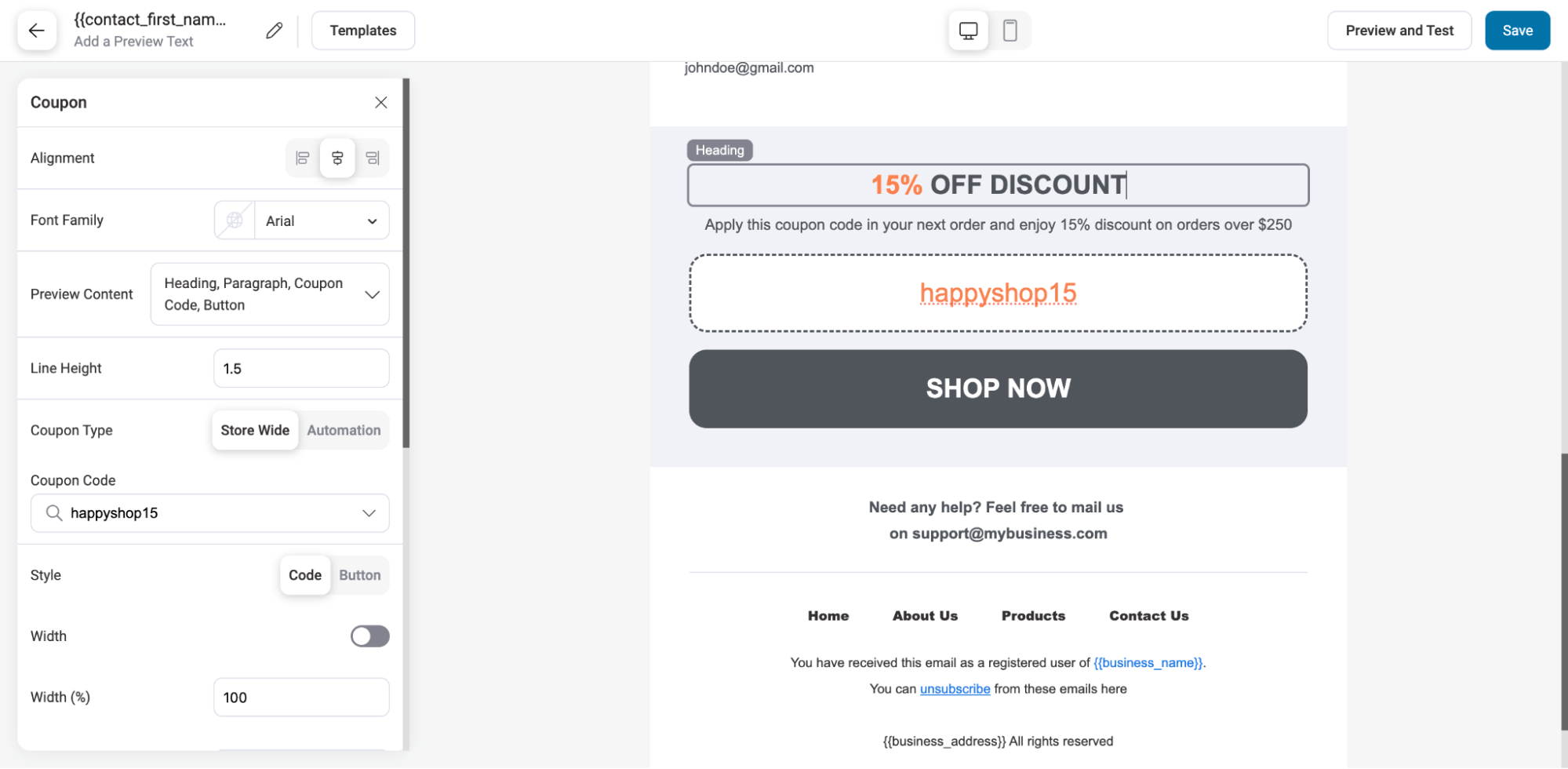
为了鼓励重复购买,我们提供折扣券作为回馈。请按照以下步骤操作:
- 设置 CTA 链接:将“立即使用”按钮链接到你的商店页面。
- 共享折扣券:使用 FunnelKit Automations 的 WooCommerce 优惠券块与客户分享折扣券。
- 添加折扣券代码:在左侧添加折扣券代码。
- 更新优惠券代码文本:更改文本以反映你想要提供的折扣码。

可以使用 WooCommerce 产品块添加一个突出显示畅销产品或相关产品的部分。

做出更改后,点击“保存”进行更新。
🔔注意:你可以点击“预览和测试”来查看预览,并发送测试电子邮件以了解布局、设计和内容在实际收件箱中的显示效果。
如下示例:

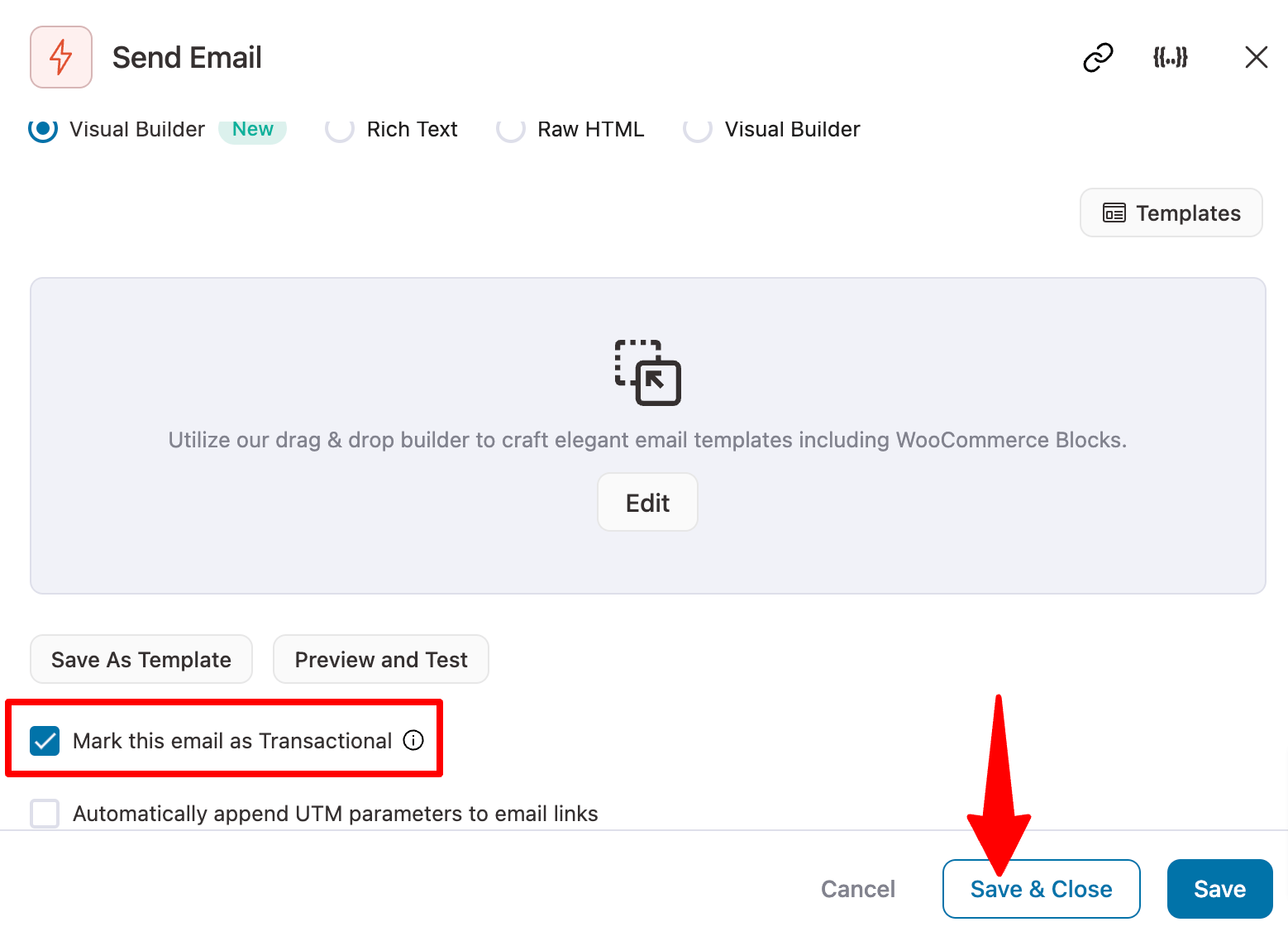
注意:请确保将此电子邮件标记为交易电子邮件,因为订单的完整状态电子邮件是交易性的。然后点击“保存并关闭”。

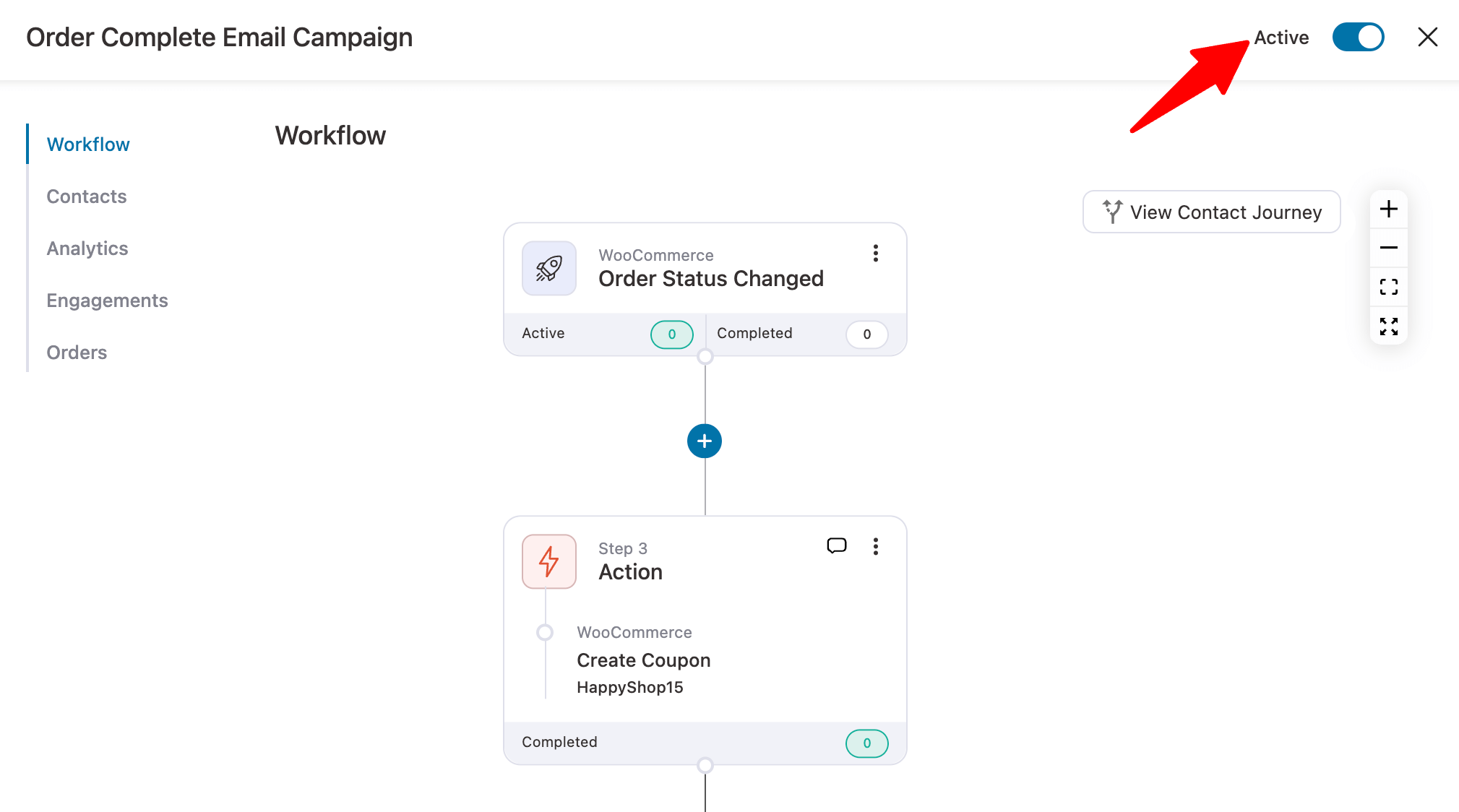
步骤 7:激活电子邮件自动化
最后一步是激活刚刚创建的电子邮件自动化。
要激活自动化,打开右上角的切换按钮。

就这样!你的自定义 WooCommerce “订单完成”状态电子邮件已上线!
总结
通过设置 WooCommerce 订阅提醒电子邮件,你可以有效地减少管理麻烦、避免退款请求和客户投诉,同时提高客户满意度和忠诚度。使用 FunnelKit Automations,可以轻松禁用默认电子邮件、创建新的自动化、选择触发器、生成动态优惠券,并定制个性化的订单完成电子邮件。这不仅确保了客户在订阅即将续订时得到提醒,还通过提供折扣券鼓励重复购买,从而增强客户的忠诚度和满意度。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |

































暂无评论内容