在构建WordPress网站时,为了更好地展示产品详情和普通文章内容,我们需要创建一个简易的产品详情页模板。本文将详细介绍如何使用Elementor实现这种产品详情页的模板制作,并分享相关的实现思路和具体步骤。
页面拆分与布局
在开始制作之前,我们需要对页面进行拆分。一个标准的产品详情页可以分为上下两个部分,上半部分又可以拆分成左右两部分,下半部分也是左右两部分。通过这样的页面拆分,我们可以更好地进行模块化设计和布局。
使用Elementor制作产品详情页模板
1. 创建Single Post模板
步骤1:登录WordPress网站后台,从【Template】>【Theme Builder】进入Elementor主题构建器。
![图片[1]-使用Elementor创建简易产品详情页模板的详细指南-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/07/2024072208301710.png)
步骤2:切换到【Single Post】并点击【Add New】添加一个新的文章详情页面模板。
![图片[2]-使用Elementor创建简易产品详情页模板的详细指南-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/07/2024072208335161.png)
步骤3:添加之后会自动跳转到模板编辑页面,并弹出Elementor推荐模板。你可以选择导入模板并编辑,也可以关闭模板推荐,自行创建和编辑文章详情页面。
![image 74 - 如何使用Elementor制作文章详情页?(详细讲解附视频) - NUTSWP 图片[3]-使用Elementor创建简易产品详情页模板的详细指南-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/07/2024072208565366.png)
步骤4:关闭推荐模板后,你会看到一个空白的Elementor编辑窗口。
![图片[4]-使用Elementor创建简易产品详情页模板的详细指南-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/07/2024072208444712.png)
2. 编辑和设置文章详情页模板
我们将根据实际需求和个人经验来制作模板,以下步骤可作为参考。熟练掌握Elementor之后,你可以按照自己的需求制作不同风格的模板。
步骤5:添加Title模块
- 在模板顶部布局文章标题模块。
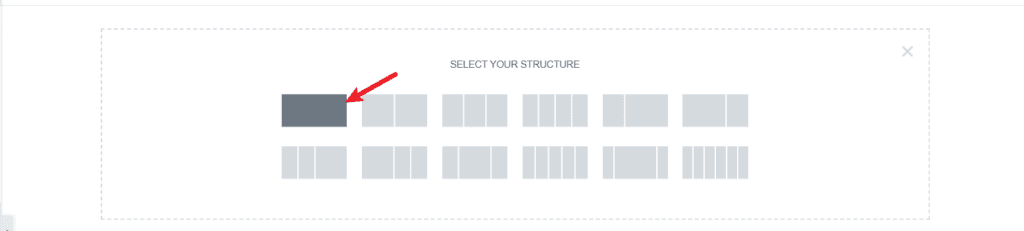
- 首先添加一个Section。

- 设置Section的Padding Top和Bottom为50px,左右为0px。
![图片[6]-使用Elementor创建简易产品详情页模板的详细指南-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/07/2024072208435836.png)
- 在Section中添加Heading标签,将其HTML Tag设置为H1,并设置为居中。
![图片[7]-使用Elementor创建简易产品详情页模板的详细指南-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/07/2024072208441611.png)
- 设置Heading元素的Title为动态内容的Post Title。这样,H标签的内容将根据不同文章展示相应的标题。
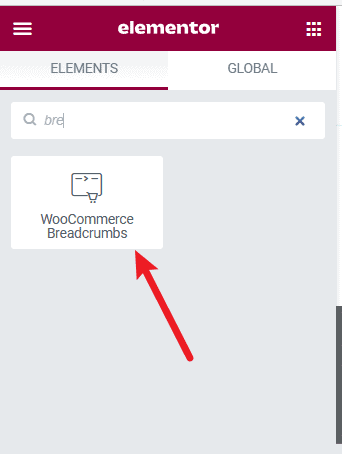
步骤6:设置面包屑导航
- 在标题下方添加面包屑导航。如果安装了WooCommerce,可以使用WooCommerce的面包屑元素;如果没有,可以使用RankMath的面包屑元素。

- 设置面包屑元素内容居中,修改文字和链接颜色。
步骤7:为标题Section设置背景
- 设置背景为动态内容,自动展示文章的特色图片。
- 设置图片的Position为居中和居中,Repeat为不重复,Size为Cover。
- 为背景添加一个覆盖层,以确保文字能够清晰展示,设置覆盖背景的颜色和透明度。
步骤8:添加侧边栏
- 在Title模块下方添加一个新的Section。
- 设置Section的上下间距为50px,左右为0px。
- 在左侧小的Column中添加一个搜索元素,设置Input背景为白色,Button的Background为主题风格的颜色。
- 添加Heading元素,设置Title为Categories,HTML Tag为Span,同时设置字体加粗。
- 通过IKS MENU插件制作一个文章分类列表,并通过短码形式添加到侧边栏。
- 添加一个询盘表单到侧边栏。
步骤9:添加文章详情的正文部分
- 在侧边栏右侧添加Post Content元素,这个元素会自动获取文章的内容。
- 添加Post Info元素显示文章的分类及发布日期。
- 在文章底部添加Social Share元素,实现文章分享功能。
- 添加Progress Tracker元素,实现文章翻页功能,方便用户切换到下一篇文章阅读。
步骤10:调整模板的风格和样式
- 最后,对整个模板的风格和样式进行调整,做细节美化,使其更加符合网站整体设计风格。
![图片[9]-使用Elementor创建简易产品详情页模板的详细指南-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/06/2024060505515417.png)
总结
以上就是使用Elementor和古腾堡编辑器创建简易产品详情页模板的详细指南。通过合理拆分页面结构,利用Elementor和古腾堡编辑器的强大功能,可以轻松实现产品详情页的模块化和模板化设计。希望本文能帮助你更好地理解和使用这些工具,实现你的网站设计目标。
| 联系我们 |
|---|
| 文章看不懂?联系我们为您免费解答!免费助力个人,小企站点! |
| ① 电话:020-2206-9892 |
| ② QQ咨询:1025174874 |
| ③ 邮件:info@361sale.com |
| ④ 工作时间:周一至周五,9:30-18:30,节假日休息 |

































暂无评论内容